2020-2021-1 20181217 《网络对抗技术》Exp8 Web基础
- 2020-2021-1 20181217 《网络对抗技术》Exp8 Web基础
实验步骤
1、Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
使用
service apache2 start命令打开Apache服务

在浏览器输入127.0.0.1 ,如果可以打开Apache网页,则开启成功

-
输入
cd /var/www/html,新建一个HTML文件20181217.html
<html>
<head>
<title>登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
使用浏览器打开制作的网页,在浏览器输入/var/www/html/20181217.html

2.Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 在
20181217.html加上一段JavaScriptdiam,来判断用户是否填写了用户名和密码。
<html>
<head>
<title>登录</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2 align="center">Login</h2>
<center>
<form action="index.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("密码不能为空!");
return false ;
}
}
</script>
</body>
</html>
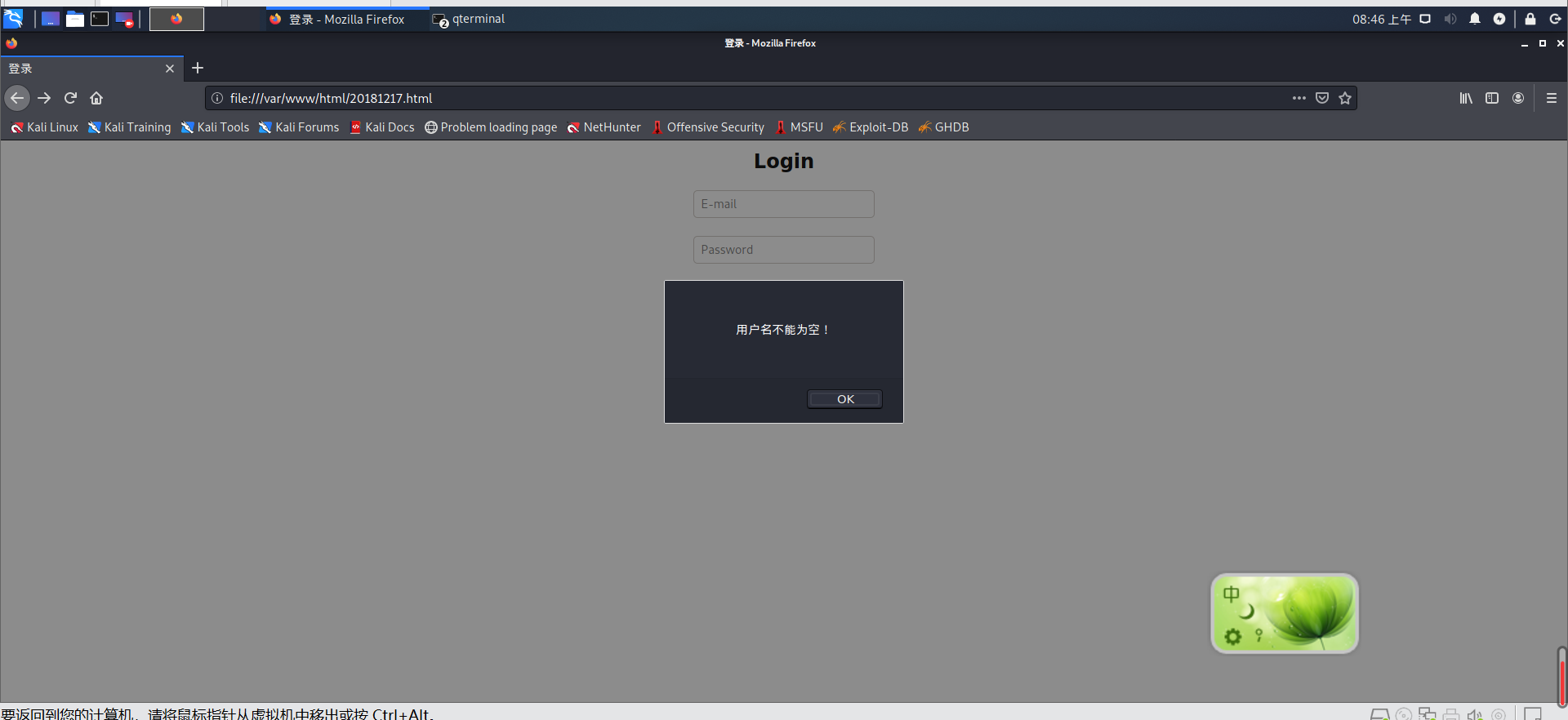
使用浏览器打开制作的网页,在浏览器输入/var/www/html/20181217.html,如果不填写用户名直接登陆,会提示“用户名不能为空”。

