疫情过后回武汉的第一天打卡,今天偶然遇到一个问题onmouseover 、onmouseout 与onmouseenter 、onmouseleave这些事件的区别,也看了一些博客,感觉不是很清楚,所以也写了一下自己的理解,略做分享和学习。
首先我们都知道onmouseover和onmouseenter都属于鼠标进入的状态,onmouseout和onmouseleave都是鼠标移开的状态,那么我们来看看主要区别。
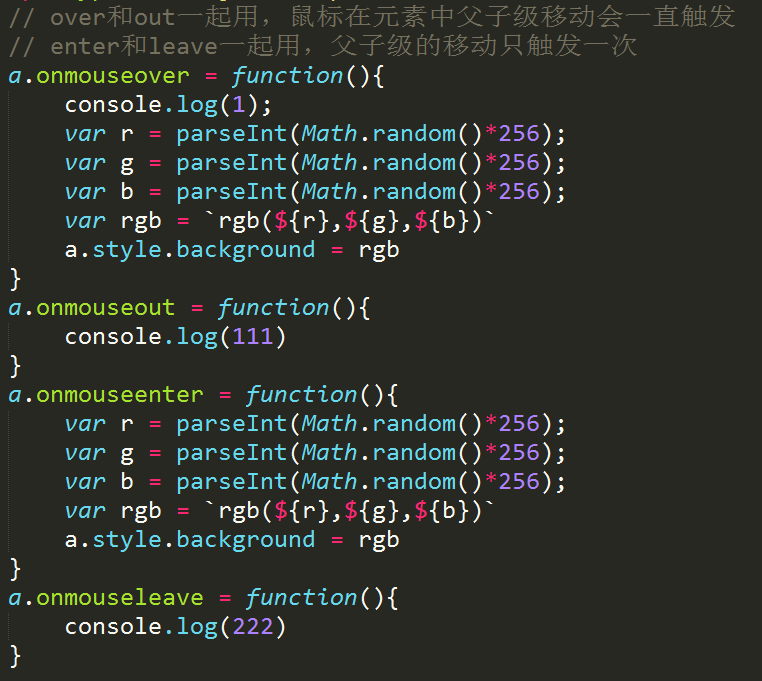
一般来说,onmouseover、onmouseout一起使用,鼠标经过时自身触发事件,经过其子元素时也触发该事件,每经过一次子元素都触发该事件,属于不断触发;onmouseenter、onmouseleave:鼠标经过时自身或者其子元素都触发事件,但是只触发一次。
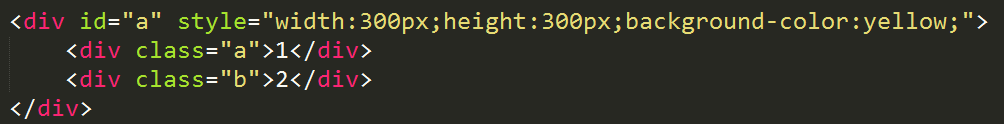
代码演示效果如下:


![]()
执行onmouseover、onmouseout时,鼠标经过子元素a和b时,颜色都会再次变化,而onmouseenter、onmouseleave子元素a和b的移动不会引起颜色的再次变化