WPF样式定义
样式则是组织和重用以上的重要工具。不是使用重复的标记填充XAML, 通过Styles创建一系列封装所有这些细节的样式。然后通过Style属性应用封装好的样式。这点类似于CSS样式。
WPF样式使用示例
1.假设现在需要做一个简单的标签
代码如下(示例):
<StackPanel>
<Label Content="标签1" Background="#54B458" Width="200" Height="26" Margin="5" FontSize="14"/>
<Label Content="标签1" Background="#00BED6" Width="200" Height="26" Margin="5" FontSize="14"/>
<Label Content="标签1" Background="#5479F5" Width="200" Height="26" Margin="5" FontSize="14"/>
<Label Content="标签1" Background="#FF9400" Width="200" Height="26" Margin="5" FontSize="14"/>
<Label Content="标签1" Background="#FF4DA0" Width="200" Height="26" Margin="5" FontSize="14"/>
</StackPanel>
是不是发现有很多冗余的代码,除了Background属性不一样,其它完全一样
2.现在改造一下
首先定义一个样式,把重复的属性抽取出来:
<Window.Resources>
<Style TargetType="{x:Type Label}">
<Setter Property="Background" Value="#54B458" />
<Setter Property="Width" Value="200" />
<Setter Property="Height" Value="26" />
<Setter Property="Margin" Value="5" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Content" Value="标签" />
</Style>
</Window.Resources>
Tips:编写样式一般需要指定目标类型,也就是TargetType属性,它的值也有两种写法TargetType="{x:Type Label}"或直接使用TargetType="Label",两种效果一样的,不必纠结,区别可能就在于使用的命名空间不一样。
改造完后的XAML代码:
<StackPanel>
<Label Background="#54B458" />
<Label Background="#00BED6" />
<Label Background="#5479F5" />
<Label Background="#FF9400" />
<Label Background="#FF4DA0" />
</StackPanel>
效果:

我们并没有指定引用刚才写的Label标签样式,为何还能应用到呢?原因是如果没有Style指定Key,那么它就会默认为当前文件下的所有TargetType指定的类型的控件引用到该样式。但往往都会显示指定样式引用
显示引用自定义样式:
<Window.Resources>
<Style x:Key="LableStyle" TargetType="{x:Type Label}">
<Setter Property="Background" Value="#54B458" />
<Setter Property="Width" Value="200" />
<Setter Property="Height" Value="26" />
<Setter Property="Margin" Value="5" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Content" Value="标签" />
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Label Background="#54B458" Style="{StaticResource LableStyle}"/>
<Label Background="#00BED6" />
<Label Background="#5479F5" />
<Label Background="#FF9400" />
<Label Background="#FF4DA0" />
</StackPanel>
</Grid>
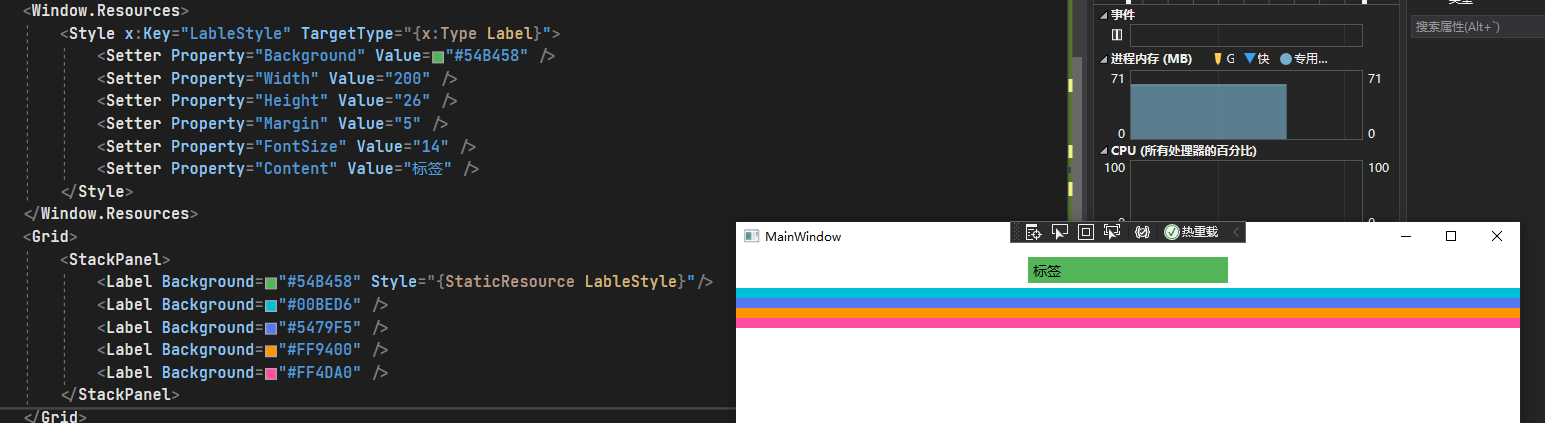
再来看看效果图:

