7.1 jQuery 表单验证插件 ----- Validation
7.1.1 Validation 简介
validation 特点:
① 内置验证规则:拥有必填、数字、E-mail 、URL 和信用卡号码等 19类内置验证规则
② 自定义验证规则:可以很方便地自定义验证规则
③ 简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能
④ 实时验证:可以通过 keyup 或者 blur 事件触发验证,而不仅仅在表单提交的时候验证
7.1.2 validation 下载地址
http://plugins.jquery.com
7.1.3 快速上手
HTML样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { font-family: Verdana; font-size: 96%; } label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } p { clear: both; } .submit { margin-left: 12em; } em { font-weight: bold; padding-right: 1em; vertical-align: top;} </style> <script src="jquery-3.2.1.min.js"></script> <script src="lib/jquery.validate.js"></script> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" class="required" minlength="2" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" class="required email" /> </p> <p> <label for="curl">网址</label> <em>*</em><input id="curl" name="url" size="25" class="url" value="" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22" class="required"></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> </body> </html>

添加JS脚本
<script> $(function(){ $("#commentForm").validate(); }) </script>
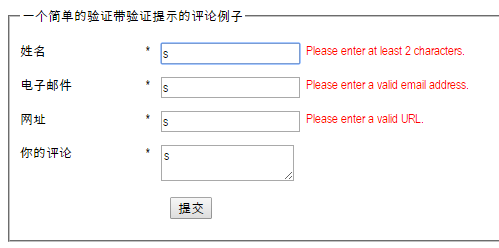
效果:

上面代码验证:
① 名字必填和长度至少2位
② 电子邮件必填和是否为 E-mail 格式的验证
③ 网址是否为 URL 的验证
④ 你的评论的必填验证
步骤:
(1)引入 jQuery 和 Validation 插件
(2)确定哪个表单被验证
(3)针对不同的字段,进行验证规则编码,设置字段相应的属性
class = "required" 为必填写,minlength = "2" 为最小长度为2
class = "required" 为必填写,email 为必填写和内容需要符合 E-mail 格式
class = "url" 为 URL 格式验证
7.1.4 不同的验证写法
上例中,需要把 required / url / email 写到 class 属性中,才能完成必填验证/url 验证/ email 验证,又设置 minlength = “2” 来设置最小值。为了方便管理,将所有与验证相关信息统一都写到 class 中(1)引入一个新的插件 ------- jquery.metadata.js
(2)改变调用的验证方法
$("#commentForm").validata({meta:"validate"});
(3)将验证规则全部编写到class属性中
<form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" class="{validate:{required:true,minlength:2}}" minlength="2" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" class="{validate:{required:true,email:true}}" /> </p> <p> <label for="curl">网址</label> <em>*</em><input id="curl" name="url" size="25" class="{validate:{url:true}}" value="" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22" class="{validate:{required:true}}"></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form>
通过 name 属性来关联字段和验证规则的写法,这种方法可以实现是为与结构的分离
首先,将字段中的 class 属性移除,此时代码无任何其他多余属性
<form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" /> </p> <p> <label for="curl">网址</label> <em> </em><input id="curl" name="url" size="25" value="" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form>
编写 jQuery 代码
<script> $(function(){ $("#commentForm").validate({ rules: { username:{ required:true, minlength:2 }, email: { required: true, email: true }, url:"url", comment: "required" } }); }) </script>
与上例效果一致。步骤:
(1)在 $("#commentForm").validate() 方法中增加 rules 属性
(2)通过每个字段的 name 属性值来匹配验证规则
(3)定义验证规则:例如 required:true / email:true / minlength:2 等等.....
7.1.5 验证信息
1. 国际化
将Validation 插件的验证信息默认为中文,只需要引入 validation 提供的中文验证信息库即可
<script src="lib/jquery.validate.messages_cn.js" type="text/javascript"></script>

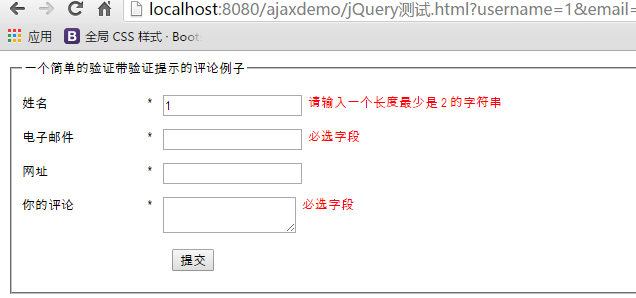
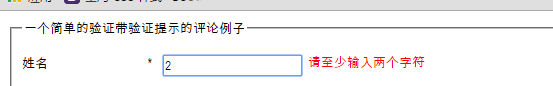
2. 自定义验证信息
validation 可以很方便地自定义验证规则
<p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25"
class="{validate:{required:true, minlength:2, messages:{required:'请输入姓名', minlength:'请至少输入两个字符'}}}" /> </p> <script> $(function(){ $("#commentForm").validate({meta: "validate"}); }) </script>