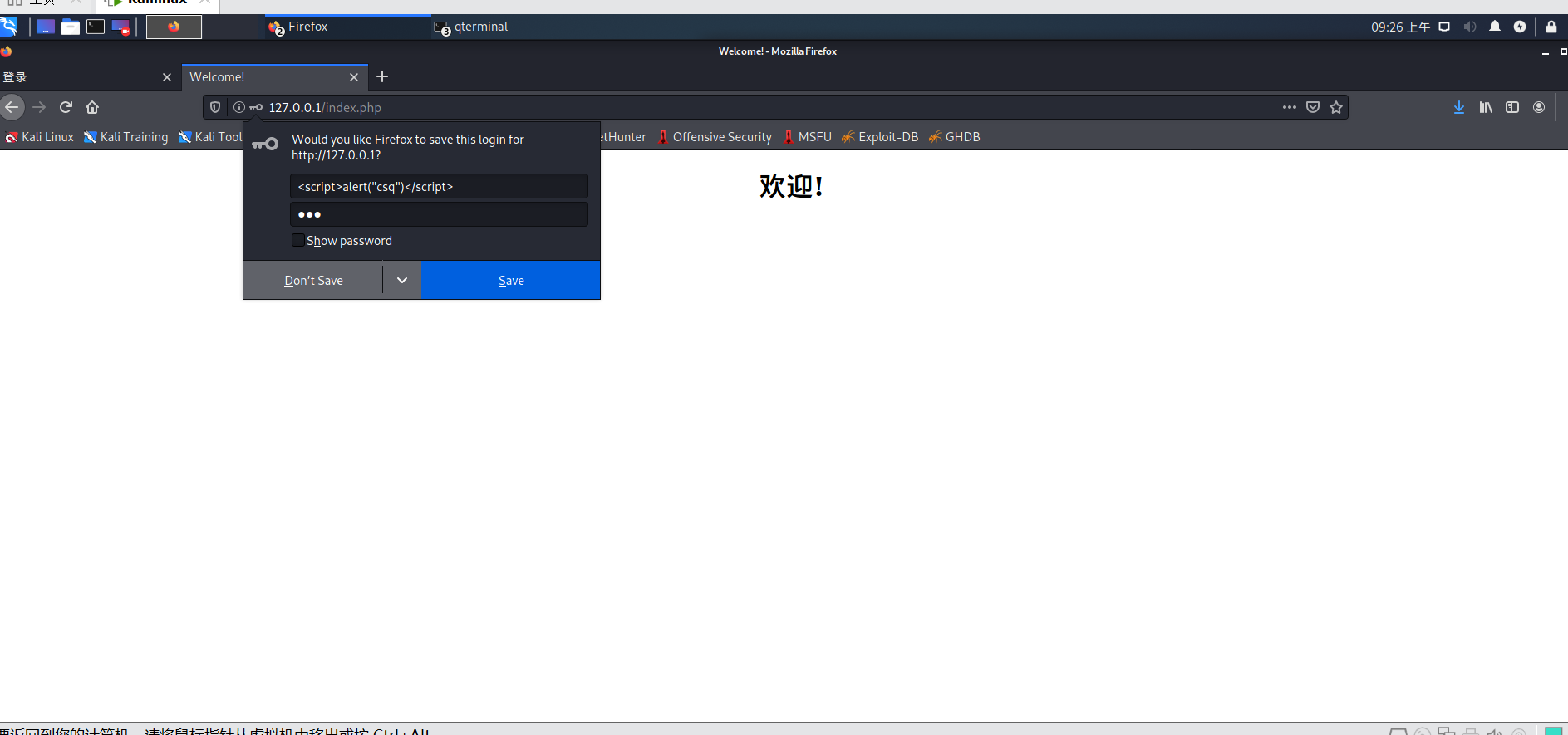
编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”,
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
index.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome!</title> </head> <body> <h1 align="center">欢迎!<?php echo $_POST['username'];?></h1> //将接收到的username数据打印在页面中 </body> </html>

