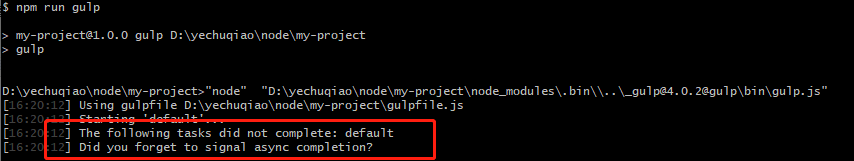
运行之后会像下面一样报这个错误,因为事按着一个视频来写的,所以

原本的gulpfile.js如下
const gulp = require('gulp')
gulp.task('default',()=>{
// console.log('default task');
gulp.src(['src/**/*'])
.pipe(gulp.dest('build'))
})
改成如下的形式就可以了
const gulp = require('gulp')
gulp.task('default',function(done){
// console.log('default task');
gulp.src(['src/**/*'])
.pipe(gulp.dest('build'))
done()
})
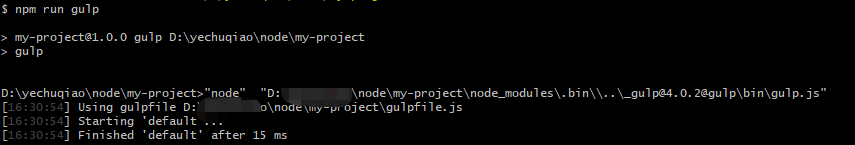
运行之后

原因:因为gulp不再支持同步任务.因为同步任务常常会导致难以调试的细微错误,例如忘记从任务(task)中返回 stream。
当你看到 "Did you forget to signal async completion?" 警告时,说明你并未使用前面提到的返回方式。你需要使用 callback 或返回 stream、promise、event emitter、child process、observable 来解决此问题。具体详情请看API的异步执行