当小程序抹杀掉这个接口的时候,多少人心凉了。。
作为一个初级web前端开发,我是更加懵逼,小程序员跑路了。。。
当时以及现在用的办法就是:
1.增加一个登陆或授权页
2.上线以后自动获取
3.增加一个模态框
现在说说第三种吧
index.wxml


<view class='show-author' style='display:{{ismask}}'> <view class='show-author-title'> <button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" bindtap='closeHide'>授权登录</button> </view> </view>
index.wxss


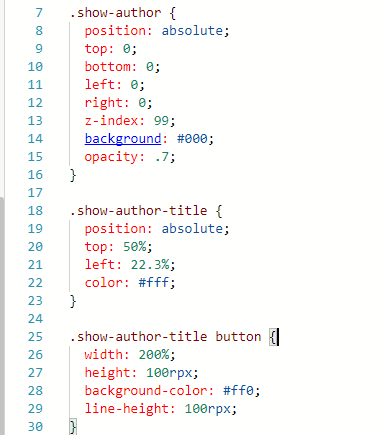
.show-author { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 99; background: #000; opacity: .7; } .show-author-title { position: absolute; top: 50%; left: 22.3%; color: #fff; } .show-author-title button { width: 200%; height: 100rpx; background-color: #ff0; line-height: 100rpx; }
index.js


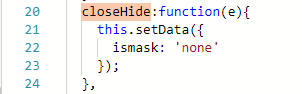
closeHide:function(e){ this.setData({ ismask: 'none' }); },
index.js onload生命周期


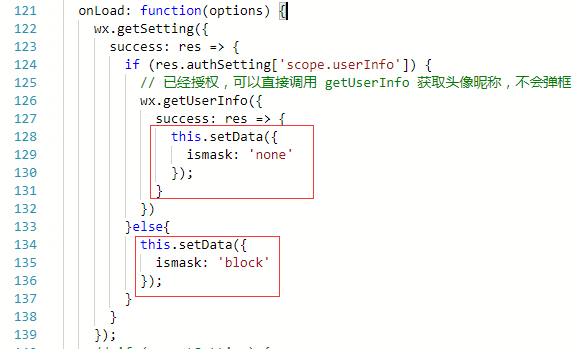
1 wx.getSetting({ 2 success: res => { 3 if (res.authSetting['scope.userInfo']) { 4 // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 5 wx.getUserInfo({ 6 success: res => { 7 this.setData({ 8 ismask: 'none' 9 }); 10 } 11 }) 12 }else{ 13 this.setData({ 14 ismask: 'block' 15 }); 16 } 17 } 18 });
很简单吧? 载入页面时判断是否带有所有权限,否则就弹出遮罩层! 通过点击按钮,再获取用户信息(不过第一次进入是要点2次。。 的确麻烦)
所以现在开发都是线下测试增加button获取用户信息,线上去掉button(用以前的老代码还是会自动获取用户信息)