现在只有第一个Lable标签显示引用了命名为x:Key="LableStyle"的样式,而其他则也全部成了Lable控件的默认样式了。
如果需求变更,现在我需要某一些控件的高度更高一些,且标签内的字体要变大且为白色,这个时候就可以使用样式继承。
样式继承,我们再来改造一下代码:
<Window.Resources>
<Style x:Key="LableDefauleStyle" TargetType="{x:Type Label}">
<Setter Property="Background" Value="#54B458" />
<Setter Property="Width" Value="200" />
<Setter Property="Height" Value="26" />
<Setter Property="Margin" Value="5" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Content" Value="标签" />
</Style>
<Style
x:Key="LableMaxStyle"
BasedOn="{StaticResource LableDefauleStyle}"
TargetType="{x:Type Label}">
<Setter Property="Height" Value="35" />
<Setter Property="Foreground" Value="White" />
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Label Background="#54B458" Style="{StaticResource LableDefauleStyle}" />
<Label Background="#00BED6" Style="{StaticResource LableMaxStyle}" />
<Label Background="#5479F5" />
<Label Background="#FF9400" Style="{StaticResource LableMaxStyle}" />
<Label Background="#FF4DA0" />
</StackPanel>
</Grid>
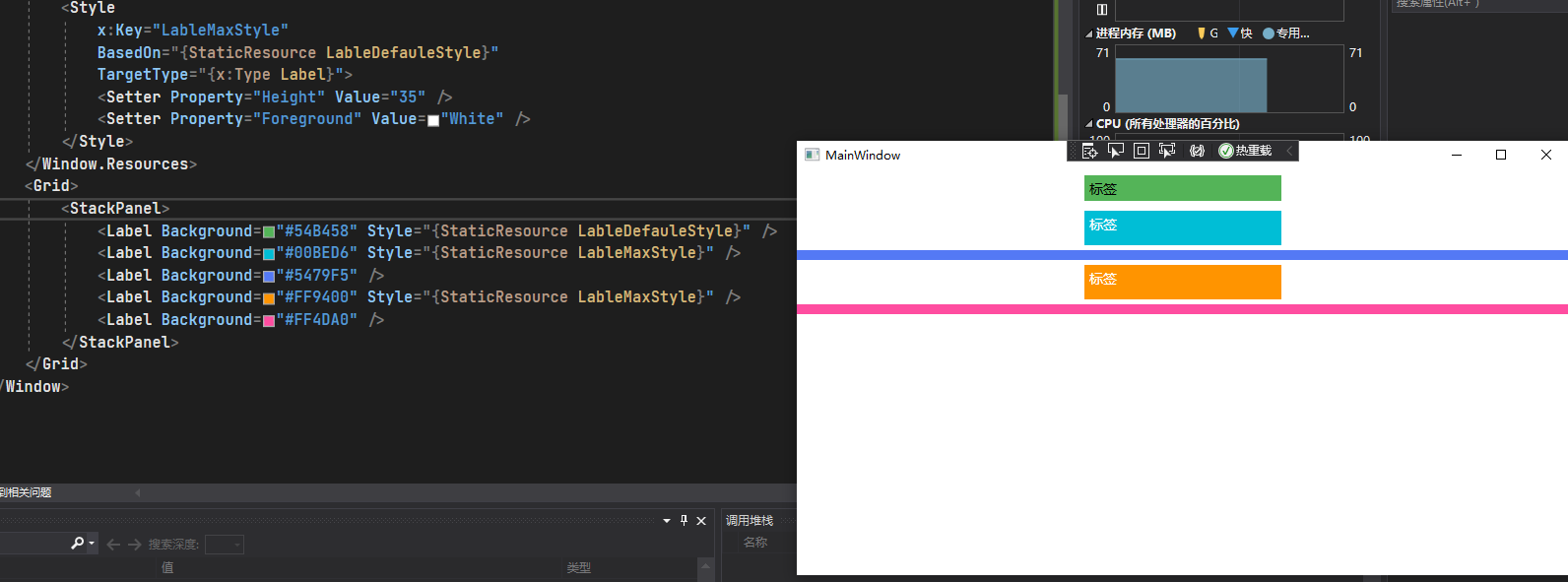
效果图:

样式继承我们只需要再新建一个Style,然后使用BaseOn去引用刚才那个样式,就可以拥有先前写好的那些样式,在此基础上,再设置我们独有的样式。
总结
-
编写样式:在Window标签下新建
<Window.Resources>,然后在里面编写样式 -
使用样式:在控件上使用Style属性,
Style="{StaticResource LableDefauleStyle}" -
样式名称(Key):如果不指定Key名称,则默认会全局引用,学过HTML的都知道,这有点类似于HTML中CSS的标签选择器,而你指定Key后,就类似于CSS的id选择器
-
BaseOn样式继承:在Style上使用BaseOn属性则可以直接继承被引用的所有样式,类似于面向对象语言中的继承关系,子类拥有父类的所有属性和方法等...
示例源代码
源代码:https://github.com/luchong0813/WPFSeriesJobs/tree/master/2-WPFStyle