前言
之前公司的 Vscode 折腾成功过,如今给自己家装一个忘记怎么定义了,故回忆一下写个博文记录
代码补全顾名思义就是输入一两个字母自动提示相关的联想操作,由于VsCode非常精简所以很多联想没有,需要自己新建.
正文
找到文件
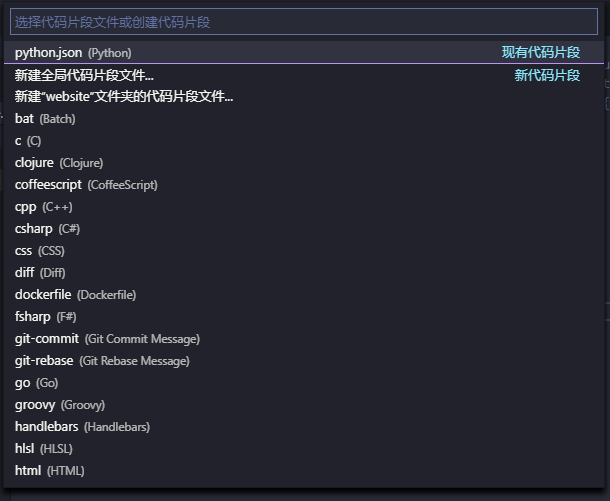
文件 > 首选项 > 用户代码片段

选择 新建代码片段 下的想加入的文件格式,比如我想在Python文件中加入代码联想,所以我选择Python会自己创建一个json文件(因为我之前操作过所以现有代码里已经有python.json,如果有了就不必自己新建了,直接打开即可)
编辑代码片段
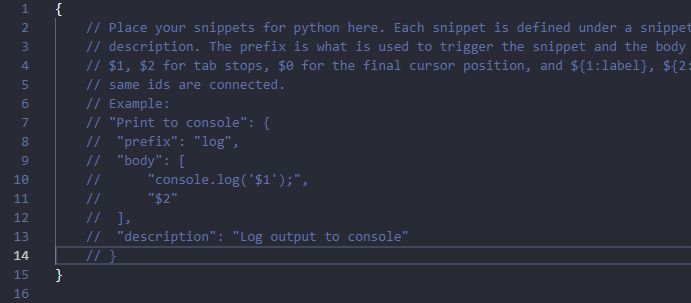
上一步成功后我们打开了 json 文件,默认如图

我们在其中编辑(在括号内编辑)
添加如下内容
"set utf-8": { // 片段名称 "prefix": "utf", // 输入UTF触发联想提升 "body": [ // 确认后添加的代码 "# -*- coding=utf-8 -*-", "$0" // $0代表光标最后停留的位置 ], "description": "set_utf-8" // 提示的内容 }
保存即可
效果
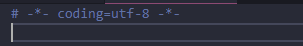
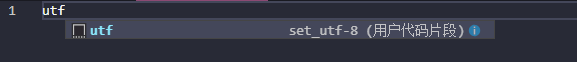
我们在任意Python文件中输入 utf

选中后自动补全