什么是gulp?
基于node的自动化构建工具
扩展:开发的时候分为2个节点一个是开发阶段 另一个是部署阶段
开发阶段:源文件不会被压缩
部署阶段:所有文件需要压缩
002、gulp能干什么?
1 自动压缩JS文件
2 自动压缩CSS文件
3 自动合并文件
4 自动编译sass
5 自动压缩图片
6 自动刷新浏览器
...........
003、怎么安装gulp?
因为它基于nodeJS,因此需要先安装node环境
安装完成后,打开你的命令行窗口
输入: node -v
检测一下node是否安装好了
004、npm
npm:
nodejs的包管理器
使用npm安装插件命令
:npm install <name> -g 全局安装
:npm install <name> --save-dev:局部安装
由于网络经常不好,考虑把npm换成cnpm,可以使用淘宝提供的镜像服务器
npm install -g cnpm --registry=https://registry.npm.taobao.org装完查看版本,验证是否安装正确
cnpm -v
005、初始化文件夹
npm init
作用:初始化一个gulp环境 创建一个package.json文件
006、局部安装gulp
npm install <name> --save-dev:局部安装
--save:将保存配置信息至package.json
-dev:保存至package.json的devDependencies节点
这个过程需要等待一小会。可以先喝口水解解渴
007、新建gulpfile文件(重要)
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件
gulpfile package node_modules 三个文件一般放在一起
008、添加部署文件
1、输入源
输入源(操作的文件路径) gulp.src(文件路径)
src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,gulp.src返回当前文件流至可用插件
文件路径设置:
a、单个文件夹:"src/js/index.js";
b、匹配所有文件:"*" 例:src/*.js --->src下面所有的js文件
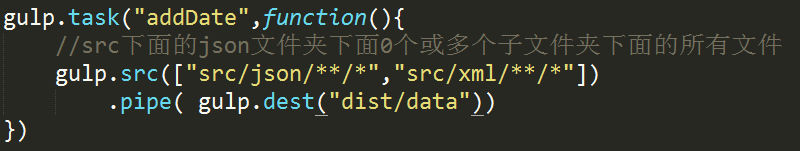
c、匹配0个或多个子文件夹:"**" 例如:scr/**/*.js--->src下面的0个或者多个子文件夹的js文件
d、匹配多个属性:{} 例如:src/{a,b}.js--->src下面的a.js和b.js src/*.{jpg,png,gif}--->src下面所有的jpg png gif文件
e、排除文件:! 例如: !scr.a.js--->排除src下面的a.js文件
2、通过管道进行输入
管道:pipe()
3、输出源:参数是将文件输出到哪
dest()
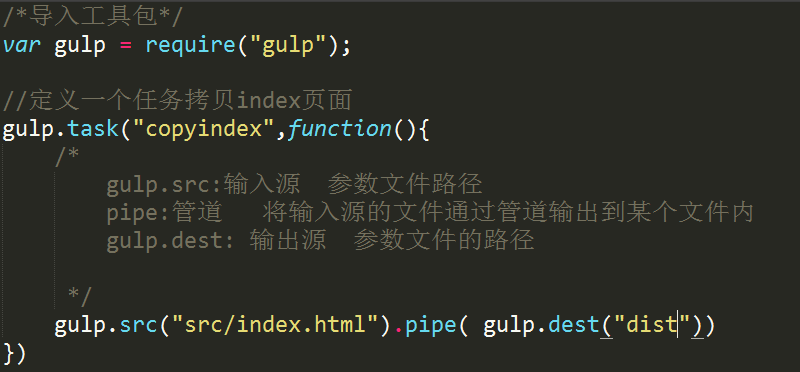
栗子:

