周三,晴,记录生活分享点滴
参考博客:https://www.cnblogs.com/yuanchenqi/articles/5980312.html
JavaScript 2
对象分类
方式一
-
ECMAScript:js本身的
-
DOM:与html相关
-
BOM:浏览器对象,与js浏览器相关
方式二
-
ECMAScript包括native object 和host object
-
host object 包括 BOM、DOM
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
Array // 数组对象 String // 字符串对象 ***** Date // 日期对象 Math // 数学计算 Boolean // 布尔值 Number // 数值 Function // 函数 ***** Global // 全局 Error // 错误对象 RegExp // 正则表达式 Object // 原生类
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>
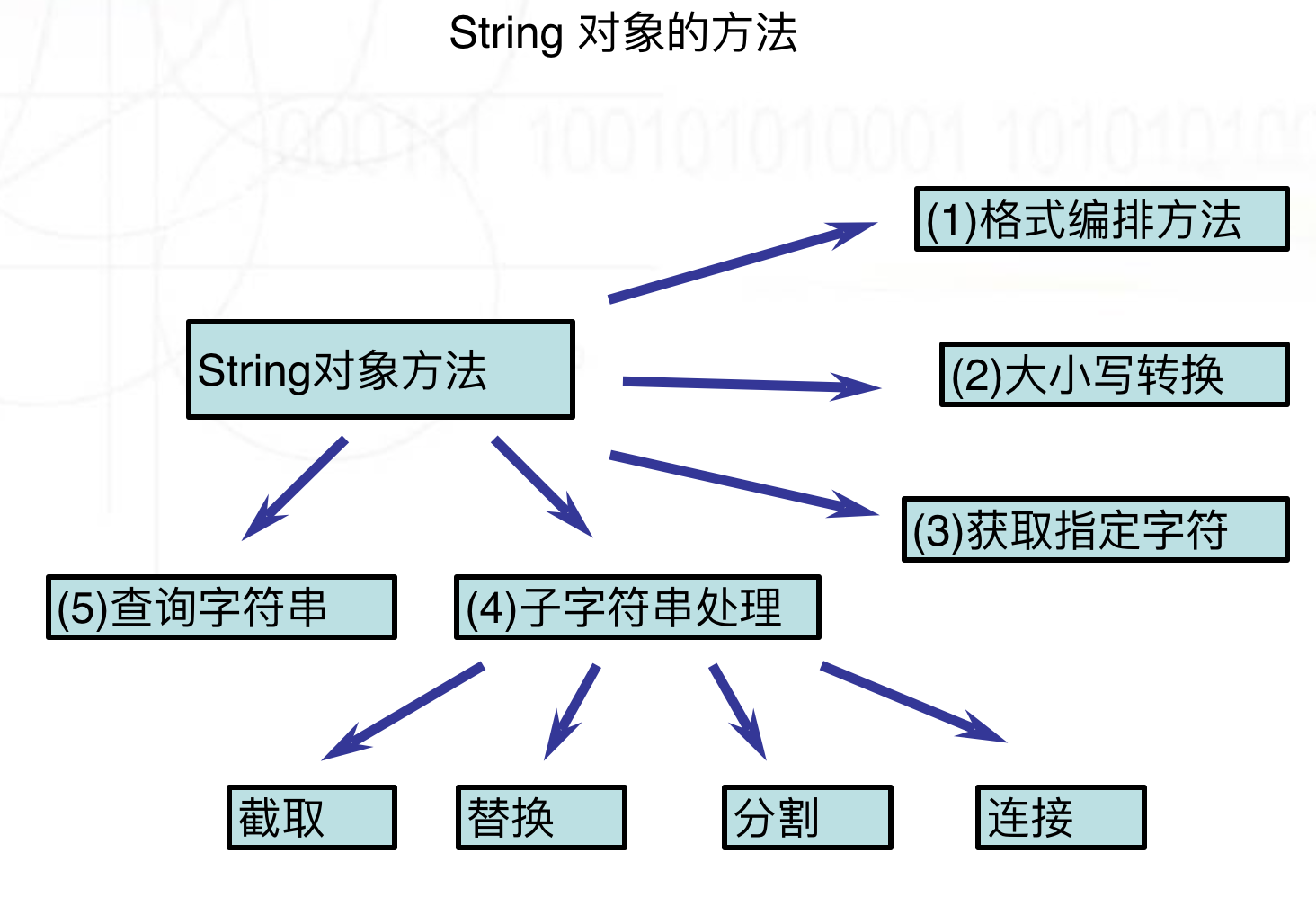
string对象
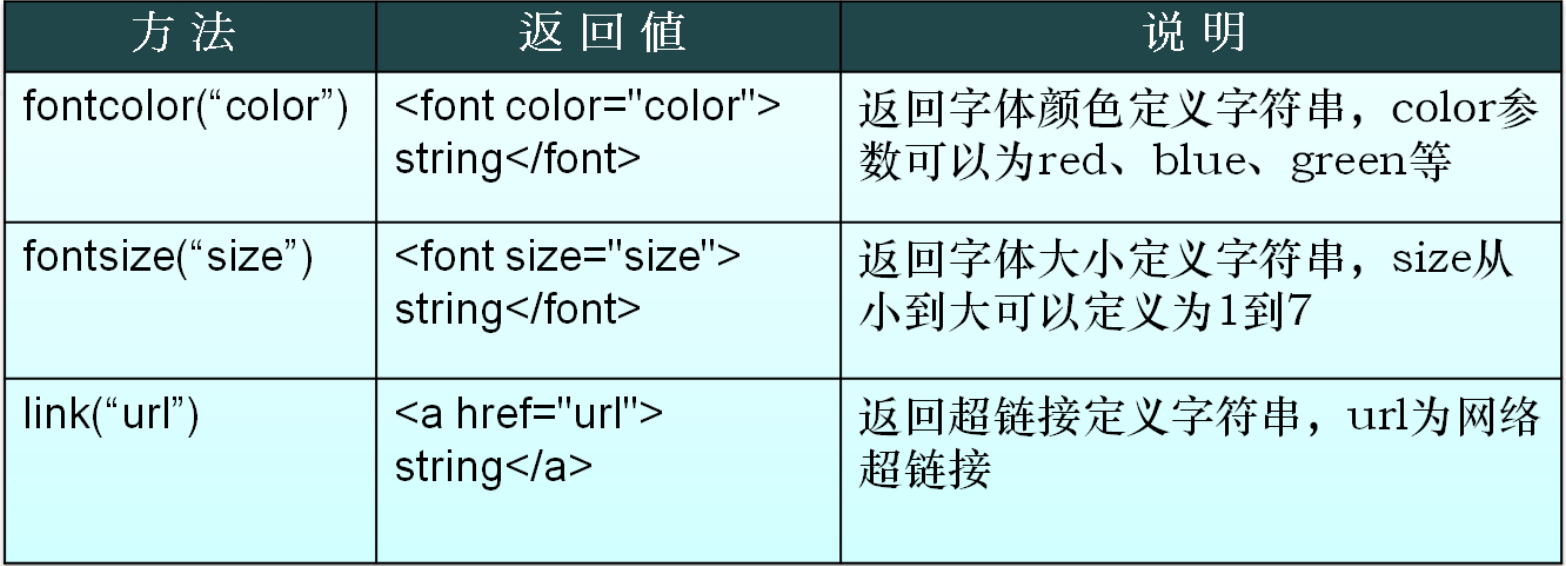
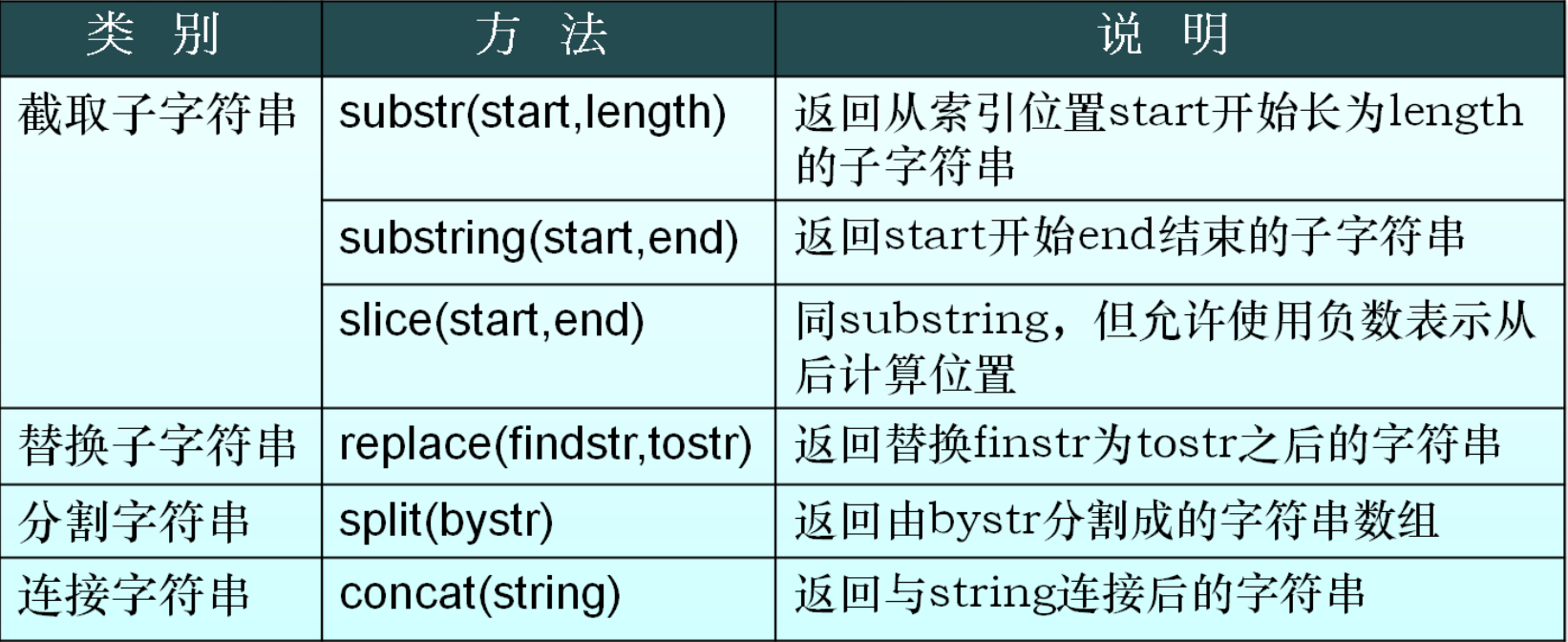
// 创建方式 ------------------------------------------------------------------------------------------ // 方式一 var s="hElLlo"; // 方式二 var s2=new String("hello"); // String对象的属性 length --------------------------------------------------------------------------- alert(s.length); // 遍历字符串 ---------------------------------------------------------------------------------------- for (var i in s){console.log(s[i])}; // String方法 ---------------------------------------------------------------------------------------- 截取字符串:***** console.log(s.substr(1,1)); // 从第二个位置开始取一个字符 E console.log(s.substring(1,4)); // 取从索引1到索引4的位置 ElL console.log(s.slice(1,-1)); // 取从索引1到索引-1的位置 ElL 获取指定字符:***** console.log(s.charAt(3)); // 第几个字符 console.log(s.charCodeAt(3)); // 对应字符编码 查询字符串match(); search():***** 通过字符串查索引 console.log(s.search("l")); // 返回的第一个匹配结果的索引值 console.log(s.match("E")[0]); // 返回数组,里面是所有匹配结果 console.log(s.match("E")[1]); // 返回数组,里面是所有匹配结果 通过索引查字符串 console.log(s.indexOf("l")); // 2 console.log(s.lastIndexOf("l")); // 倒着取 4 /* 编排方法: document.write(s.italics()); // 字体italics体 document.write(s.bold()); // 加粗 document.write(s.anchor("alex")); 大小写转换: console.log(s.toUpperCase()); console.log(s.toLowerCase()); replace、concat、split方法: console.log(s.replace("E","e")); // 替代:将e代替E console.log(s.split("E")); // 分割:["h","llo"] console.log(s.concat(" world")) // 拼接:hElLo world */




创建数组对象
