html端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的Blog</title> <link rel="stylesheet" href="coler.css"> </head> <body> <!--博客页面的左边栏 开始--> <div class="left"> <!--头像区域 开始--> <div class=" "> <div class="head-img"> <img src="car.jpg" alt=""> </div> <h3>我的Blog</h3> <p>这个人很懒,什么都没有留下!</p> </div> <!--头像区域结束--> <!--链接区域 开始--> <div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微信</a></li> <li><a href="">微博</a></li> </ul> </div> <!--链接区域 结束--> <!--标签区域 开始--> <div class="blog-tags"> <ul> <li><a href="">#HTML</a></li> <li><a href="">#CSS</a></li> <li><a href="">#JS</a></li> </ul> </div> <!--标签区域 结束--> </div> <!--博客以页面的左边栏 结束--> <!--博客区域的右边栏 开始--> <div class="right"> <div class="blog-list"> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> <div class="blog-item"> <!--blog标题--> <div class="blog-item-head clearfix"> <h1 class="blog-title">海燕</h1> <span class="blog-date">2018-04-13</span> </div> <!--blog内容--> <div class="blog-item-content"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔! </div> <!--blog标签区--> <div CLASS="blog-item-tag"> <span>#HTML</span> <span>#CSS</span> </div> </div> </div> </div> <!--博客区域的右边栏结束--> <!--结束内容--> </body> <!--结束html--> </html>
CSS端:
/* 这是Blog页面的CSS文件 2018-04-13 */ /*公用样式区*/ body { margin:0; } a{ text-decoration: none; } /*在css页面中改变ul标签 样式*/ ul { list-style-type:none; padding: 0; } .clearfix:after{ content: ''; display:block; clear: both; } /*blog页面左边栏区*/ .left{ width: 20%; background-color: #4d4d4d; float: left; color: #eeeeee; height: 100%; position: fixed; bottom: 0; } .left a { color: rgb(136,136,136); font-weight: bold; } /*头像*/ .head-img{ width:128px; height:128px; border: 5px solid white; border-radius: 50%; overflow:hidden; margin: 20px auto 20px; } .head-img>img{ width:200%; } /*left下的所有东西都居中*/ .left *{ text-align:center; } /*link和tags区域*/ .blog-link, .blog-tags{ padding:20px 0; } .blog-link, .blog-tags{ margin: 5px 0; } .blog-link a:hover, .blog-tags a:hover{ color:white; } /*Blog页面右侧区域*/ .right{ width:80%; float:right; background-color: #eeeeee; } /*blog-list区域*/ .blog-list{ padding: 0px 20px 15px; } .blog-item{ background-color:white; margin:20px 60px 0 0; } .blog-item h1{ margin:0; } .blog-title{ float: left; } .blog-date{ float: right; } .blog-item-head{ border-left: 3px solid red; padding: 15px; } .blog-item-content{ padding: 15px; } .blog-item-tag{ border-top: 1px solid #eeeeee; margin: 15px; padding:15px 0; }
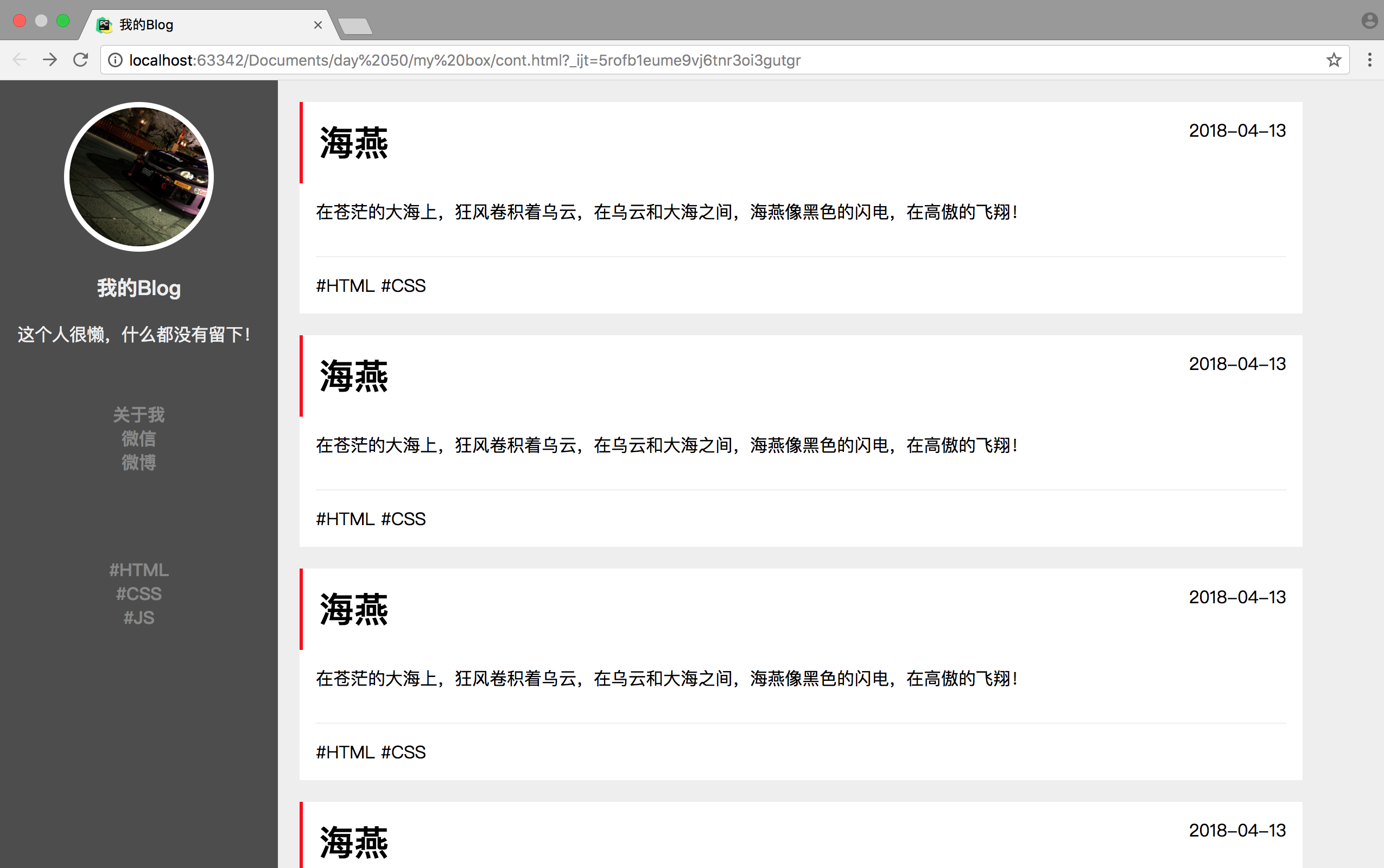
效果图: