- 题目1: 一张纸厚度为0.0001米, 折叠多少次可以超过10000米
- 方法一: for循环:
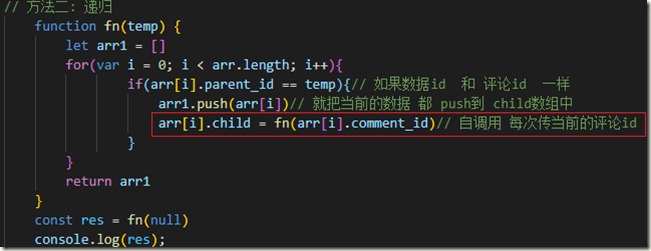
- 方法二: 递归
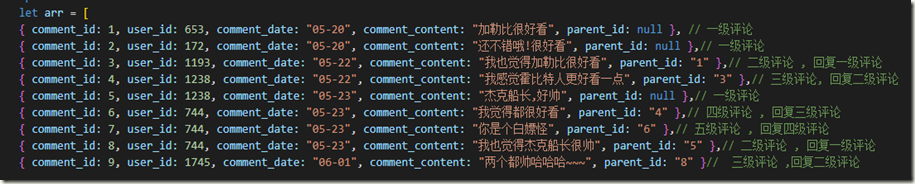
- 题目2 : 改造后端返回过来的 数据
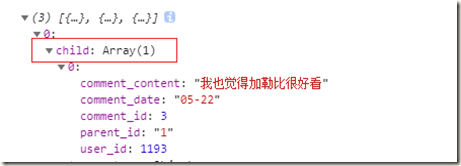
后端把 所有的评论 数据 都放在一起了, 如果是这样就不能直接渲染, 需要自己 改造一下 ,一级评论 , 二级评论, 三级评论, 四级评论
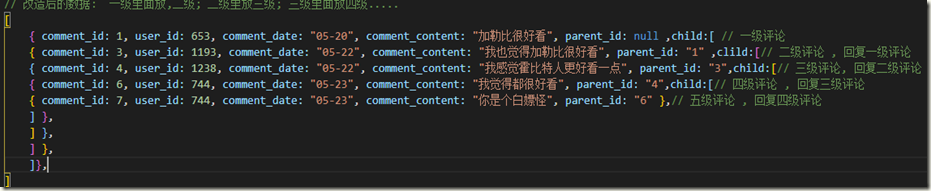
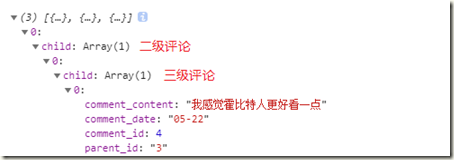
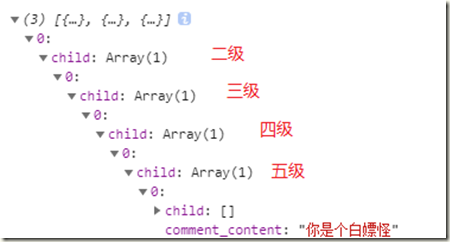
被改造后的数据 要达成这样:
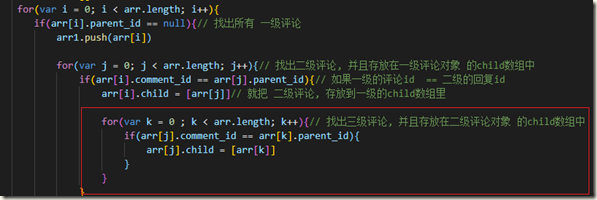
- 方法一: 使用 for循环 每一次循环 给 当前的对象添加一个 child的数组; 用来放下一级评论:
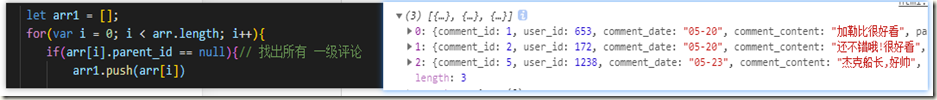
找出所有 一级评论:
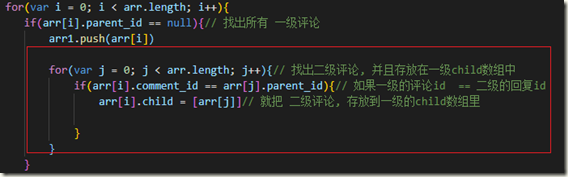
找出 二级评论, 并且存在一级对象的 child数组中

找出 三级评论, 并且存在二级对象的 child数组中:


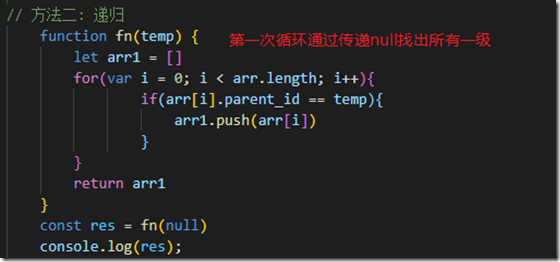
但是: 如果有 100层 或者 1000层; 用for循环来做, 就会无限嵌套...., 代码重复高 , 所以 不推荐这种写法... - 方法二: 使用递归函数:
先 找出 所有 一级评论

最后: 使用 递归自调用,

let a = 0.0001;
let num = 0;
for(i=0;;i++){
a *= 2
num++;
if(a > 10000){
break;
}
}
console.log(num);
// 27 次let a = 0.0001;
let num = 0;
function fn(){
a *= 2 // a += a ,折叠一次
num ++
if(a < 10000){
fn()
}
console.log(num);
}
fn()
// 27 次