一:创建空项目:
1、django-admin 查看django所有命令
2、django-admin startproject myblog 创建一个名为myblog的项目工程
创建空项目的项目结构:

详细说明:
(1)manage.py:与项目进行交互的命令行工具集入口(项目管理器)
执行python manage.py来查看所有命令

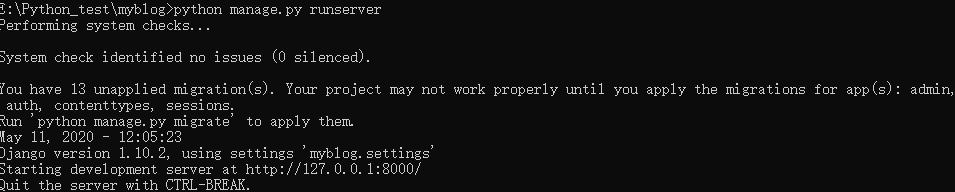
runserver: 启动服务器
执行命令:python manage.py runserver
python manage.py runserver 9999(指定端口)

打开浏览器127.0.0.1:8000

(2)myblog目录:项目的一个容器,包含一些最基本的配置,目录名称尽量不要修改
(3)wsgi.py:WSGI(Python Web Server Gateway Interface)python服务器网关接口
(4)urls.py:URL配置文件,Django项目中所有地址(页面)都需要我们自己去配置URL
(5)settings.py:项目的总配置文件,包含了数据库、web应用、时间等各种配置
(6)__init__.py:python中声明模块的文件,内容默认为空
二:创建应用:
1、执行python manage.py startapp blog
2、添加应用名到settings.py中的INSTALLED_APPS里
3、创建的blog目录的目录结构:

(1)migrations:数据迁移模块
(2)admin:该应用的后台管理配置
(3)apps.py:该应用的一些配置,Django-1.9以后自动生成
(4)models.py:数据模块,使用ORM框架,类似于MVC结构中的Models
(5)test.py:自动化测试模块,Django提供了自动化测试功能
(6)views.py:执行响应的代码所在的模块,代码逻辑处理的主要地点,项目中大部分代码在这里编写。
4、创建页面:
(1)在settings.py中加入blog应用

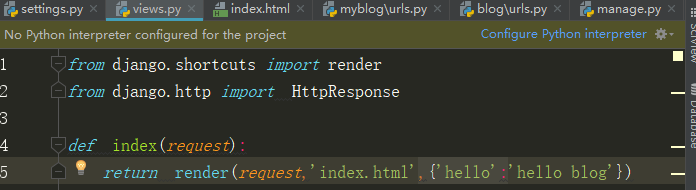
(2)在blog/views.py中写代码
注意:【1】每个响应对应一个函数,函数必须返回一个响应
【2】函数必须存在一个参数,一般约定为request
【3】每一个响应(函数)对应一个URL

(3)编辑urls.py
注意:【1】每个URL都以url函数的形式写出来
【2】url函数放在urlpatterns列表中
【3】URL函数三个参数:URL(正则),对应方法,名称

扩展:URL 其他配置方法:
【1】在根urls.py中引入include
【2】在APP目录下创建urls.py文件,格式与根urls.py相同
【3】把根urls.py中url函数第二个参数改为include('blog.urls')
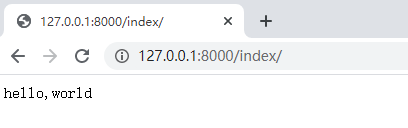
(4)cmd执行命令python manage.py renserver 后打开网页127.0.0.1:8000/index/

三:开发第一个Template
什么是Templates?
HTML文件
使用了Django模板语言(Django Template Language,DTL)
可以使用第三方模板(如Jinja2)
1、在APP的根目录下创建名叫Templates的目录
2、在Template目录下创建名叫index的HTML文件
3、在views.py中返回render()
扩展:DTL初步使用
render()函数中支持一个dict类型参数,该字典是后台传递到模板的参数,键为参数名,在模板中使用{{参数名}}来直接使用。


注意:
Django查找Template:会按照INSTALLED_APPS中的添加顺序查找Templates,不同APP下Templates目录中的同名.html文件会造成冲突
解决冲突方法:
在APP的Templates目录下创建以APP名为名称的目录,将html文件放入新创建的目录下