// 创建方式一 常用 ----------------------------------------------------- var arr=[1,2,3,6]; // 创建方式二 ---------------------------------------------------------- var arr2=new Array(5,"hello",true,[1,3]); // 添加一个数字的时候代表的是长度而不是内容 console.log(arr.length); // 个数:4 console.log(arr2.length); // 个数:4 console.log(arr2); // 结果为一个数组 // 如果采用初始化对象方式创建数组,里面如果只有一个值而且是一个数字,那么数字表示的是长度而不是内容,如下格式: var arr4=new Array(3); // 长度为3,指占了三个位置 console.log(arr4[0]); // undefined console.log(arr4[1]); // undefined console.log(arr4[2]); // undefined console.log(arr4[3]); // undefined console.log(arr4); // [] // 数组是可变长的 ---------------------------------------------- arr4[5]=10; console.log(arr4.length)// 长度为6,已经有5的索引值,代表6个长度
// 二维数组 ------------------------------------------------------------ var arr2=new Array(5,"hello",true,[1,3]); alert(arr2[3][1]); // 取得结果:3 // 例子 --------------------------------------------------------------- var cnweek=new Array(7); // 创建长度为7的数组 for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); // 7个数组的内容分别都是两个元素 } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
Array对象的方法
// 在js中运用join方法:将数组内的字符串拼接成一个字符串,join方法的对象不同于py,在js中是在Array里面 var ret=["hello","world"].join("+"); // hello+world // 在python中运用join方法,在字符串里面 s1 = '-'.join([hello,world]) // hello-world
// 书写格式 x.join(bystr) /* 使用注解 x代表数组对象 bystr作为连接数组中元素的字符串 返回连接后的字符串 与字符串的split功能刚好相反 */ var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); // 结果为"1-2-3-4-5-6-7"
数组的进出栈操作
// shift unshift 和 pop push 都是栈操作 // 队列:先进先出 栈:先进后出 // push pop ----------------------------------------------------------------------------------------- x.push(value, ...) // 压栈 x.pop() // 弹栈 (默认删除最后一个) /* 使用注解: x代表数组对象 value可以为字符串、数字、数组等任何值 push是将value值添加到数组x的结尾 pop是将数组x的最后一个元素删除 */ var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); // 结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) // 结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); // 结果为"1,2,3,4,5" // unshift shift ------------------------------------------------------------------------------------ x.unshift(value,...) x.shift() /* 使用注解: x代表数组对象 value可以为字符串、数字、数组等任何值 unshift是将value值插入到数组x的开始 shift是将数组x的第一个元素删除 */ var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); // 结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); // 结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); // 结果为"4,5,1,2,3"
数组排序-reverse sort