3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
-
输入 service mysql start开启MySQL服务
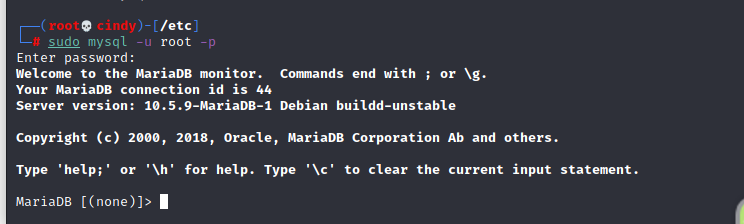
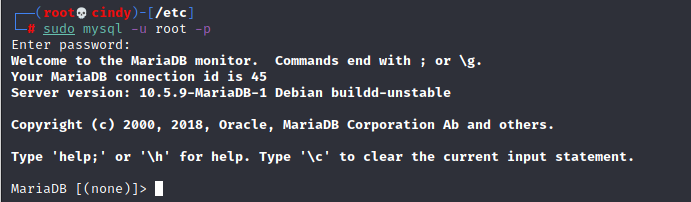
输入sudo mysql -u root -p使用mysql,默认密码是password

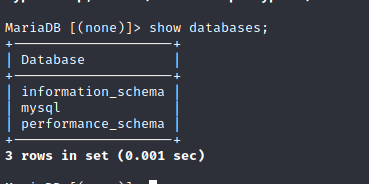
用show databases;查看数据库基本信息

输入use mysql;选择使用mysql这个数据库

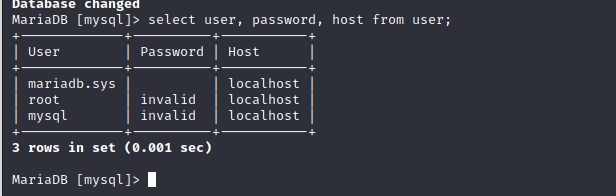
输入select user, password, host from user;查看当前用户信息

使用flush privileges;更新权限:

输入exit退出数据库,重新登录数据库

- 使用
create database csq;建立数据库

使用show databases;查看存在的数据库

使用use csq;使用我们创建的数据库

使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息
create table login(username VARCHAR(20), password VARCHAR(20));

使用show tables;查看表信息

使用insert into 表名 values('值1','值2','值3'...);插入数据;
insert into login values ('20181217@qq.com', '20181217');

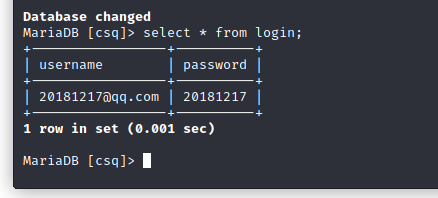
输入select * from 表名;查询表中的数据

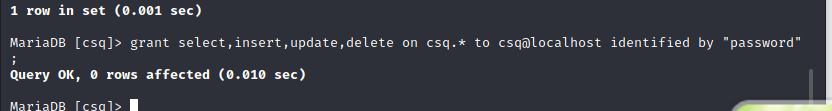
在MySQL中增加新用户,输入grant select,insert,update,delete on csq.* to csq@localhost identified by "password"; 命令在MySQL中增加新用户,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户csq,password是登录密码

使用新的用户名和密码重新登录

4.Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is 1217csq php test page!<br>"; ?>
在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容

