更新时间:
(2018-7-26) - 使用angular6.x最新版本
新建项目时,我们指定类型:
1 示例:ng new projectname -style=sass(scss)
2 实例:ng new ng-sass -style=sass

less的话,也是是改一下后缀名而已
1 示例:ng new projectname -style=less
2 实例:ng new ng-sass -style=less
在实际项目中应用的话,大概就是(从angular5.x~6.x),angular-cli.json更名为angular,json
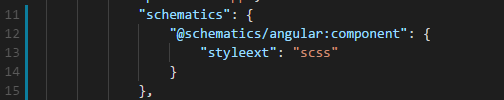
已有项目中运行的话,在angular.json里面添加
1. 添加组件scss(angular内置了sass)

"schematics": {
"@schematics/angular:component": {
"styleext": "scss"
}
},
2. styles里面的style.css改为scss或sass,具体看你使用哪种

"styles": [
"src/styles.scss"
],
3.修改样式名style.css为style.scss
4. 添加完以后,重启angular,最后在style.scss里面写的样式会更新到所有component组件里.