x.reverse() x.sort() //--------------------------------------------------------------------------------------------------- var arr1=[32, 12, 111, 444]; // var arr1=["a","d","f","c"]; // 当作字符串进行排列,依据ASCII表 // 颠倒数组元素 -------------------------------- arr1.reverse(); alert(arr1.toString()); // 结果为444,111,12,32 // 排序数组元素 -------------------------------- arr1.sort(); alert(arr1.toString()); // 结果为111,12,32,444 //--------------------------------------------------------------------------------------------------- arr=[1,5,2,100]; arr.sort(); // 1,100,2,5 // 按数字比较 ---------------------------------- // 详细版 function intSort(a,b){ if (a>b){ return 1; // -1 } else if(a<b){ return -1; // 1 } else { return 0 } } arr.sort(intSort); // 1,2,5,100 // 简易版 function IntSort(a,b){ return a-b; }
总结js的数组特性
// js中数组的特性 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length);//8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]);// undefined */
Date对象
//方法1:不指定参数 var nowd1=new Date(); alert(nowd1.toLocaleString( )); //方法2:参数为日期字符串 var nowd2=new Date("2004/3/20 11:12"); alert(nowd2.toLocaleString( )); var nowd3=new Date("04/03/20 11:12"); alert(nowd3.toLocaleString( )); //方法3:参数为毫秒数 var nowd3=new Date(5000); alert(nowd3.toLocaleString( )); alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var nowd4=new Date(2004,2,20,11,12,0,300); alert(nowd4.toLocaleString()); //毫秒并不直接显示
/* 获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜) */ //--------------------------------------------------------------------------------------------------- // 例子: function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); // 解决自动补齐成两位数字的方法 --------------------- function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } // 将数字 0~6 转换成 星期日到星期六 ----------------- function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
/* 设置日期和时间 setDate(day_of_month) 设置日 setMonth (month) 设置月 setFullYear (year) 设置年 setHours (hour) 设置小时 setMinutes (minute) 设置分钟 setSeconds (second) 设置秒 setMillliseconds (ms) 设置毫秒(0-999) setTime (allms) 设置累计毫秒(从1970/1/1午夜) */ var x=new Date(); x.setFullYear (1997); // 设置年1997 x.setMonth(7); // 设置月7 x.setDate(1); // 设置日1 x.setHours(5); // 设置小时5 x.setMinutes(12); // 设置分钟12 x.setSeconds(54); // 设置秒54 x.setMilliseconds(230); // 设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; // 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() // 返回国际标准时间字符串 toLocalString() ***** // 返回本地格式时间字符串 Date.parse(x) // 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) // 返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp对象 /* 1.