1 <div id="div"> 2 <h2>{{ key }}</h2> 3 </div>
1 new Vue ({ 2 el : "#div", 3 data : { 4 key : "value", 5 }, 6 methods : { 7 add : function (){ 8 9 } 10 }, 11 } 12 13 //el : element 需要获取的元素一定是html中的根容器元素 14 //data : 用于储存数据 key/value 15 //methods : 用于存放函数
Vue.use() : 使用一个公共全局的组件 如 router axios
<style scopen> </style> scopen : 让css样式针对当前组件有效
import HelloWorld from '@/components/HelloWorld' 中的@符号表示 根目录既(src目录) 该设置 在build 目录下 webpack.base.conf.js文件内有配置
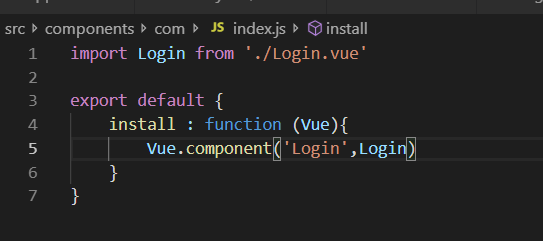
脚手架 :通过Vue.use()创建一个全局组件 设置Login.vue 成为全局组件 index.js内写法
设置Login.vue 成为全局组件 index.js内写法 install 安装的函数 固定写法
install 安装的函数 固定写法