参考:https://www.freesion.com/article/95991107065/
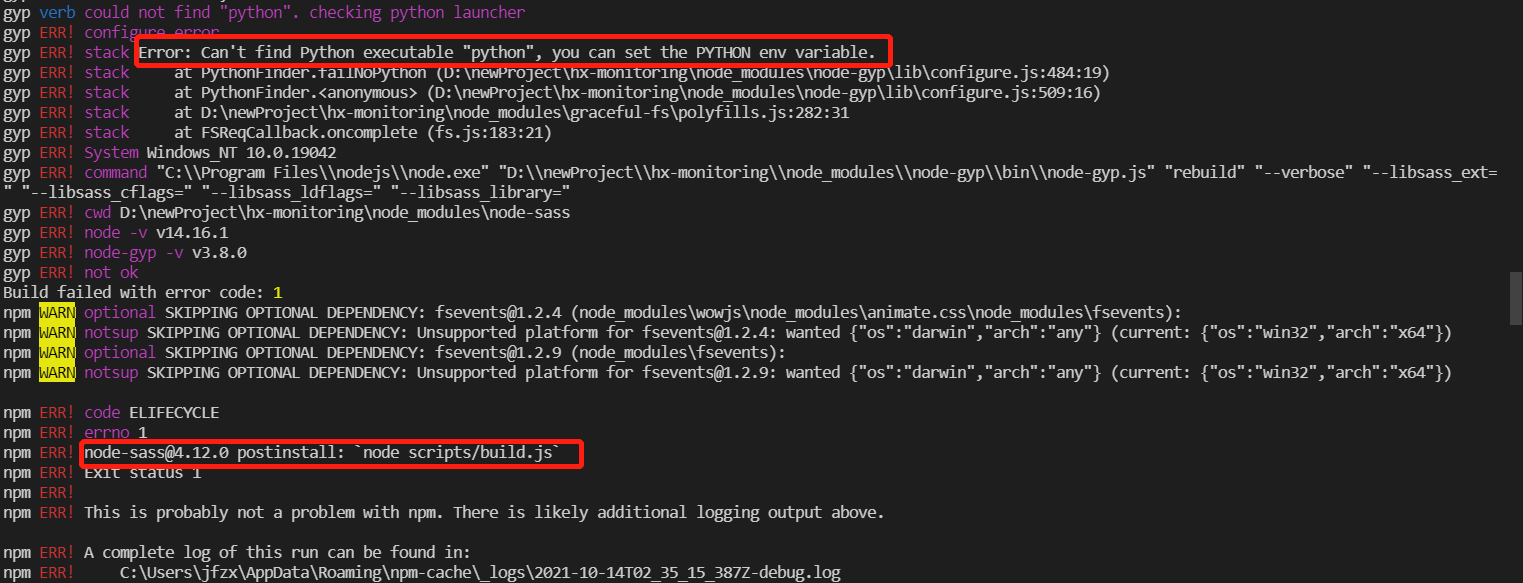
问题原因:
node-sass版本不匹配
问题解决办法是:
切换镜像源,切换为国内的淘宝镜像源
1.设置全局淘宝镜像源
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
后面有解释这个代表啥
--sass-binary-site=http://npm.taobao.org/mirrors/node-sass 这个才是node-sass镜像
参考:https://blog.csdn.net/wangningjing87/article/details/100918868
因为vue2.0集成sass
step1:在项目中安装sass
npm install --save-dev sass-loader
// sass-loader 依赖于node-sass
// 所以需要安装node-sass
npm install --save-dev node-sass
PS:有时因为网络原因,安装起来比较慢,这里推荐的和大家的一样,使用淘宝的,可以临时用一下淘宝的镜像,不用非得将默认的镜像源更新为淘宝的。操作如下
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
补充说明:--registry=https://registry.npm.taobao.org 淘宝npm包镜像
--disturl=https://npm.taobao.org/dist 淘宝node源码镜像,一些二进制包编译时用
--sass-binary-site=http://npm.taobao.org/mirrors/node-sass 这个才是node-sass镜像
2.安装node-sass
npm install node-sass
3.重新启动项目
npm run serve/dev
配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
使用cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org