在表单验证时使用该对象验证用户填入的字符串是否符合规则 2.创建正则对象方式1 参数1 正则表达式 参数2 验证模式 (g global / i 忽略大小写) 参数2一般填写g就可以,也有“gi” 3.用户名首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位 */ // 创建方式1 --------------------------- var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g"); // "^[a-zA-Z][a-zA-Z0-9_]{5,11}$" 指规则,"g" 指模式 // 验证字符串 var str = "bc123"; alert(reg1.test(str)); // true // 创建方式2 --------------------------- var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; // /填写正则表达式/匹配模式 alert(reg2.test(str)); // true // -----------------------正则对象的方法--------------------------------------------------------------- test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. // -----------String 中与正则结合的4个方法---------- // macth search split replace var str = "hello world"; alert(str.match(/o/g)); // 取出所有匹配的内容放在数组里 alert(str.search(/h/g)); // 取出第一个结果的索引值 alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割,返回数组 alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换
Math对象 /* 该对象中的属性方法和数学有关 Math是内置对象,拿来即用,与Global的不同之处是, 在调用时需要打出 "Math." */ // 属性学习: alert(Math.PI); // 方法学习: alert(Math.random()); // (0,1) 获得随机数 0~1 不包括1 alert(Math.round(1.5)); // 四舍五入 // 练习:获取0-100的随机整数,包括0和100 var num=Math.random(); num=num*10; num=Math.round(num); alert(num) // ------------- max min -------------------------- alert(Math.max(1,2)); // 2 alert(Math.min(1,2)); // 1 // ------------- pow ------------------------------ alert(Math.pow(2,4)); // pow 计算参数1的参数2次方,即2的4次方 /* abs(x) 返回数的绝对值 exp(x) 返回 e 的指数 floor(x) 对数进行下舍入 log(x) 返回数的自然对数(底为e) max(x,y) 返回 x 和 y 中的最高值 min(x,y) 返回 x 和 y 中的最低值 pow(x,y) 返回 x 的 y 次幂 random() 返回 0 ~ 1 之间的随机数 round(x) 把数四舍五入为最接近的整数 sin(x) 返回数的正弦 sqrt(x) 返回数的平方根 tan(x) 返回角的正切 */
Function 对象·重点
// function 创建方式1 (推荐方式) function func1() { alert(123); return 8 } var ret=func1(); alert(ret); // function 创建方式2 var func2=new Function("参数1","参数n","函数体"); var add=new Function("a","b","alert(a+b)");
功能说明:
-
-
函数由关键字function定义
-
函数名的定义规则与标识符一致,大小写是敏感的
-
返回值必须使用return
函数属性和方法
