Angular版本
Angular1和Angular4分别是Angular的两个版本,也就是Angular1.x和Angular2.x(除了Angular1以外,其余都属于Angular2.x)。
1.Angular1.x ~ Angular2.x
2.Angular2.x有什么变化
1.x
安装Angular CLL
//自从node升级7.x以后,采用@方式进行安装
npm i -g @angular/cli
创建一个新的应用程序
ng new angular-tour-of-heroes
启动应用程序(ng参数使用,请访问这篇文章)
cd angular-tour-of-heroes
ng serve --open
AppComponent组件
app.component.ts - 用TypeScript编写的组件类代码。
app.component.html - 用HTML编写的组件模板。
app.component.css - 组件的私有CSS样式。
2.x
创建heroes组件
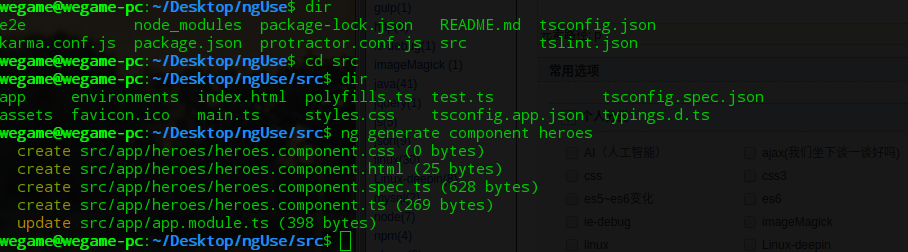
组件生成在src目录
ng generate component heroes

执行命令后,会在本app下,生成heroes目录,且目录里存在
heroes.component.html
heroes.component.css
heroes.component.ts
//heroes.component.html
<p>
heroes works!
</p>
//heroes.component.css
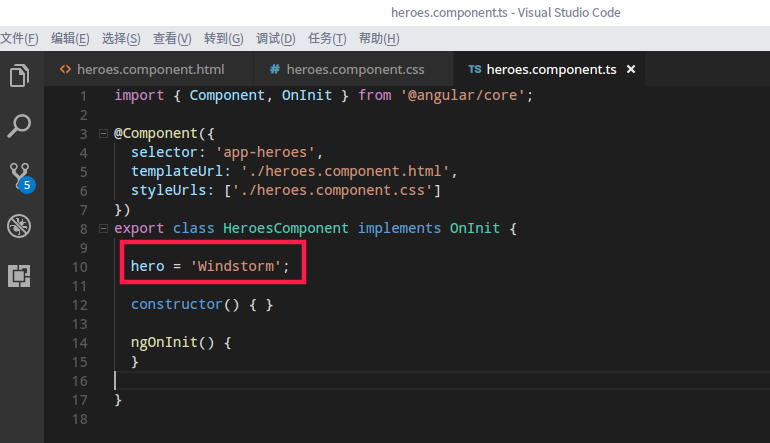
//heroes.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
您始终Component从Angular核心库中导入符号并使用注释组件类。@Component
@Component 是指定组件的Angular元数据的装饰器函数。
CLI生成了三个元数据属性:
selector- 组件的CSS元素选择器templateUrl- 组件模板文件的位置。styleUrls- 组件的私有CSS样式的位置。
在CSS元素选择, 'app-heroes'是相匹配的标识父组件模板内此组件的HTML元素的名称。
这ngOnInit是一个生命周期钩子 Angular ngOnInit在创建组件后立即调用。这是放置初始化逻辑的地方。
总是export组件类,所以你可以import在其他地方...像在AppModule。
详情查询:

添加hero属性到HeroesComponent,然后再用html模板文件再显示出来。


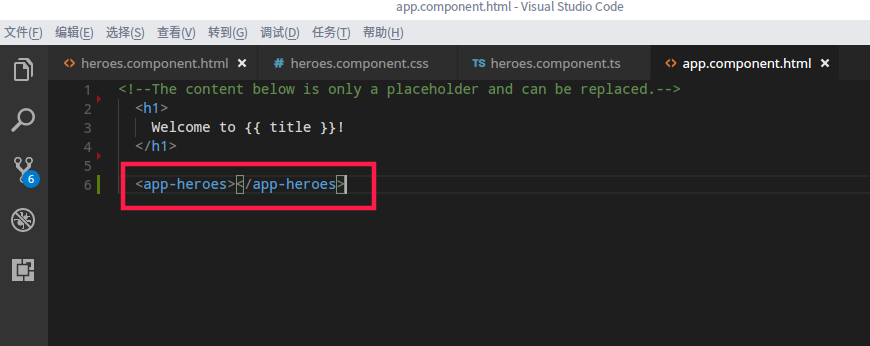
显示HeroesComponent视图,必须添加到shell(AppComponent)模板中


3.x
创建一个heroes类
Hero在文件src/app夹中的文件中创建一个类。给它id和name属性。
export class Hero {
id: number;
name: string;
}
然后返回到HeroesComponent导入hero.ts
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
hero: Hero = {
id: 1,
name: 'Windstorm'
};
constructor() { }
ngOnInit() {
}
}
页面不再正确显示,因为您已将heroes从字符串更改为对象。