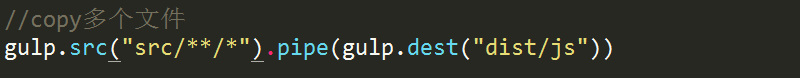
009、拷贝多个文件

010、合并文件

gulp高级
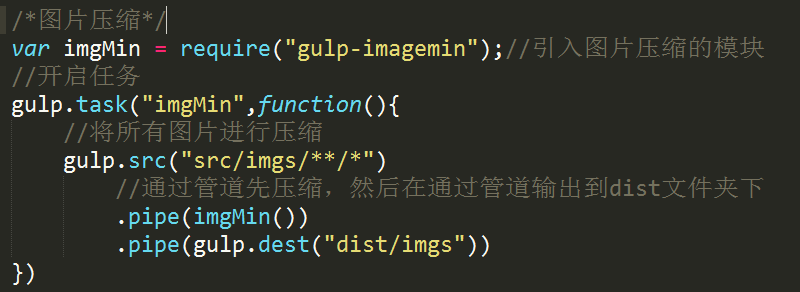
001、图片压缩
安装插件cnpm install gulp-imagemin --save-dev

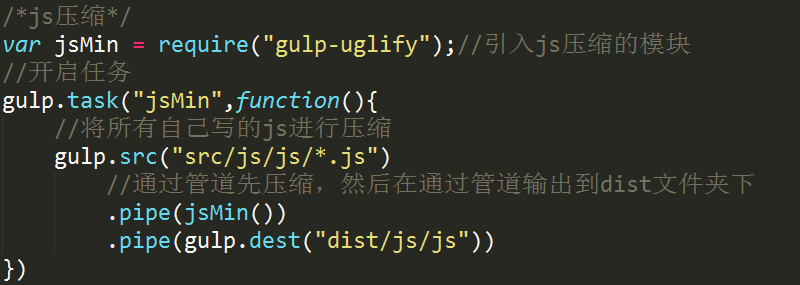
002、js压缩
命令行安装 cnpm install gulp-uglify --save-dev

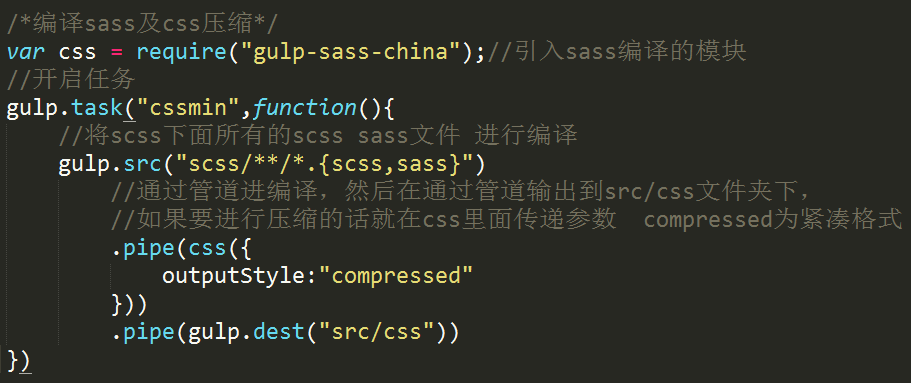
003、编译sass及压缩css
cnpm install gulp-sass-china --save-dev

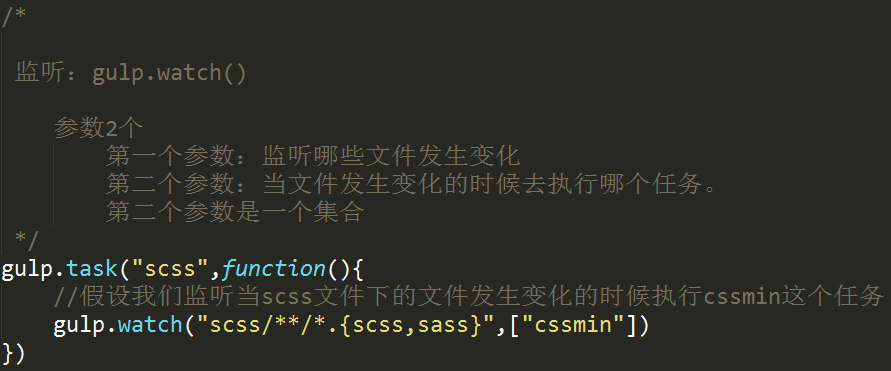
004、监听
虽然以上可以将sass编译和压缩 但是如果在sass里面编写文件 css里面的文件不会改变的!而需要每次都去终端中运行。特别麻烦
首先监听不能够单独存在 必须配合任务一起使用