// void 方法 ---------------------------------------------------------- function f() { return 8 } alert(void(f())) // void 表示拦截返回值,不返回任何内容 // 变量 --------------------------------------------------------------- function func1() { b=4; // 去掉var 局部变为全局变量 var b=3 // 推荐采用局部变量 } // 对两个参数进行加法 --------------------------------------------------- var ret=0 function func1(a,b) { ret=a+b; return ret } alert(func1(1,5,6,9)) // 结果为6,1+5的结果,后面的数字6、9不影响 // 例子 -------------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b) // 报错 a is not a function
函数的内置对象arguments
var ret=0; function add() { console.log(arguments.length); // add的长度个数 console.log(arguments); // add的所有数 // 用法 1 ------------------------------------------------------------- for (var i in arguments){ // 计算add ret+=arguments[i] } return ret; alert(add(1,2,3,4,5)); // 用法 2 ------------------------------------------------------------- function func2() { if (arguments.length!=3){ throw new Error("param should be 3") } } func2(1,2,3,45);
// 匿名函数 创建方式3 --------------------------------------------------- var func3=function () { alert(123) }; func3(); // 自执行函数 ---------------------------------------------------------- (function(arg){ console.log(arg); })('123')
函数的作用域和闭包
作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的
- 作用域链在函数被解释的过程中已经创建(函数做为作用域)
- 提前声明
详情参考:五句话搞定JavaScript作用域
if(1==1){ var s=12; } console.log(s);//12 // ---------------------- function f(){ var temp=666; } f(); console.log(temp);//Uncaught ReferenceError: temp is not defined
嵌套函数的作用域
// 例 1 var city = 'beijing'; function func(){ var city = 'shanghai'; function inner(){ var city = 'shenzhen'; console.log(city); } inner(); } func();
// 例 2 var city = 'beijing'; function func(){ var city = 'shanghai'; function inner(){ var city = 'shenzhen'; console.log(city); } inner(); } func();
闭包
var city = 'beijing'; function func(){ var city = "shanghai"; function inner(){ // var city = "langfang"; console.log(city); } return inner; } var ret = func(); ret();
BOM对象
使 JavaScript 有能力与浏览器“对话”
window对象·重要
window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
