
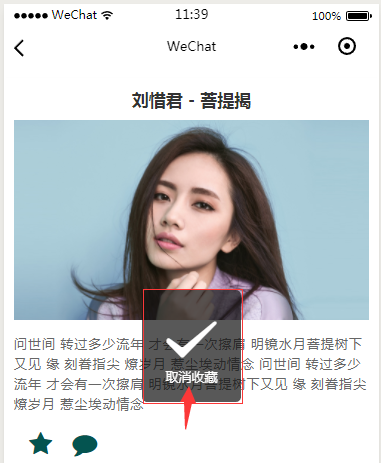
提示框就比较简单了!(UE)
提示框:

1 var newsData = require('../../data/newsdata.js');
2 // pages/news/news-detail/news-detail.js
3 Page({
4
5 /**
6 * 页面的初始数据
7 */
8 data: {
9
10 },
11
12 /**
13 * 生命周期函数--监听页面加载
14 */
15 onLoad: function (options) {
16 // 页面初始化options传递带过来的参数
17 this.setData(newsData.initData[options.newsid]);
18 this.setData({
19 newsid:options.newsid
20 });
21
22 // 第一次进入的适合判断是否存在本地存储以及是否收藏
23 var newsCollect =wx.getStorageSync('newsCollect');
24 // 如果newsCollect存在,则代表以前收藏过或者是以前取消过收藏
25 if(newsCollect){
26 var newCollect = newsCollect[options.newsid];
27 this.setData({
28 collected:newCollect
29 })
30 }else{
31 // 第一次进入,根本不存在数据
32 var newsCollect = {};
33 // 我把当前唯一id扔到newsCollect对象中,然后默认指定false
34 newsCollect[options.newsid]=false;
35 // 扔到本地存储中
36 wx.setStorageSync('newsCollect', newsCollect);
37 }
38 },
39
40 collectTap:function(event){
41 // 获取所有(注意,这是所有数据的集合)
42 var newsCollect = wx.getStorageSync('newsCollect');
43 // console.log(this.data.newsid);
44 // 获取单个(请求到onLoad里面不同生命周期的options.newsid)
45 var newCollect = newsCollect[this.data.newsid];
46 console.log(newCollect);
47
48 // 点击时收藏则为不收藏,不收藏则为收藏
49 newCollect = !newCollect;
50
51 // 更新一条数据的集合newCollect,更改所有数据的集合
52
53
54 // 更新到本地存储中
55 newsCollect[this.data.newsid] = newCollect;
56 wx.setStorageSync('newsCollect', newsCollect);
57
58 // 不知道视图怎么改变
59 this.setData({
60 // collected:newCollect
61 collected: newsCollect[this.data.newsid]
62 });
63
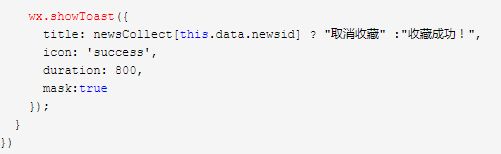
64 wx.showToast({
65 title: newsCollect[this.data.newsid] ? "取消收藏" :"收藏成功!",
66 icon: 'success',
67 duration: 800,
68 mask:true
69 });
70 }
71 })
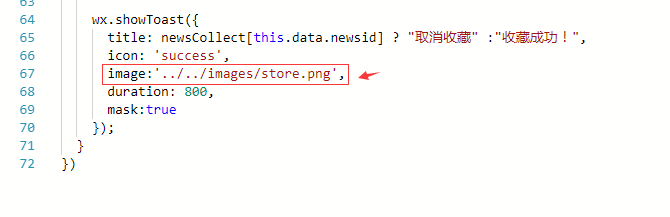
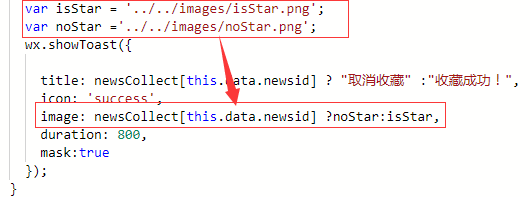
如果我不想要默认的图片样式呢?



等一等,不对吧? 我怎么收藏与不收藏都是那一个选项(for UE)?



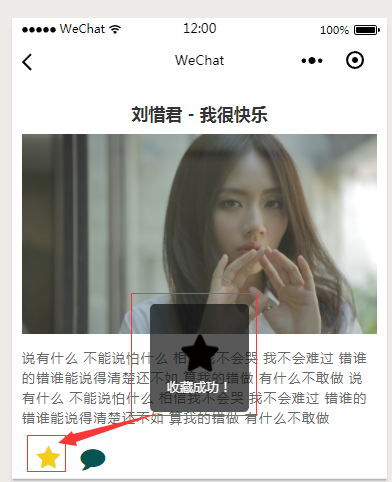
不得不说,三目运算符,很好的帮我们解决了这些问题!
CODE

1 var newsData = require('../../data/newsdata.js');
2 // pages/news/news-detail/news-detail.js
3 Page({
4
5 /**
6 * 页面的初始数据
7 */
8 data: {
9
10 },
11
12 /**
13 * 生命周期函数--监听页面加载
14 */
15 onLoad: function (options) {
16 // 页面初始化options传递带过来的参数
17 this.setData(newsData.initData[options.newsid]);
18 this.setData({
19 newsid:options.newsid
20 });
21
22 // 第一次进入的适合判断是否存在本地存储以及是否收藏
23 var newsCollect =wx.getStorageSync('newsCollect');
24 // 如果newsCollect存在,则代表以前收藏过或者是以前取消过收藏
25 if(newsCollect){
26 var newCollect = newsCollect[options.newsid];
27 this.setData({
28 collected:newCollect
29 })
30 }else{
31 // 第一次进入,根本不存在数据
32 var newsCollect = {};
33 // 我把当前唯一id扔到newsCollect对象中,然后默认指定false
34 newsCollect[options.newsid]=false;
35 // 扔到本地存储中
36 wx.setStorageSync('newsCollect', newsCollect);
37 }
38 },
39
40 collectTap:function(event){
41 // 获取所有(注意,这是所有数据的集合)
42 var newsCollect = wx.getStorageSync('newsCollect');
43 // console.log(this.data.newsid);
44 // 获取单个(请求到onLoad里面不同生命周期的options.newsid)
45 var newCollect = newsCollect[this.data.newsid];
46 console.log(newCollect);
47
48 // 点击时收藏则为不收藏,不收藏则为收藏
49 newCollect = !newCollect;
50
51 // 更新一条数据的集合newCollect,更改所有数据的集合
52
53
54 // 更新到本地存储中
55 newsCollect[this.data.newsid] = newCollect;
56 wx.setStorageSync('newsCollect', newsCollect);
57
58 // 不知道视图怎么改变
59 this.setData({
60 // collected:newCollect
61 collected: newsCollect[this.data.newsid]
62 });
63 var isStar = '../../images/isStar.png';
64 var noStar ='../../images/noStar.png';
65 wx.showToast({
66
67 title: newsCollect[this.data.newsid] ? "取消收藏" :"收藏成功!",
68 icon: 'success',
69 image: newsCollect[this.data.newsid] ?noStar:isStar,
70 duration: 800,
71 mask:true
72 });
73 }
74 })