怎么显示heroes对象?
//heroes.component.html
<h2>{{ hero.name }} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div><span>name: </span>{{hero.name}}</div>

浏览器刷新,现在heroes的名字以大写字母显示。
uppercase插值绑定中的单词(在管道运算符(|)之后)激活内置函数UppercasePipe。
管道是格式化字符串,货币金额,日期和其他显示数据的好方法。你可以创建自己的。
5.x
编辑heroes
用户应该能够在<input>文本框中编辑英雄名字。
该文本框应显示英雄的name属性并更新该属性的用户类型。这意味着数据从组件类流出到屏幕,从屏幕返回到类。
要自动执行该数据流,请在<input>表单元素和hero.name属性之间设置双向数据绑定。
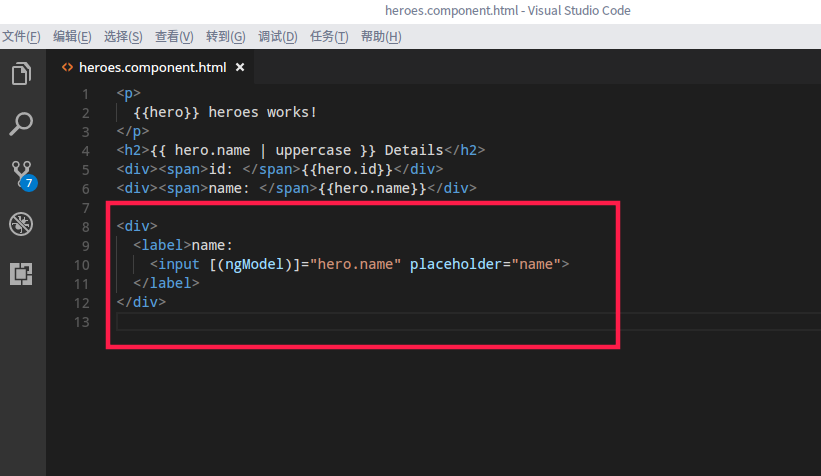
5.1-双向绑定

<div>
<label>name:
<input [(ngModel)]="hero.name" placeholder="name">
</label>
</div>

[(ngModel)]是Angular的双向数据绑定语法。
在这里它将hero.name属性绑定到HTML文本框,以便数据可以在两个方向上流动:从hero.name属性到文本框,从文本框回到hero.name。
5.2-FromsModule
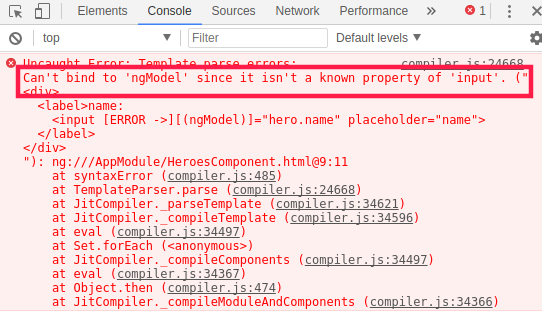
请注意,添加应用程序后停止工作。[(ngModel)]
要查看错误,请打开浏览器开发工具,然后在控制台中查找类似的消息

虽然ngModel是有效的Angular指令,但它默认情况下不可用。
它属于可选项FormsModule,您必须选择使用它。
AppModule
Angular需要知道应用程序的各个部分如何组合在一起以及应用程序需要哪些其他文件和库。这些信息被称为元数据
一些元数据位于您添加到组件类的装饰器中。其他关键元数据在装饰器中。@Component@NgModule
最重要的装饰器注释顶级AppModule类。@NgModule
Angular CLI AppModule在src/app/app.module.ts创建项目时生成了一个类。这是你选择进入的地方FormsModule。
导入FormsModule
打开AppModule(app.module.ts)并FormsModule从@angular/forms库中导入符号。
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
然后添加FormsModule到元数据的数组中,其中包含应用程序需要的外部模块列表。@NgModuleimports
imports: [
BrowserModule,
FormsModule
],

//app.module.ts import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; // <-- NgModel lives here import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { HeroesComponent } from './heroes/heroes.component'; @NgModule({ declarations: [ AppComponent, HeroesComponent ], imports: [ BrowserModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
每个组件必须在一个 NgModule中声明。
你没有声明HeroesComponent。那么为什么应用程序工作?
它的工作原因是Angular CLI HeroesComponent在AppModule它生成该组件时进行了声明。
打开src/app/app.module.ts并HeroesComponent在顶部附近找到导入。
import { HeroesComponent } from './heroes/heroes.component';
的HeroesComponent是在中声明阵列。 @NgModule.declarations
declarations: [
AppComponent,
HeroesComponent
],
请注意,AppModule 声明这两个应用程序组件,AppComponent和HeroesComponent。