// ---------- alert confirm prompt ------------------------------------------------------------------ // alert 指 提示 alert('aaa'); // confirm 指 true和false的返回值 var result = confirm("您确定要删除吗?"); alert(result); // prompt 参数1:提示信息 参数2:输入框的默认值 返回值是用户输入的内容 var result = prompt("请输入一个数字!","haha"); alert(result); // ------- open close ------------------------------------------------------------------------------- // open方法:打开 “合” 一个新的窗口 “并” 进入指定网址 参数1:网址 // 调用方式1 open("http://www.baidu.com"); // 参数1:什么都不填,就是打开一个新窗口 参数2:填入新窗口的名字(一般可以不填) 参数3: 新打开窗口的参数 open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口 // close方法 将当前文档窗口关闭 close();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="clock" style=" 249px"> <input type="button" value="begin" onclick="begin_click()"> <input type="button" value="End" onclick="End()"> <input type="button" value="timeout" onclick="f1()"> <script> // timeout ----------------------- function Timeout() { alert(123); } function f1() { var ID=setTimeout(Timeout,1000); clearTimeout(ID) } // begin ------------------------- function begin() { var stime=getTime(); var ret=document.getElementById("clock"); ret.value=stime; } var ID; function begin_click() { if (ID==undefined){ begin(); ID=setInterval(begin,1000); } } // end --------------------------- function End() { clearInterval(ID); ID=undefined; } function getTime() { var date_obj= new Date(); var year=date_obj.getFullYear(); var month=date_obj.getMonth()+1; var day=date_obj.getDate(); var hour=date_obj.getHours(); var minute=date_obj.getMinutes(); var seconds=date_obj.getSeconds(); var week=date_obj.getDay(); return year+"年"+month+"月"+f(day)+"日"+" "+hour+": "+minute+" :"+seconds+" "+num_week(week) } function f(num) { if (num<10){ return "0"+num; } return num; } function num_week(n) { week=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"] return week[n] } </script> </body> </html>
history对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length // 返回浏览器历史列表中的 URL 数量。
back() // 加载 history 列表中的前一个 URL。 forward() // 加载 history 列表中的下一个 URL。 go() // 加载 history 列表中的某个具体页面。
<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) // 加载新文档 location.reload() // 刷新本页面 location.replace(newURL) // 注意与assign的区别
<!-- 例子:------------------------------------------------------------> <input type="button" value="重载" onclick="location.reload()"> <!-- 刷新本页面 --> <input type="button" value="重载" onclick="location.href='http://www.baidu.com'"> <!-- 加载到一个新的页面 -->