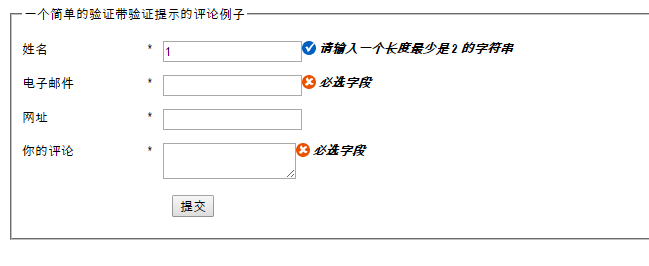
3. 自定义验证信息并美化
为验证提示信息添加些漂亮图片
在CSS中添加样式提示信息,以便与 jQ 中创建的 errorElement 关联
em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; } em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px; }
编写 jQuery
errorElement: "em", //用来创建错误提示信息标签 success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签em label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 }

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { font-family: Verdana; font-size: 96%; } label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } p { clear: both; } .submit { margin-left: 12em; } em { font-weight: bold; padding-right: 1em; vertical-align: top;} em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px;} em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px;} </style> <script src="jquery-3.2.1.min.js"></script> <script src="lib/jquery.validate.js"></script> <script src="lib/jquery.metadata.js" type="text/javascript"></script> <script src="lib/jquery.validate.messages_cn.js" type="text/javascript"></script> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" /> </p> <p> <label for="curl">网址</label> <em>*</em><input id="curl" name="url" size="25" value="" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> <script> $(function(){ $("#commentForm").validate({ rules: { username:{ required:true, minlength:2 }, email: { required: true, email: true }, url:"url", comment: "required" }, errorElement: "em", //用来创建错误提示信息标签 success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签em label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }) </script> </body> </html>
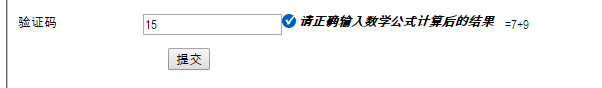
7.1.6 自定义验证规则
在上例基础上,添加验证码
HTML
<p> <label for="cvalcode">验证码</label> <input id="cvalcode" name="valcode" size="25" value="" />=7+9 </p>
为实现验证码功能,步骤:
(1)自定义一个验证规则
//自定义一个验证方法 $.validator.addMethod( "formula", //验证方法名称 function(value, element, param) {//验证规则 return value == eval(param); }, '请正确输入数学公式计算后的结果'//验证提示信息 );
(2)调用该验证规则
在jQuery 中的 rules 中加入 valcode:{ formula: "7+9" }
$("#commentForm").validate({
rules: {
username: {
required: true,
minlength: 2
},
email: {
required: true,
email: true
},
url:"url",
comment: "required",
valcode: {
formula: "7+9"
}
},
})

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { font-family: Verdana; font-size: 96%; } label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } p { clear: both; } .submit { margin-left: 12em; } em { font-weight: bold; padding-right: 1em; vertical-align: top;} em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px;} em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px;} </style> <script src="jquery-3.2.1.min.js"></script> <script src="lib/jquery.validate.js"></script> <script src="lib/jquery.metadata.js" type="text/javascript"></script> <script src="lib/jquery.validate.messages_cn.js" type="text/javascript"></script> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" /> </p> <p> <label for="curl">网址</label> <em>*</em><input id="curl" name="url" size="25" value="" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea> </p> <p> <label for="cvalcode">验证码</label> <input id="cvalcode" name="valcode" size="25" value="" />=7+9 </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> <script type="text/javascript"> $(document).ready(function(){ //自定义一个验证方法 $.validator.addMethod( "formula", //验证方法名称 function(value, element, param) {//验证规则 return value == eval(param); }, '请正确输入数学公式计算后的结果'//验证提示信息 ); $("#commentForm").validate({ rules: { username: { required: true, minlength: 2 }, email: { required: true, email: true }, url:"url", comment: "required", valcode: { formula: "7+9" } }, messages: { username: { required: '请输入姓名', minlength: '请至少输入两个字符' }, email: { required: '请输入电子邮件', email: '请检查电子邮件的格式' }, url: '请检查网址的格式', comment: '请输入您的评论' }, errorElement: "em", //用来创建错误提示信息标签 success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签em label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }); </script> </body> </html>
7.1.7 API
Validation 插件的官方 API 地址:
http://docs.jquery.com/Plugins/Validation