一.工欲善其事必先利其器 - 准备工作
安装vscode:https://code.visualstudio.com/
安装node.js:https://nodejs.org/en/
安装gitbash:https://gitforwindows.org/
根据个人习惯将vscode设置成自己喜欢的语言,我这里设置为中文
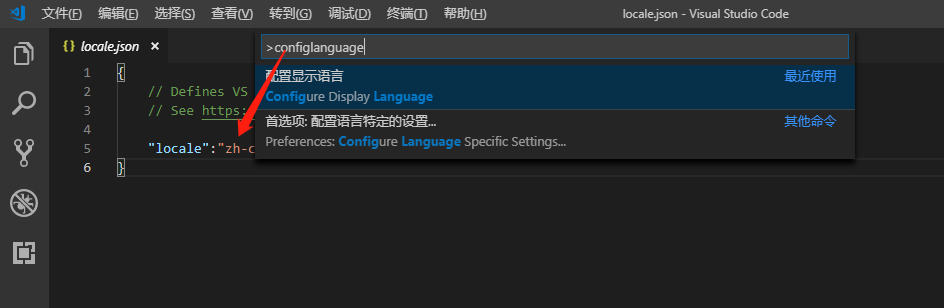
1.快捷键ctrl+shift+p 输入configlanguage 改为zh-cn

安装中文语言包,然后重启

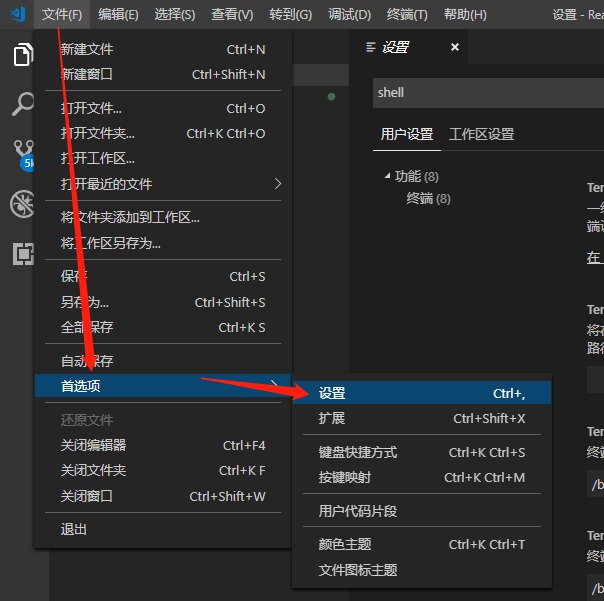
2.把vs code的终端改为git bash

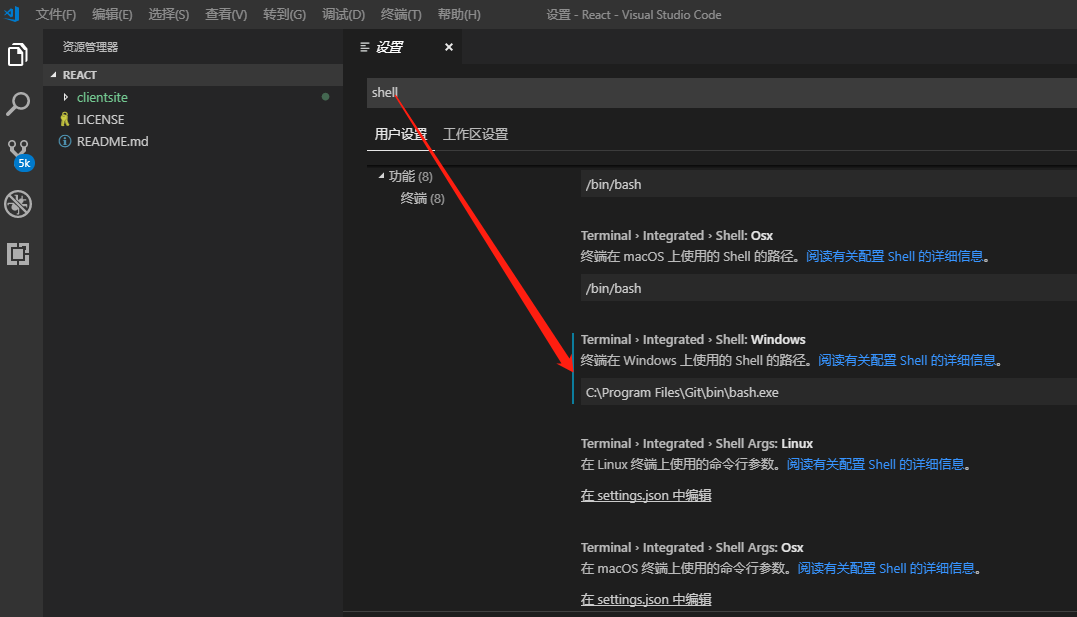
搜索shell 找到Terminal › Integrated › Shell: Windows,将安装好的git里面的bash路径复制到设置里

