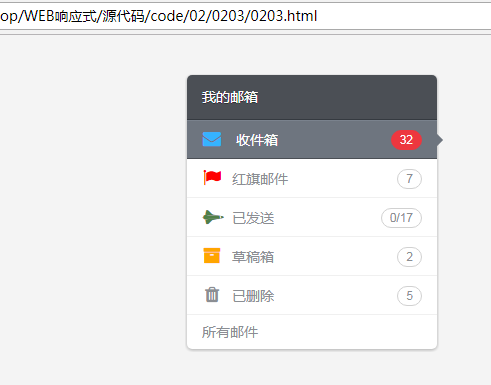
效果:

前导知识
a:link 初始状态
a:hover 悬停状态
a:active 单击时的状态
a:visited 访问后的状态
love hate 顺序。
项目实战
分析:

步骤
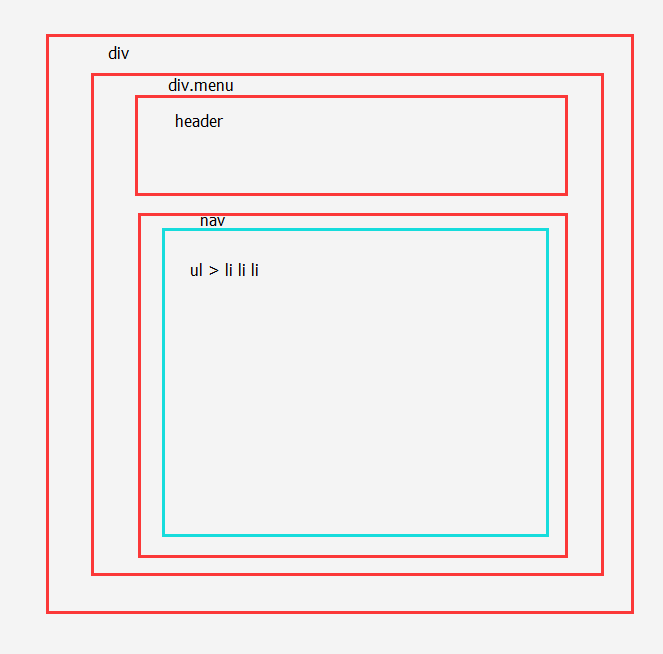
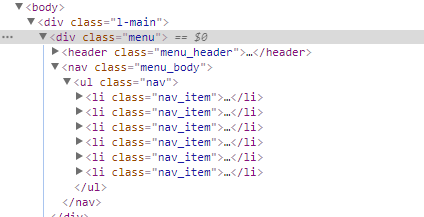
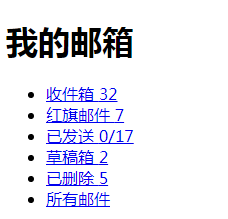
①HTML 布局
②设置基线同父元素对齐,调整元素位置
③使用font-awesome图标
④设置 a 标签
⑤右侧带样式的文字用 CSS+ <span> 标签控制
HTML

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="../0203/css/font-awesome.min.css" rel="stylesheet"> <link rel='stylesheet' href='css/email.css'> </head> <body> <div class="l-main"> <div class="menu"> <header class="menu_header"> <h1 class="menu_header-title">我的邮箱</h1> </header> <nav class="menu_body"> <ul class="nav"> <li class="nav_item"><a href=“#" class="nav_item-link is-active"> <i class="fa fa-envelope nav_item-icon"></i> <span class="nav_item-text">收件箱</span> <span class="badge badge-warning">32</span> </a></li> <li class="nav_item"><a href="#" class="nav_item-link"><i class="fa fa-flag nav_item-icon"> </i><span class="nav_item-text">红旗邮件</span> <span class="badge">7</span></a> </li> <li class="nav_item"><a href="#" class="nav_item-link"><i class="fa fa-space-shuttle nav_item-icon"> </i><span class="nav_item-text">已发送</span> <span class="badge">0/17</span></a> </li> <li class="nav_item"><a href="#" class="nav_item-link"><i class="fa fa-archive nav_item-icon"> </i><span class="nav_item-text">草稿箱</span> <span class="badge">2</span></a> </li> <li class="nav_item"><a href="#" class="nav_item-link"><i class="fa fa-trash nav_item-icon"> </i><span class="nav_item-text">已删除</span> <span class="badge">5</span></a> </li> <li class="nav_item"><a href="#" class="nav_item-link"><span class="nav_item-text"> 所有邮件</span> </a></li> </ul> </nav> </div> </div> </body> </html>

CSS
html,body,div,span,h1,a,ul,li,nav{ margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; /*字体设置,所有元素保持一致*/ vertical-align: baseline; /*元素的基线与父元素的基线对齐*/ } body{ line-height: 1em; background-color: #f4f4f4; font-family: Arial,sans-serif; font-size: 14px; font-weight: lighter; /*lighter 轻轻地*/ } .l-main{ width: 530px; margin: 0 auto; } .menu{ width: 250px; margin: 40px; background: #fff; box-shadow: 0 1px 4px rgba(0,0,0,.3); border-radius: 5px; float: left; } .menu_header{ background-color: #4b4f55; border-bottom: 1px solid #353a40; border-radius: 5px 5px 0 0 ; } .menu_header-title{ color: #fff; padding: 15px; text-shadow: 0 1px 0 rgba(0,0,0,0.4); } .menu_body{ border-radius: 0 0 5px 5px; } .nav{ list-style: none; } .nav_item{ position: relative; } .nav_item-link{ padding: 10px 15px; text-decoration: none; color: #8b8e93; display: block; border-bottom: 1px solid #f0f0f0; } .nav_item-link:hover{ background: #f0f0f0; } .nav_item-link.is-active{ background: #6e757f; color: #fff; border-bottom-color: #4b4f55; box-shadow: 0 1px 0 #7a828d inset; /*inset 内嵌效果*/ } .nav_item-link.is-active:after{ content: ""; display: block; position: absolute; top: 50%; right: -6px; margin-top: -6px; border-top: 6px solid transparent; border-bottom: 6px solid transparent; border-left: 6px solid #6e757f; } .nav_item-link.is-active{ color: #fff; } .nav_item:last-child .nav_item-link{ border-bottom: none; } .nav_item-icon{ width: 20px; text-align: center; font-size: 18px; margin-right: 10px; } .badge{ font-size: 12px; padding: 2px 8px; border: 1px solid #d1d1d1; border-radius: 10px; position: absolute; top: 10px; right: 15px; } .badge-warning{ background: #ed373f; border-color: #ed373f; } .fa-flag{ color: red; } .fa-archive{ color: orange; } .fa-envelope{ color: #35b3ff; }
总结

利用 :after 来画三角

ul 下的第一个 li 标签下的 a 元素添加 class=“nav_item-link is-active”

先设置父元素 li 相对定位,再设置 a 元素绝对定位