vuex:同一状态(全局状态)管理,简单的理解,在SPA单页面组件的开发中,在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、修改,并且你的修改可以同步全局。
1,安装 npm i vuex --save
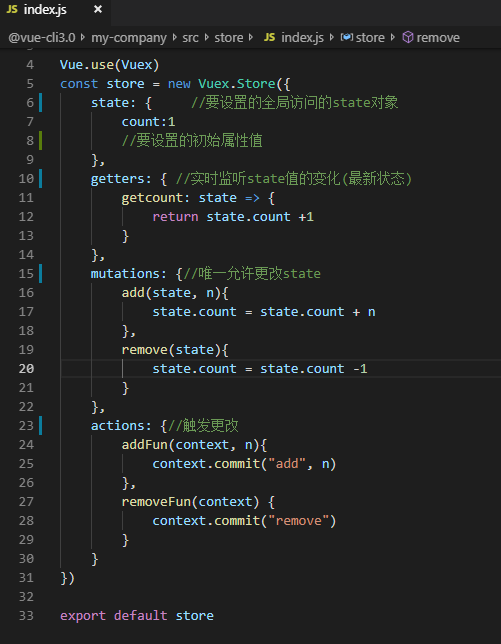
2,在src文件目录下新建store>index.js文件
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const store = new Vuex.Store(); export default store;

3, 入口文件里面引入store,然后再全局注入
import store from './store'//引入store new Vue({ el: '#app', router, store,//使用store template: '<App/>', components: { App } })
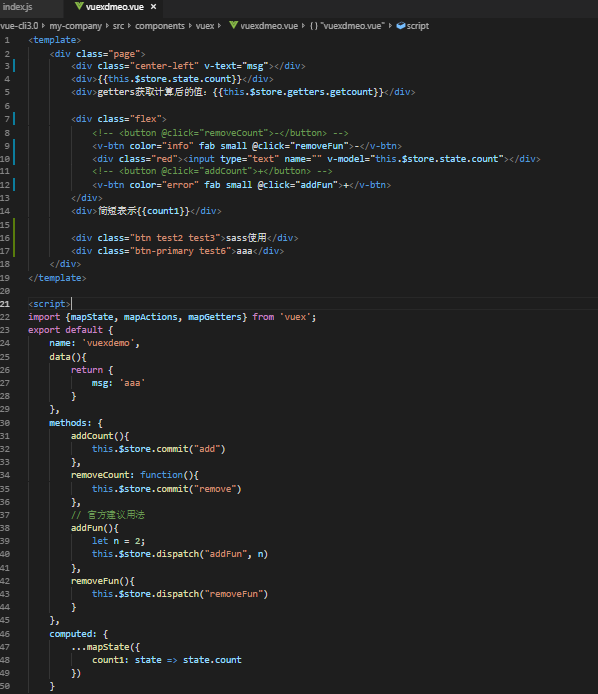
4,使用
4-0,在state中定义数据
4-1,Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,Getters 可以用于监听、state中的值的变化,返回计算后的结果
4-2,给action注册事件处理函数,当这个函数被触发时候,将状态提交到mutations中处理。actions里面自定义的函数接收一个context参数和要变化的形参
4-3,mutations是一个对象里。面的方法 都是同步事务,是更改state初始状态的唯一合法方法,具体的用法就是给里面的方法传入参数state或额外的参数
dispatch:含有异步操作,例如向后台提交数据,写法: this.$store.dispatch('action方法名',值)
commit:同步操作,写法:this.$store.commit('mutations方法名',值)