3.重启vs code
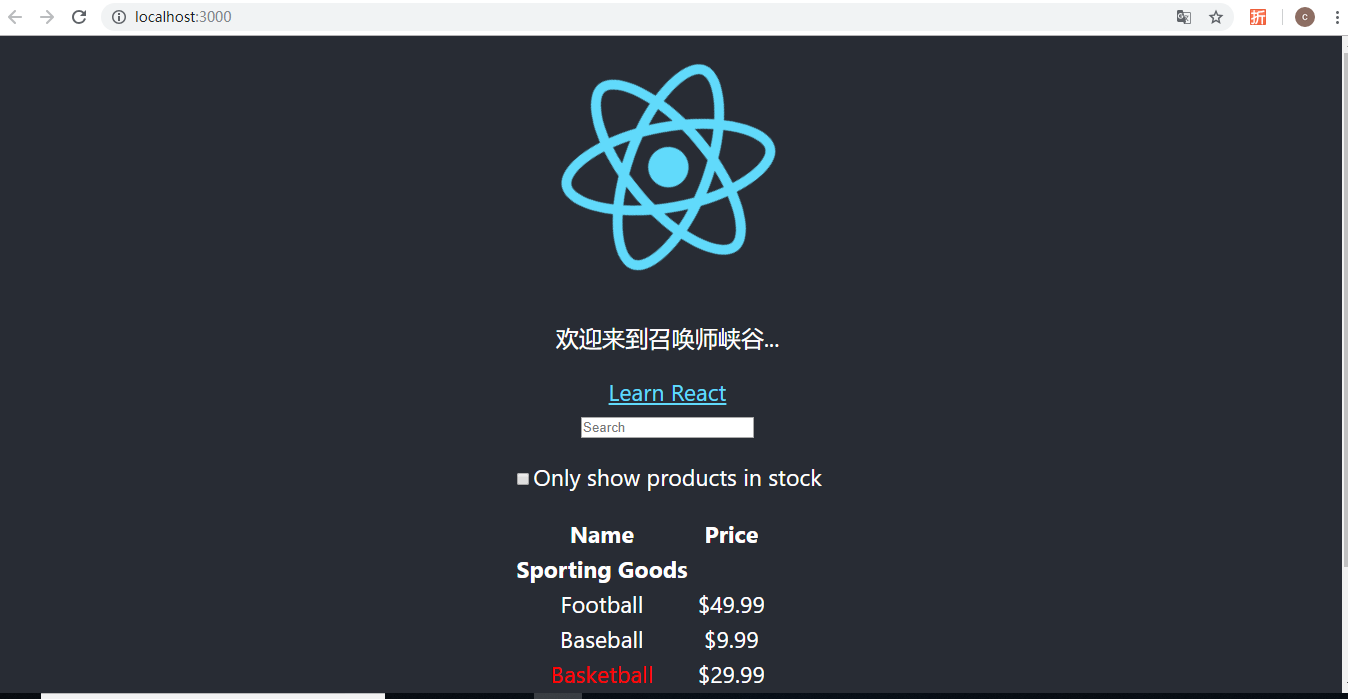
二.快速构建一个react应用
地址:https://reactjs.org/docs/create-a-new-react-app.html#create-react-app
命令:
npx create-react-app my-app cd my-app npm start

