开发环境:Win7 x64
开发工具:vsCOde
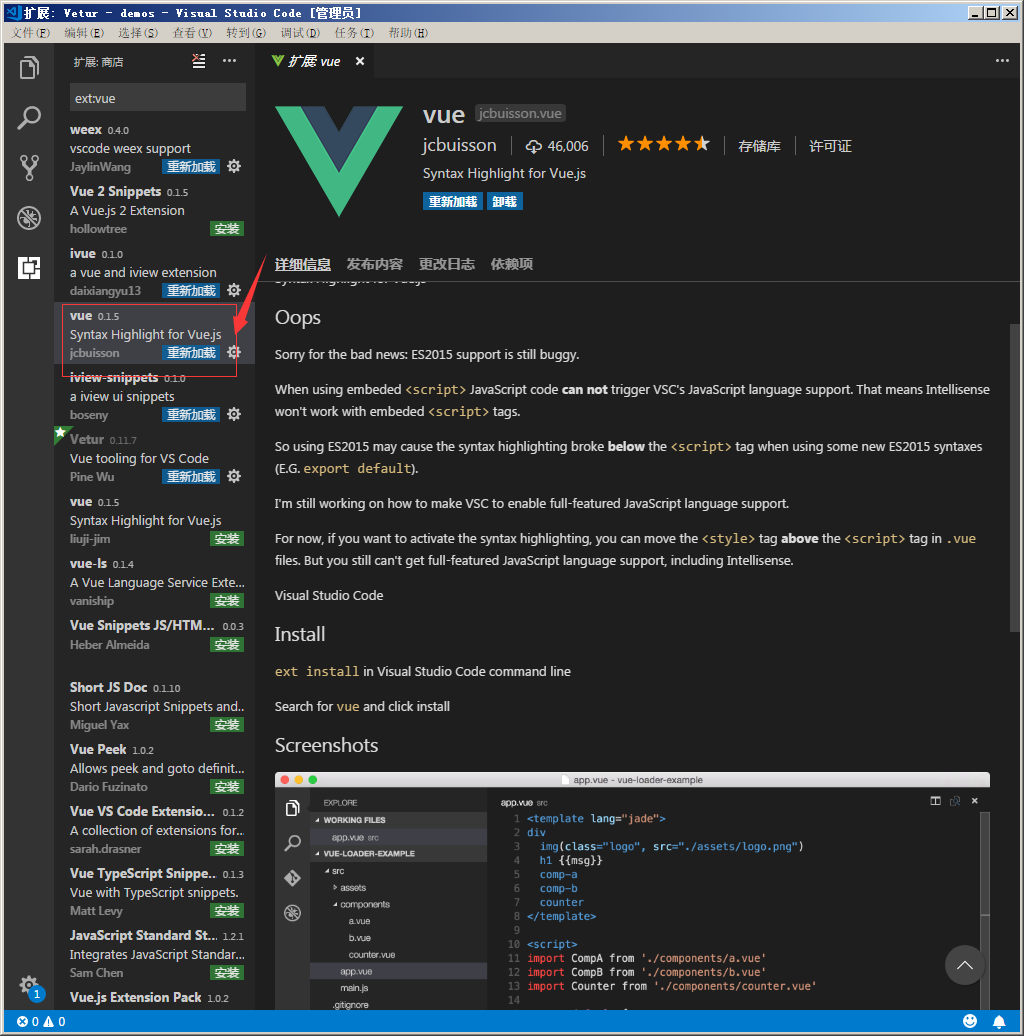
开发工具vsCode插件配置:Vetur、ivue、Vue 2 Snippets
Vetur:强力推荐的一款插件,为什么呢?
格式化代码、高亮、代码格式检测、自带Emment、括号自动补全

vue:压根不用装

ivue:和Emment差不多吧

Vue 2 Snippets: 简短缩写,有利必有弊啊!

想当初,被一个eslint害的不惨(插件与VUE可能会有冲突,我貌似记得有那么一个插件(js-css-html formatter):不过你不开启esLint也没多大问题,不过为了你的代码规范)