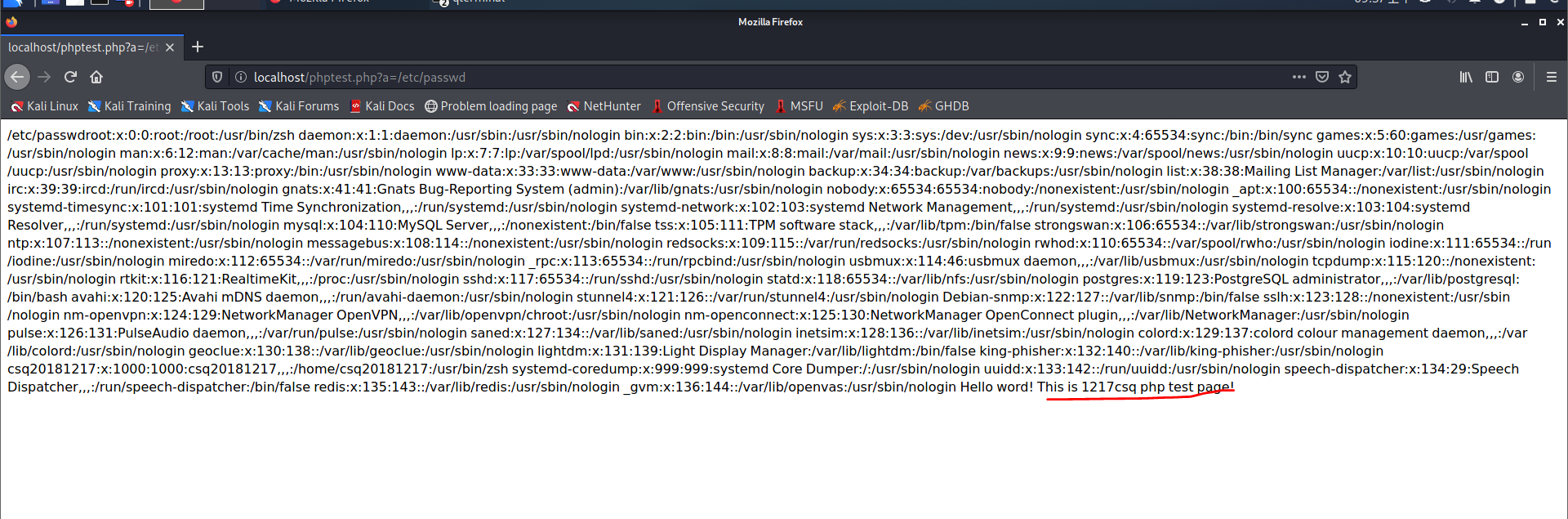
还可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 利用PHP和MySQL,编写
login.php
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "csq", "password", "csq");
$query_str1="use csq;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
修改
20181217.html中的action设为login.php -
在浏览器中输入
127.0.0.1/login.php直接跳转到login.php界面

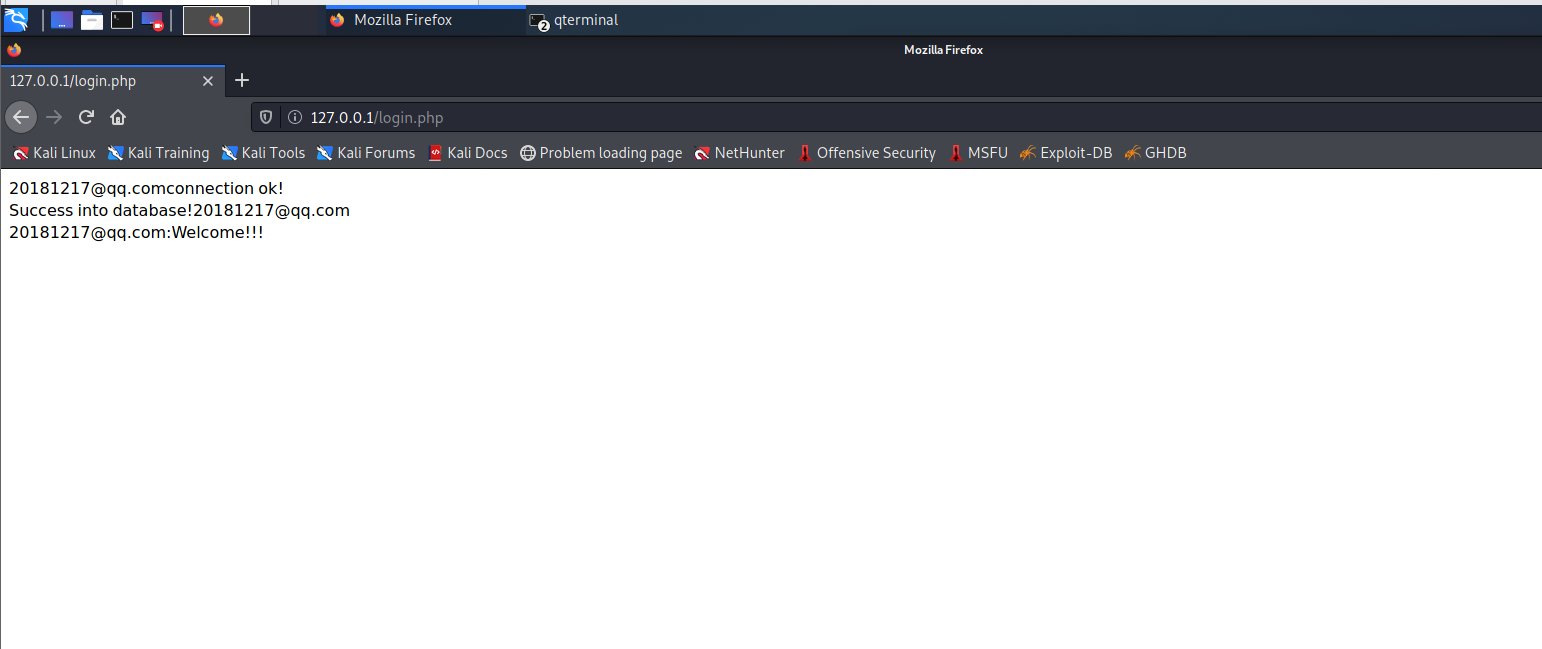
在浏览器中输入127.0.0.1/20181217.html 进入登录界面,输入正确的用户名和密码登陆,登陆成功

