先来看一段代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> img{ width: 100%; } </style> </head> <body> <img src="./images/title0.png" alt="" > <img src="./images/title1.png" alt="" > </body> </html>
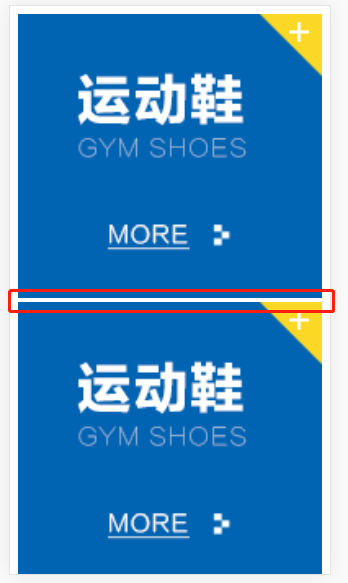
运行效果如下

两个图片之间存在一定的间距,这是由于img标签为inlineblock类型造成的,解决方法也很简单
方式1:将图片的display改为block
方式2:设置图片的vertical-align为 top;
