数组方法
1.数组对象去重 differenceBy(array, [values], [iteratee=_.identity])
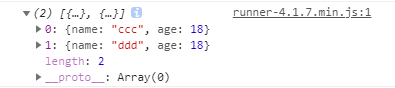
let newArr =_.differenceBy(
[{ name:'cai',age:12 }, { name:'ccc',age:18}, { name:'ddd',age:18}],
[{ name:'cai',age:14 }, { name:'bbb',age:18}],
'name'
);
console.log(newArr)
从第一个数组中删除与第二个数组中'name'值相同的对象。

2.数组对象去重 differenceWith(array, [values], [comparator])
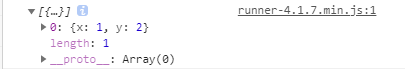
var objects = [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }];
let newArr = _.differenceWith(objects, [{ 'x': 2, 'y': 1 }], _.isEqual);
console.log(newArr)
跟第一个方式类似,但是第三个参数为比较器(function类型)。

3.数组删除前面参数 drop(array, [n=1])
_.drop([1, 2, 3]);
// => [2, 3]
_.drop([1, 2, 3], 2);
// => [3]
_.drop([1, 2, 3], 5);
// => []
_.drop([1, 2, 3], 0);
// => [1, 2, 3]
功能类似于数组中的shift()方法,可以删除头部数据。返回值跟shfit()不同,返回值是剩余数组。
4.多个数组求交集, intersection([arrays])
var arr=[1,2,3,4,5,6]
var arr1=[1,2,3,5,7,9]
var arr2=[1,2,4,5,7,9]
let newArr = _.intersection(arr,arr1,arr2);
console.log(newArr); // => [1, 2, 5]
可以传入多个数组,取出其中相同的值,返回新数组
5.多个数组对象求交集, intersectionBy([arrays])
var arr = [{ name:'cai',age:12 }, { name:'bbb',age:18}, { name:'ddd',age:18}];
var arr1 = [{ name:'cai',age:14 }, { name:'bbb',age:18}];
let newArr = _.intersectionBy(arr,arr1,'name');
console.log(newArr);

可以传入多个数组,取出某一个对象中属性相同的值,返回新数组
6.删除数组中值相同的项,pull(array, [values])
var array = [1, 2, 3, 1, 2, 3];
_.pull(array, 2, 3);
console.log(array);
// => [1, 1]
会改变原数组,返回值就是原数组
7.删除数组对象中指定属性相同的项,pullAllBy(array, values, [iteratee=_.identity])
var array = [{ 'x': 1 }, { 'x': 2 }, { 'x': 3 }, { 'x': 1 }];
_.pullAllBy(array, [{ 'x': 1 }, { 'x': 3 }], 'x');
console.log(array);
// => [{ 'x': 2 }]
会改变原数组,返回值就是原数组,删除array中x为1和3的对象
8.删除数组中的某一项,pullAt(array, [indexes])
var array = [5, 10, 15, 20];
var evens = _.pullAt(array, 1, 3);
console.log(array); // => [5, 15]
console.log(evens); // => [10, 20]
会改变原数组,返回移除元素组成的新数组
9.移除数组中返回为真值的所有元素,并返回移除元素组成的数组。remove(array, [predicate=_.identity])
var array = [1, 2, 3, 4];
var evens = _.remove(array, function(n) {
return n % 2 == 0;
});
console.log(array);
// => [1, 3]
console.log(evens);
// => [2, 4]
会改变原数组,返回移除元素组成的新数组
10.自身数组对象去重,这个方法应该挺常用的。.uniqBy(array, [iteratee=.identity])
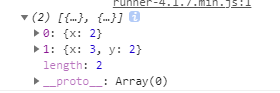
let arr = _.uniqBy([{ 'x': 2 }, { 'x': 3,'y':2 },{ 'x': 3 }], 'x');
console.log(arr);

如果有相同的x属性,则会删除后面出现的,只会留第一个有x属性的对象
11.两个数组对象去重,这个方法应该也挺常用的。.xorBy([arrays], [iteratee=.identity])
let arr = _.xorBy(
[{ name:'cai',age:12 }, { name:'ccc',age:18}, { name:'ddd',age:18}],
[{ name:'cai',age:14 }, { name:'bbb',age:18}],
'name'
);
console.log(arr)

xorBy是将两个数组合并之后取name不同的值出来,differentBy是比较两个数组,取不同的值,还有intersectionBy,这几个应该是开发中常用的