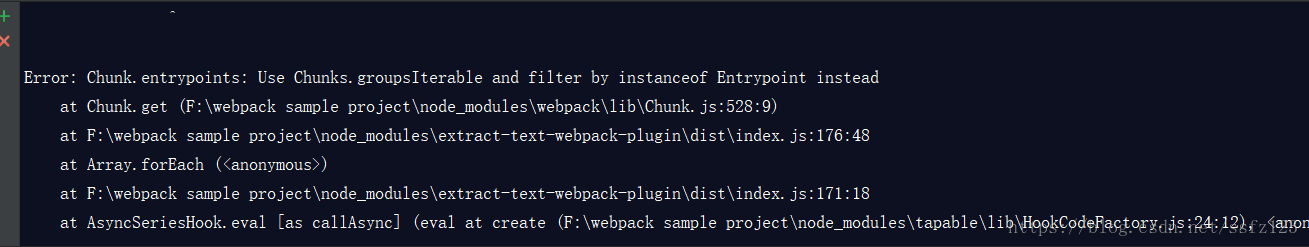
Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead

解决办法
npm install --save-dev extract-text-webpack-plugin@next
会下载到+ extract-text-webpack-plugin@4.0.0-beta.0
然后在打包就正常了
"devDependencies": {
...
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"html-webpack-plugin": "^3.2.0",
"postcss-loader": "^2.1.4",
"style-loader": "^0.21.0",
"webpack": "^4.6.0",
...
}
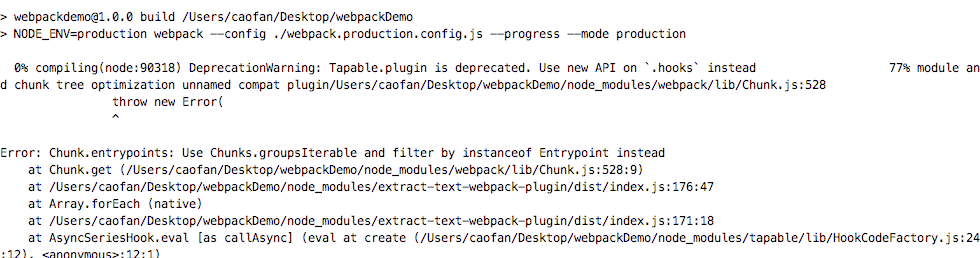
1.使用了extract-text-webpack-plugin插件后,编译出错,信息如下,(node:9624) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
(node:9624) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead
C:Userszsl08.000DesktopVue-Webpack-todo ode_moduleswebpacklibChunk.js:460
throw new Error(
^
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
解决方案:用的应该是webpack4吧,换成mini-css-extract-plugin就好了,用法:https://www.npmjs.com/package/mini-css-extract-plugin
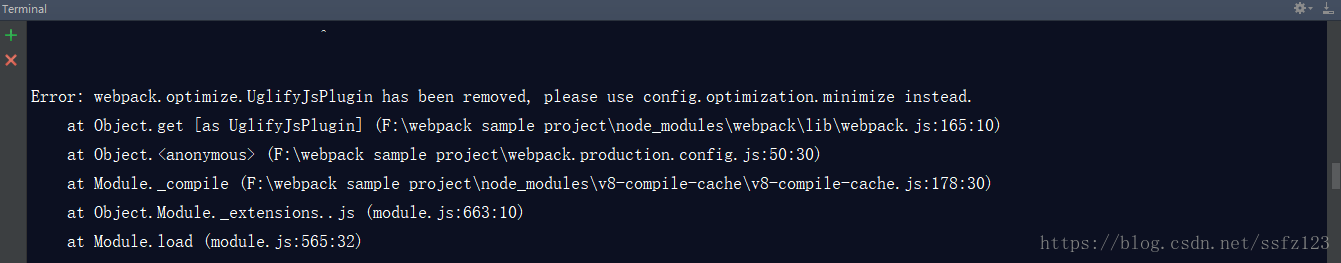
2.使用new webpack.optimize.UglifyJsPlugin()时报错
Error: webpack.optimize.UglifyJsPlugin has been removed, please use config.optimization.minimize instead.
解决方案:
1.webpack内置的JS压缩插件不能使用了,可以安装uglifyjs-webpack-plugin插件,使用同其他非内置插件;
2.--mode production 表示生产环境,只要配置在package.json的script里面 js自动就压缩了
// Uglify是压缩js,现在已经不需要了,只需要在script里面写成
// "build": "webpack --mode production", 就自动压缩了