

总结:
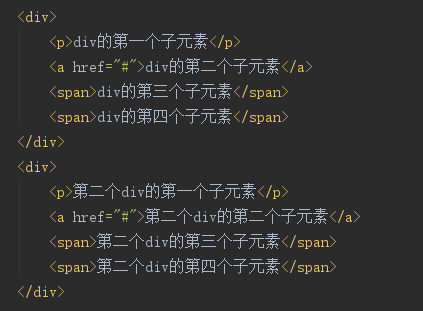
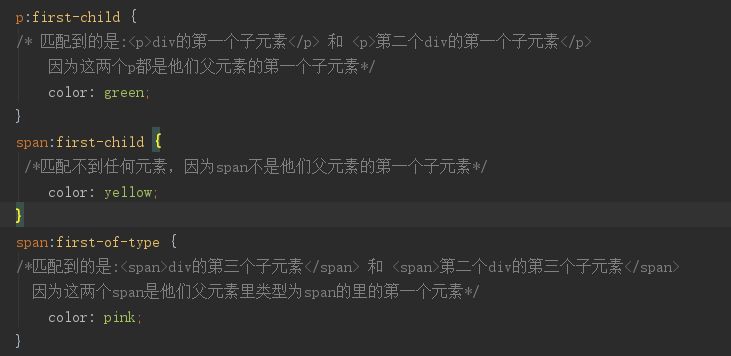
:first-child 匹配的是某父元素的第一个子元素,就是结构上的第一个子元素。
:first-of-type 匹配的是某父元素该类型的第一个,类型就是冒号前面匹配到的东西,比如 span:first-of-type,就是指父元素里所有span元素中的第一个。
同样类型的选择器 :last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n) 也是这样的。


总结:
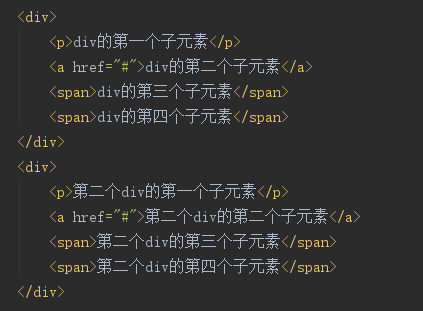
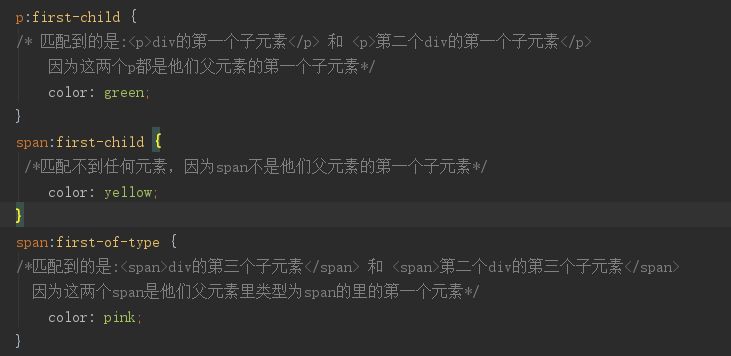
:first-child 匹配的是某父元素的第一个子元素,就是结构上的第一个子元素。
:first-of-type 匹配的是某父元素该类型的第一个,类型就是冒号前面匹配到的东西,比如 span:first-of-type,就是指父元素里所有span元素中的第一个。
同样类型的选择器 :last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n) 也是这样的。