border-radius : 10px / 40px 10表示X轴半径 40表示Y轴半径
font:italic bold 13px/13px arial,sans-serif; 解释:italic斜体 13px/13px 第一个为字体大小,第二个为行高
background: -webkit-linear-gradient(left, transparent 0%, rgba(255,255,255,0.1) 20%, transparent 40%, transparent 60%, rgba(255,255,255,0.1) 80%, transparent 100% );
transparent 透明无色
如果右上角忘记了赋值则等于左上角半径的值,右下角没有赋值则等于左上角,左下角等于右上角,如下
border-radius : 10px 20px 30px / 5px 10px;
等价于
border-top-left-radius:10px 5px;
border-top-right-radius:20px 10px;
border-bottom-right-radius:30px 5px;
border-bottom-left-radius:20px 10px;
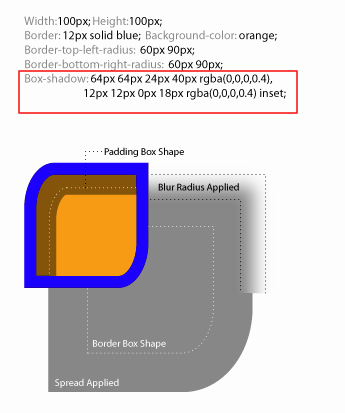
box-shadow