amCharts是一款强大的图表控件,支持Javascript和Falsh两种显示方式,支持.NET等多种客户端,本文演示在asp.net中的使用。
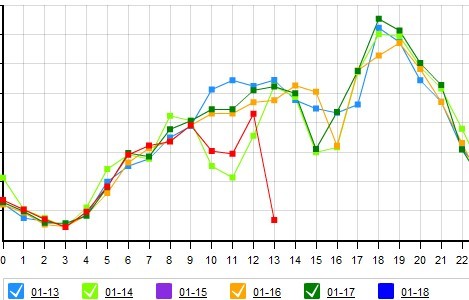
折线图

 View Code
View Code
//线条
for(int i=0; i<7; i++)
{
LineChartGraph line = new LineChartGraph();
line.Bullet = LineChartBulletTypes.Square;
line.ForeColor = Color.FromName(Common.enumerate.lineColor[i]); //线条颜色
line.DataSource = dtHour; //数据源
line.DataSeriesItemIDField = "hour"; //坐标字段
line.DataValueField = "cnt"; //值字段
line.Title = DateTime.Now.AddDays(-i).ToString("MM-dd"); //线条名称
line.DataBind();
Chart.Graphs.Add(line); //添加线条到主控件
}
Chart.DataSource = dtHour; //数据源
Chart.DataSeriesIDField = "hour"; //x坐标字段
Chart.DataBind();
for(int i=0; i<7; i++)
{
LineChartGraph line = new LineChartGraph();
line.Bullet = LineChartBulletTypes.Square;
line.ForeColor = Color.FromName(Common.enumerate.lineColor[i]); //线条颜色
line.DataSource = dtHour; //数据源
line.DataSeriesItemIDField = "hour"; //坐标字段
line.DataValueField = "cnt"; //值字段
line.Title = DateTime.Now.AddDays(-i).ToString("MM-dd"); //线条名称
line.DataBind();
Chart.Graphs.Add(line); //添加线条到主控件
}
Chart.DataSource = dtHour; //数据源
Chart.DataSeriesIDField = "hour"; //x坐标字段
Chart.DataBind();
 View Code
View Code
//常用属性
Chart.XGridApproxLineCount=30 //x轴坐标点,默认不是全显示
Chart.XGridApproxLineCount=30 //x轴坐标点,默认不是全显示
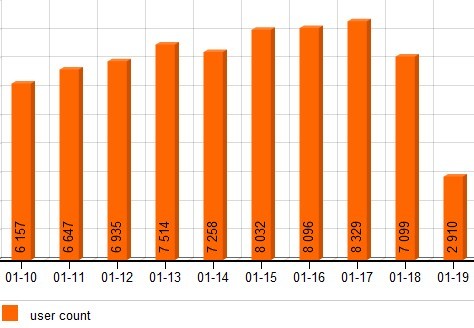
柱形图

 View Code
View Code
//柱子
ColumnChartGraph Column = new ColumnChartGraph();
Column.DataSource = dt_OP; //数据源
Column.DataSeriesItemIDField = "dt"; //字段
Column.DataValueField = "cnt"; //值
Column.Title = lineName[i]; //列名称
Column.DataBind();
Chart.Graphs.Add(Column); //添加一柱图
//绑定主控件
Chart.DataSource = dt_OP;
Chart.DataSeriesIDField = "dt";
Chart.DataBind();
ColumnChartGraph Column = new ColumnChartGraph();
Column.DataSource = dt_OP; //数据源
Column.DataSeriesItemIDField = "dt"; //字段
Column.DataValueField = "cnt"; //值
Column.Title = lineName[i]; //列名称
Column.DataBind();
Chart.Graphs.Add(Column); //添加一柱图
//绑定主控件
Chart.DataSource = dt_OP;
Chart.DataSeriesIDField = "dt";
Chart.DataBind();
 View Code
View Code
//一些常用属性
Chart.ColumnDataLabelFormatString = "{value}"; //柱子上数据显示
Chart.ColumnDataLabelPosition = ColumnDataLabelPositions.Above;//位置
Chart.Depth = 5; //立体感
Chart.ValuesMin = 200; //最小起始值
Chart.ColumnDataLabelFormatString = "{value}"; //柱子上数据显示
Chart.ColumnDataLabelPosition = ColumnDataLabelPositions.Above;//位置
Chart.Depth = 5; //立体感
Chart.ValuesMin = 200; //最小起始值
可以添加两个或多个柱子,方便数据对比,一个柱子可分比例按段显示
Chart.ColumnType = ColumnChartColumnTypes.Stacked;

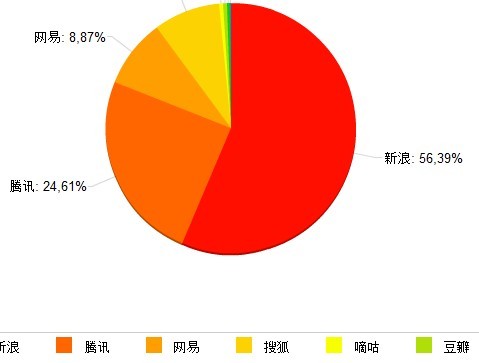
饼图

chat_mcc.DataSource = dtApp; //数据源
chat_mcc.DataTitleField = "id"; //字段
chat_mcc.DataValueField = "cnt";
chat_mcc.DataBind();
chat_mcc.DataTitleField = "id"; //字段
chat_mcc.DataValueField = "cnt";
chat_mcc.DataBind();
- amChart .NET控件开发快速,与代码结合动态生成方便,但Flash显示在有些平台不支持不友好
- amChart Javascript 显示不受平台约束,但配置相对麻烦,一个图标需要单独的数据文件和配置文件
- 有些其它控件如WebChart显示时会自动生成一张静态图片,这在多台服务器之间同步(负载均衡)时影响访问