5.最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
SQL注入
sql注入攻击是利用是指利用设计上的漏洞,在目标服务器上运行Sql语句以及进行其他方式的攻击,动态生成Sql语句时没有对用户输入的数据进行验证是Sql注入攻击得逞的主要原因。对于Java数据库连接JDBC而言,SQL注入攻击只对Statement有效,对PreparedStatement是无效的,这是因为PreparedStatement不允许在不同的插入时间改变查询的逻辑结构。
- 在用户名输入框输入
' or 1=1#,密码任意,可登陆成功(这里注意要把login_test.html 中用户名input标签中的type 字段从email 更改为text,否则必须以邮箱的格式填写用户名).

XSS攻击
跨站脚本攻击(XSS),是最普遍的Web应用安全漏洞。这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当正常用户访问该页面时,则可导致嵌入的恶意脚本代码的执行,从而达到恶意攻击用户的目的。
- 将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="csq.jpg" />,密码任意,就能够读取图片

在实验中遇到的问题:
按照学长学姐的/etc/init.d/mysql start 开启mysql已经不成功了,只能通过service mysql start开启MySQL服务。
基本问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
php、jsp等,解析工作是在服务器完成。服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送至浏览器进行展示
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。(4)防范注入攻击的方法有哪些?
SQL注入攻击原理,如何防御
原理
SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令;
利用是指利用设计上的漏洞,在目标服务器上运行Sql语句以及进行其他方式的攻击,动态生成Sql语句时没有对用户输入的数据进行验证是Sql注入攻击得逞的主要原因;
通过在用户名、密码登输入框中输入一些
',--,#等特殊字符,实现引号闭合、注释部分SQL语句,利用永真式实现登录、显示信息等目的。其实就是输入框中的字符提交到后台的数据库中会与SQL语句组合拼接,如果猜测出后台的SQL语句格式,然后有针对性的输入,就可以达到相应目的。防御
可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如
-- 、'等;对漏洞注入点相关代码进行关键字的过滤(如:利用正则表达式),以规范代码安全性。
XSS攻击原理,如何防御
原理
XSS—跨站脚本。攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤,输入可以显示在页面上的、对其他用户造成影响的HTML代码;
由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本;
攻击者往Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
防御
用户角度:提高防范意识,不要轻易输入个人信息,如用户名密码;
网页编写者角度:在输入到输出的过程中进行过滤、转义
过滤
<和>标记,XSS跨站攻击的最终目标是引入script代码在用户的浏览器中执行,所以最基本最简单的过滤方法,就是转换<和>标记;HTML属性过滤,一旦用户输入的语句中含有
javascript,jscript,vbscript,都用空白代替;过滤特殊字符:
&、回车和空格。CSRF攻击原理,如何防御
原理
CSRF:跨站请求伪造,就是冒名登录
跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中。攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器;
主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码。
防御
可以不让浏览器记住密码,这样就没有cookie了,也没有可获取的东西;
可以在form中包含秘密信息、用户指定的代号作为cookie之外的验证;
添加随机验证。
实验心得
我们在制作使用过程中,对网站的运行有了更深入的理解,想做好一个网站真挺难的,要把各种安全问题考虑进去,还要定期维护。这次实验也对sql注入、xss攻击进行了一定的学习,收获了很多知识。