使用dll技术, 对某些库 (第三方库:jquery, react, vue...)进行单独打包, (优化重复打包)
需要一个配置文件 webpack.dll.js
const {resolve} = require('path')
const webpack = require('webpack')
module.exports = {
entry:{
jquery:['jquery'] //最终打包生成的[name],可以打包多个库,vue,react..
},
output:{
filename:'[name].js',//文件名
path:resolve(__dirname,'dll'),//文件夹
library:'[name]_[hash]' //打包的库里面向外暴露出去的内容命名
},
plugins:[
new webpack.DllPlugin({ //打包生成一个manifest.json,和jQuery映射关系
name:'[name]_[hash]', //映射库的暴露的内容名称
path:resolve(__dirname,'dll/manifest.json') //输出文件路径
})
],
mode:'production'
}运行webpack.dll.js( npx webpack --config webpack.dll.js )
可以将 jQuery 单独打包,并生成一个 manifest.json 文件,提供和 jQuery 的映射关系
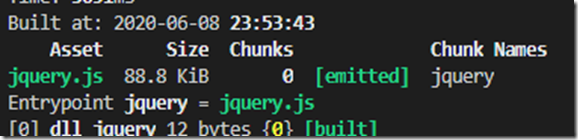
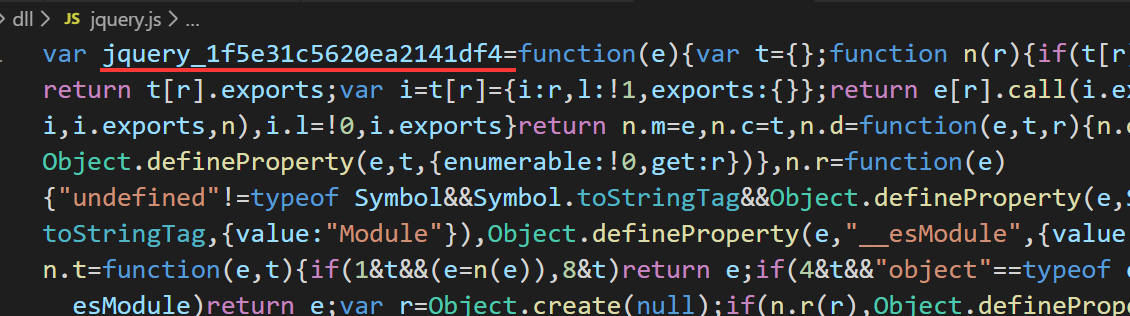
打包生成 jQuery.js

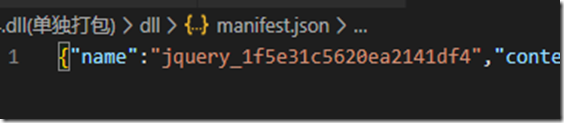
生成 mainfes.json
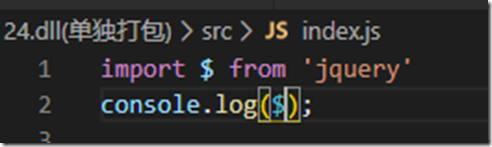
可以直接在 index.js 中 引入 jQuery 库
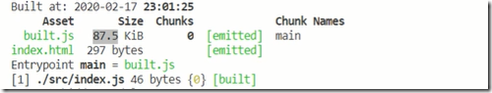
运行webpack.config.js,
很明显build,打包了jquery文件
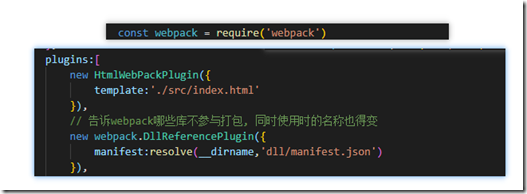
但是,webpack 配置中需要忽略 manifest 中的 库的打包,避免重复打包,需要 webpack 内置的插件 DllReferencePlugin
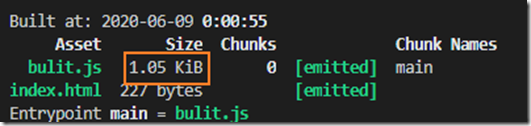
webpack 重新构建打包后,就不会对 jQuery 打包
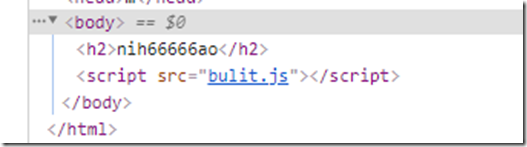
但是不打包jquery, 页面上就没有jquery这个资源
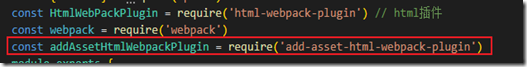
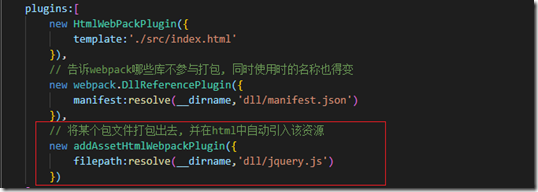
使用 cnpm i add-asset-html-webpack-plugin –D 插件
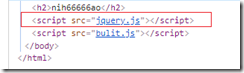
在页面就可以使用 dll 打包的 jquery
再次构建,页面中 引入了 使用 dll 打包的 jQuery,