在mvc结构的基础上,sencha touch又使用了sencha公司为extjs4开发出来的类系统,在面向对象的编程语言中,类是对对象的定义,它描述了对象所包含的大量属性和方法。
跟面向对象语言类似,sencha touch的类提供了继承,依赖加载,mixins,属性方法设置这些强大的功能。
sencha touch将自己封装成了一个面向对象的开发框架,如果你去查看官方的api,你会发现在面向对象编程语言中所需要用到的大量函数sencha touch全都给你封装出来了,你需要的大部分功能直接调用它的api就能实现,这里我们来详细介绍sencha touch的类系统。
简单的说,一个类就是就是对一个对象的属性和方法的简单定义,下面我们来演示一下如何使用st的类系统,
首先我们来定义一个动物类,它有自己的名字,并且可以执行说话这个动作:
Ext.define('Animal', {
config: {
name: null //动物的名字,这里默认值为null
},
//构造函数
constructor: function(config) {
this.initConfig(config);
},
//动物说出自己的名字
speak: function() {
console.log("speak方法执行结果:",'我的名字是' + this.getName());
}
});
大家看到,这里我们定义了一个动物类,
在st中 ,我们使用Ext.define(“className”,{properties})来定义一个类,参数如下
“className”:定义的类的名称;
{properties}:定义的类的属性或方法
注意:定义类的时候类里面有个config属性,我们给类定义的所有属性都必需写在config里,在config里定义的属性会自动生成get,set,apply和update
四种方法(下面会详细讲解),在开发过程中,官方api中定义的属性都必需写在config下,否则会出错或者设置无效,这点跟extjs4有些区别,
很多同学从extjs4转过来后习惯性的将属性写在config外,结果代码效果始终不对,所以这点必须要注意
同时在config中定义的属性是位于js对象的原型propertype中的,所以用js对象.属性的方法是取不到的,我们后面会讲如何来取属性的值
接下来我们来实例化这个类,并调用它的speak方法
var mine = Ext.create('Animal', { name: '黄飞鸿', test: '呵呵' }); mine.speak();//输出我的名字是黄飞鸿 console.log(mine.getName());//输出黄飞鸿
上面的代码中,我们通过Ext.create实例化了Animal这个类,并且将它赋值给了mine变量,我们讲解下整个过程
首先,在st中,我们都是使用Ext.create("className",{properties})来实例化类的,其中的参数如下:
"className":对应你要实例化的类的名称,即你创建类时define的类名,
{properties}:是可选的,你可以通过这个参数配置来动态设置你的类的属性或者方法,
当我在create的时候传入了name:"黄飞鸿"这个属性时,如果类的config中属性定义中有这个属性
这个name会在对象的实例中创建一个_name属性来存储这个值,这时我们可以通过st类系统自动为属性生成的get方法来获取name属性的值
mine.getName()//推荐用法
或者使用
mine._name//不推荐使用,只让大家了解下原理
我们上面的定义还传入了一个test:"呵呵"属性,由于我们在定义对象时并没有定义这个属性,所以在对象实例化的时候它并不会向name那样生成一个_name属性,
如果要获取它的值我们只有通过
mine.config.test
来获取,其他方式都获取不到test的值,所以一般情况下,如果你要自定义属性,建议在定义类的时候将属性先定义好,
类中的方法的调用我们直接使用类.方法名()就可以了,
接下来我们通过代码演示来让大家更直观的认识下st的类的定义跟创建
为了方便查看,我们把这段代码写到MyFirst项目中的app.js中的launch里,如下:
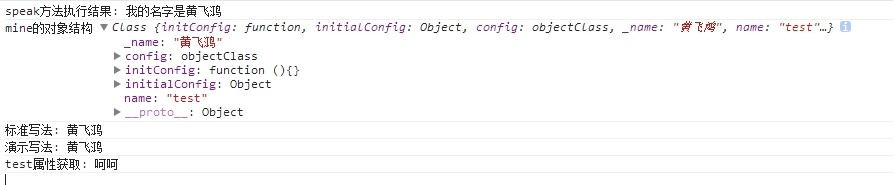
launch: function() { // 销毁启动动画,项目启动时的那三个闪烁点,可根据情况需要进行修改 Ext.fly('appLoadingIndicator').destroy(); Ext.define('Animal', { config: { name: null //动物的名字 }, //构造函数 constructor: function(config) { this.initConfig(config); }, //动物说话的动作 speak: function() { console.log("speak方法执行结果:",'我的名字是' + this.getName()); } }); var mine = Ext.create('Animal', { name: '黄飞鸿', test: "呵呵" }); mine.name = "test"; mine.speak(); console.log("mine的对象结构",mine); console.log("标准写法:",mine.getName()); console.log("演示写法:",mine._name);
