- folat
-
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
- 简单的说使用了这个属性就会使得元素脱离文档流 然后用left right none inherit 来确定元素的位置
- 关于浮动的详细介绍http://www.w3school.com.cn/css/css_positioning_floating.asp
-
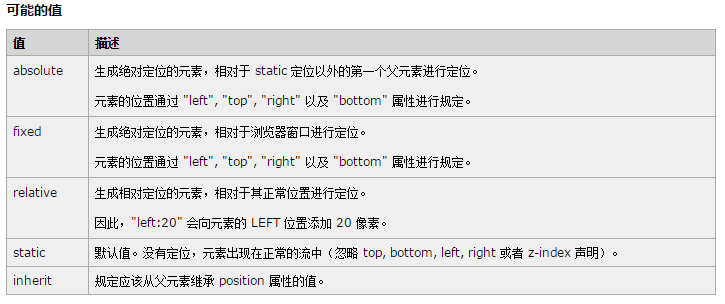
- position
- 这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
- 详细的值描述如下