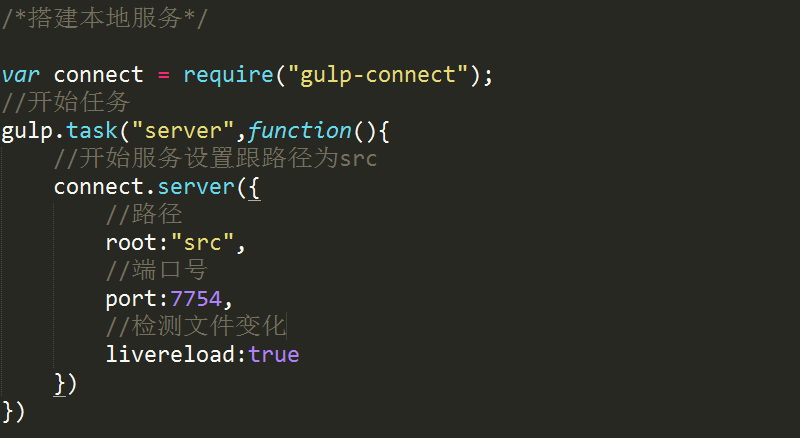
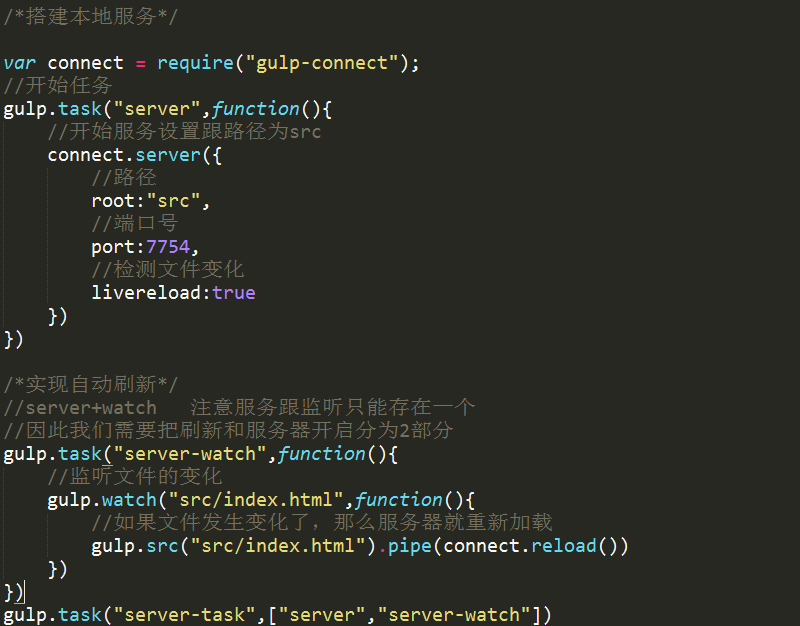
005、服务器
命令行安装 cnpm install gulp-connect --save-dev
参数:
root:设置目录
port:端口号
livereload:当设置为true的时候,gulp会自动检测文件的变化然后自动进行源码构建

006、自动刷新

007、合并文件插件gulp-concat
命令行安装 cnpm install gulp-concat --save-dev
在gulpfile.js 中
var concat = require('gulp-concat');
gulp.task('scripts',function(){
gulp.src(['javascripts/avalon.js','javascripts/index.js'])
.pipe(concat('vendor.js'))
.pipe(gulp.dest('dist/js'));
})

