最后不得不屈服与虚拟DOM和框架,太方便了...
1.首先安装node:点击进入官网.

2. 安装后检测

3. 安装yarn(至于为嘛,速度呗)
3.1 windows安装:点击进入
3.2 npm安装: npm i -g yarn

4. 安装vue和vue-init
yarn add global @vue/cli && yarn add global @vue/cli-init
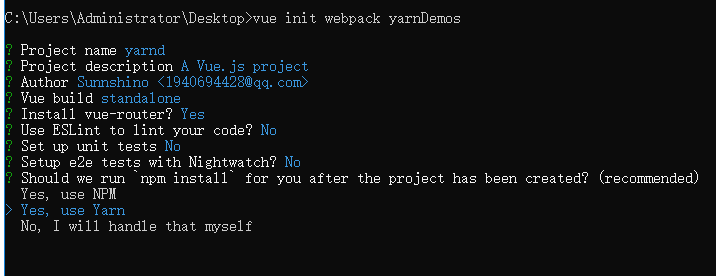
5.初始化项目
vue init webpack yarnd


6.进入目录(cd yarnDemos),启动(两种方式)
npm run dev
yarn run dev
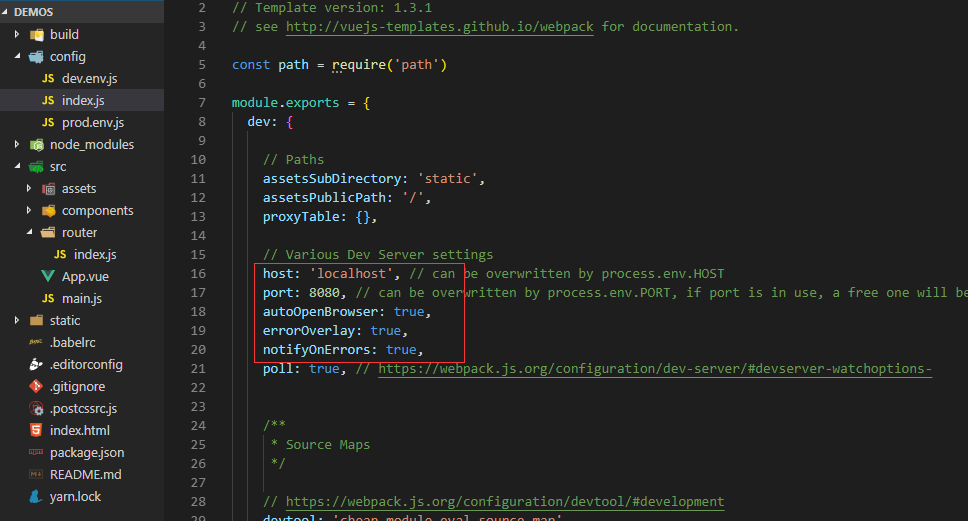
7.默认没有开启自动打开浏览器,我们去index.js设置一下(新的vue会检测是否存在相同的端口,如果存在,则端口+1), 不监听index.html