console.log("test属性获取:",mine.config.test); },
这时我们访问本地地址http://127.0.0.1/MyFirst/来查看下结果,上面的代码内容我都通过console指令来进行的输出,至于console指令大家可以百度自己学习下,功能很强大,
项目运行起来,我们观察下chrome的console控制台

config中属性的讲解
在上面的讲解中,很多人会好奇为什么使用getName()方法能获取到name属性的值,它是从哪里来的呢
这是因为当我们在定义一个类的属性时,写入config中的属性在实例化的时候会自动生成4个方法:
1.get方法,用来获取属性当前的值,例如属性为name,则通过对象实例.getName()来获取该属性的值,注意get后面的首字母要大写;
2.set方法,这个方法跟get相反,是用来给属性赋值的,我们可以通过对象实例.setName("属性值")来给name属性赋值,注意set后的首字母也是大写;
3.apply方法,这个方法会在对象的属性值发生改变时触发,并且会返回它最终运行的结果给对应的属性,
4.update方法,这个方法会在apply方法被触发后,当apply方法返回的值跟原先的属性值不相同时触发
下面我们用代码简单演示下这几个方法,让大家更直观的理解上面的4个方法,将launch的代码改为:
1 launch: function() { 2 // 销毁启动动画,项目启动时的那三个闪烁点,可根据情况需要进行修改 3 Ext.fly('appLoadingIndicator').destroy(); 4 5 Ext.define('Animal', { 6 config: { 7 name: null //动物的名字 8 }, 9 10 //构造函数 11 constructor: function(config) { 12 this.initConfig(config); 13 }, 14 15 //动物说话的动作 16 speak: function() { 17 console.log("speak方法执行结果:",'我的名字是' + this.getName()); 18 } 19 }); 20 21 //定义一个Human对象,继承自Animal对象 22 Ext.define('Human', { 23 extend: 'Animal',//extend用来指定继承的父类 24 25 applyName: function(newName, oldName) { 26 console.log('applyName被触发'); 27 return confirm('你确定要修改名字为 ' + newName + '?')? newName : oldName; 28 }, 29 30 updateName: function(newName, oldName) { 31 console.log('updateName被触发:','姓名被修改,新的名字为: ' + newName); 32 } 33 }); 34 35 //实例化一个Human对象,并设置其name属性为'Bob' 36 var bob = Ext.create('Human', { 37 name: 'Bob' 38 }); 39 40 41 42 bob.setName('Fred'); //会触发applyName属性,并根据函数的执行结果返回一个值给该属性 43 44 bob.speak(); //输出Fred 45 },
这里我们定义了一个新的类对象Human,它继承自Animal,Animal就是它的父类,Human对象也就继承了Animal的name属性跟speak方法,关于继承的概念,这里就不多讲了,网上很多教程,大家可以自己百度下。
接着我们运行项目,查看下整个代码的运行过程,
首先当代码执行到36行实例化对象时,
我们给对象的name属性传入了一个'Bob'值,这时,由于name属性的值发生了变化
会触发applyName方法,一般情况下applyName方法都是为空的,这里我们重写了applyName方法;
return confirm('你确定要修改名字为 ' + newName + '?')? newName : oldName;
让它在触发时使用confirm方法提醒用户属性值发生了变化,并根据用户的选择是否替换新的name值,如果用户选择否,会返回原来的name值给name属性,
那么这时,由于属性的最终值跟原先并没有发生变化,所以updateName方法就不会被触发,
当用户选择确认更换时,返回新的值给属性,由于属性值此时发生了改变,updateName属性就会被触发,并在控制台输出姓名被修改,新的名字为:xxx
大家可以自己加入代码运行下项目观察下控制台的输出变化
下一讲我们会对类系统进行讲解