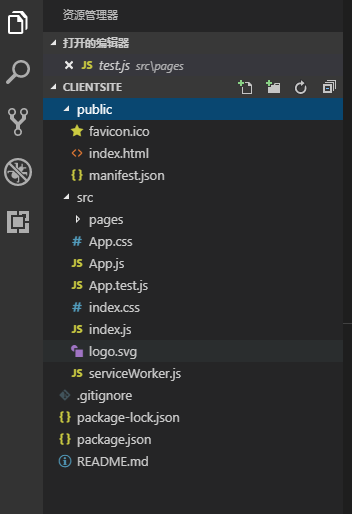
执行 npx create-react-app clientsite命令后 给创建了下面这些文件

三.已推送到github,克隆仓库到本地

git地址:https://github.com/chuankang/React
然后在vs code中选择文件夹
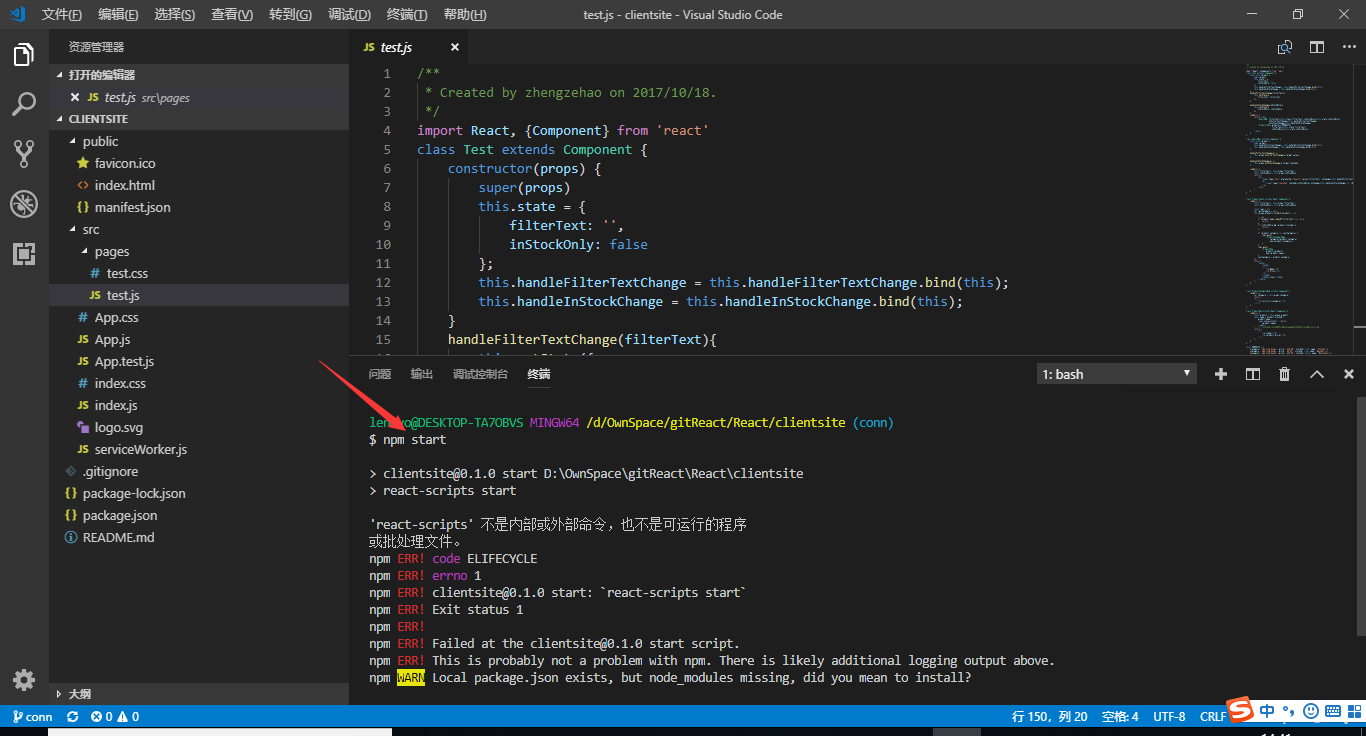
克隆下来后 nmp start 运行 报错

