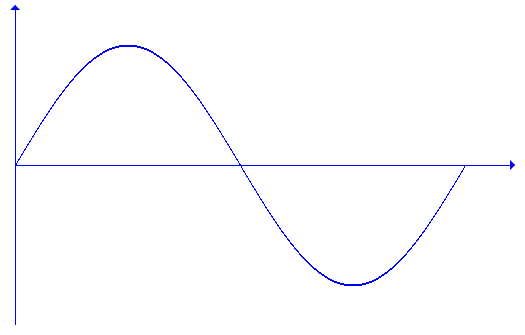
主要运用的就是css的绝对定位,原理就是用很多的小div拼成曲线图

html
<div id="context"> <div id="x-coordinate"> <div id="x-arrow"></div> </div> <div id="y-coordinate"> <div id="y-arrow"></div> </div> </div>
css
#context{ width:500px; height:320px; margin:150px auto; position:relative; } #x-coordinate,#y-coordinate{ position:absolute; left:0; background-color:#0000FF; z-index:1000; } #x-coordinate{ width:500px; height:1px; top:160px; } #x-arrow,#y-arrow{ width:0px; height:0px; border:5px solid transparent; position:absolute; } #x-arrow{ border-left-color:#0000FF; right:-5px; top:-5px; } #y-arrow{ border-bottom-color:#0000FF; left:-5px; top:-5px; } #y-coordinate{ width:1px; height:320px; top:0; } .metaDiv{ width:1px; height:240px; border-top:2px solid #0000FF; }
js
var metaRadian=(Math.PI*2)/450; var amplitude=120; var metaDivs=''; var context=document.getElementById("context"); for(var i=0,len=450;i<len;i++){ var top_offset=160-Math.ceil(Math.sin(i*metaRadian)*120); metaDivs+="<div class='metaDiv' style='position:absolute;left:"+i+"px;top:"+top_offset+"px'></div>"; } context.innerHTML+=metaDivs;