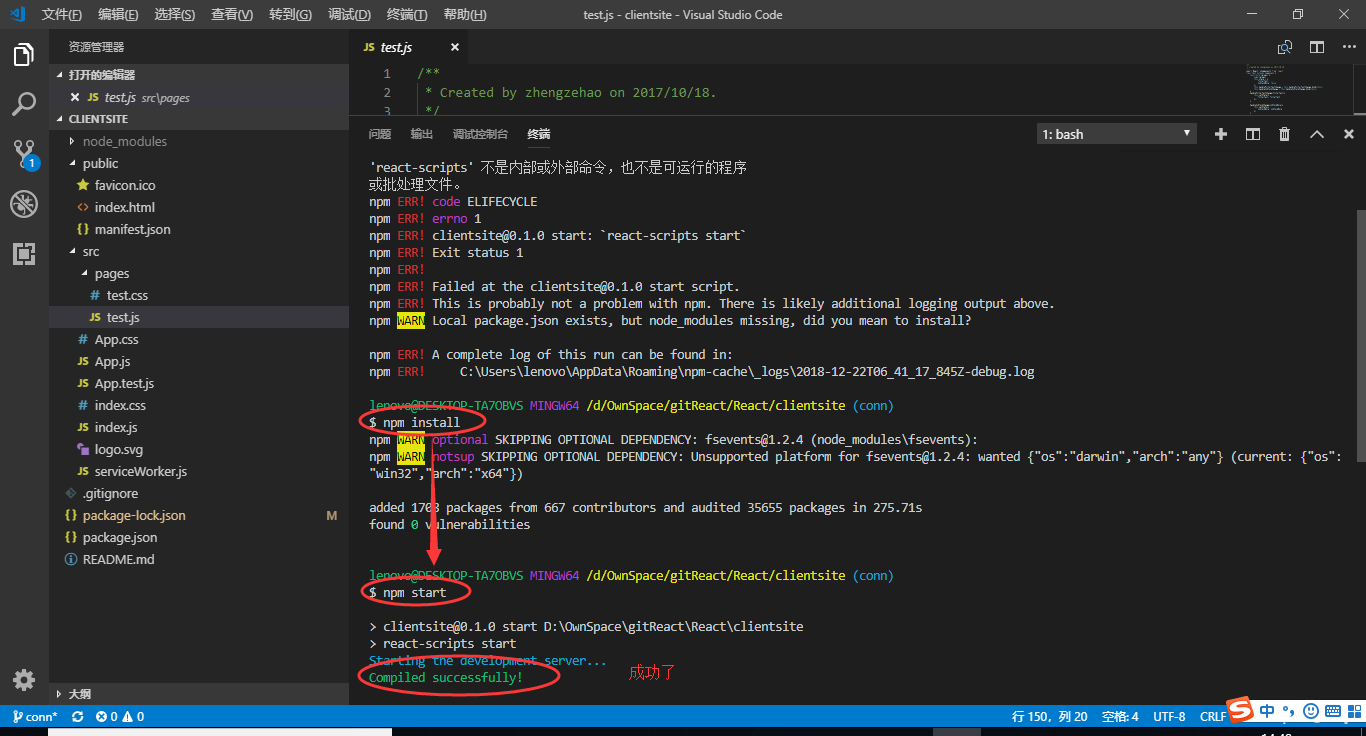
因为项目文件夹下没有node_modules文件夹,上传git时是被忽略了(200M左右) 执行npm install 然后 npm start

ok