In OpenERP 7.0. the form view of each object has been redesigned so that the object the user is working on resembles a real document. So, now when a user is creating an invoice, the document which appears on his screen actually looks like a hard copy invoice, a sales order will be similar to a sales order print out and so on. Likewise changes have been brought into the xml file. Html as well as css have been included for designing the forms . Some of the attributes and tags are mentioned below.
Header tag and status bar:
All the buttons appear on the left side of the form and the status bar should appear on the right side of the form. And this has to be in the header tag as shown below...
<header> <button name="create_marklist" string="Create" type="object"/> <field name="state" widget="statusbar" statusbar_visible="draft,sent,invoiced,done" statusbar_colors='{"draft":"red","done":"blue"}'/> </header>
some new attributes have been added into the status bar . statusbar_visible shows which all states to be visible to the user . To show the current status of the order statusbar_colors have been used . Here when the status turns to invoice_except the colour changes to red.
Sheet tag:
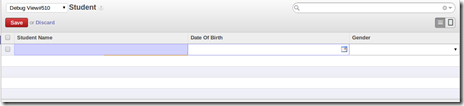
sheet tag gives your form a real document like appearance.
<sheet><sheet/>

Heading tags:
The <h1> to <h6> tags are used to define HTML headings.
<h1> defines the most important heading. <h6> defines the least important heading.
So if you need to provide headings you can use the corresponding heading tag.
<h1> <label string="Heading " /> </h1>

Label tag:
Label tag is used to give labels to the corresponding fields. The for attribute tells which field should be provided with a label. An example is shown below
<label for="name"/> <field name="name"/>
You can also use string attribute so that the label will change to what is given in the string.
<label String="Name"/> <field name="name"/>
Placeholder attribute:
If you need a default string to appear in your text field you can provide an attribute placeholder as shown below.
<field name="note" placeholder="Terms and conditions..."/>

Editable attribute:
To edit from the tree view itself use the editable attribute in your tree view. This makes the edition simpler.
<tree string="Student Details" editable="bottom">

Help:
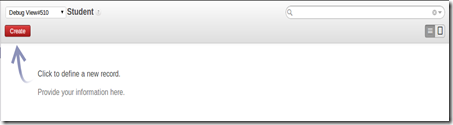
Initialy in the tree view there will not be any records . To direct the users to the next step a field called help is provided . You could provide the information using the paragraph tag <p></p> .
<field name="help" type="html"> <p class="oe_view_nocontent_create"> Click to define a new record. </p><p> provide your information here. </p> </field>

Color and fonts attributes:
You can also provide attributes in the tree string.
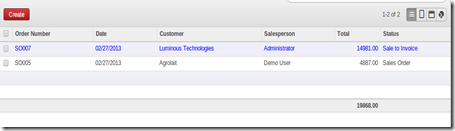
<tree string=”Sales order” fonts=”bold:message_unread==True” colors="grey:state=='cancel';blue:state in (‘waiting_date’,'manual');red:state in ('invoice','shipping')"> <field name="order_number"/> <field name="date_order"/> <field name="partner_id"/> <field name="user_id"/> <field name="amount"/> <field name="state"/> </tree>

In the above example the font of the records appears bold and the colour of the records changes according to the states. If the state of the record is in manual state then the colour of the record in the tree view will be blue in colour as mentioned in the example.
html fields:
OpenERP 7.0 provides html fields too. An Example is shown below.
'memo': fields.html('Note Content'), (This is written in the python file) <field name="memo" widget="html" class="oe_memo" editor_height="450px" />
By providing this u can bring the editor in to your form
Attachments:
To attach files from your computer you need to use the ‘ir.attachment’ model. The field should have a many2many relation to the ‘ir.attachment’ model. An example is shown below.
'attachment_ids': fields.many2many('ir.attachment', 'message','message_id', 'attachment_id', 'Attachments'), <field name="attachment_ids" widget="many2many_binary"/>

Widgets available in OpenERP 7.0 widget="one2many_list" : Same as one2many in Openerp 7.0 widget="many2many_tags" : same as many2many in Openerp 7.0 widget="monetary": You will be able to see a dolar symbol after the value widget="mail_followers" : To add Followers widget="mail_thread" : Mail to groups widget="statusbar" : shows the status bar widget="progressbar" : Shows a progress bar widget="html" : shows the html fields widget="url" : Shows the url as a link widget=”integer” : Only integer values will be saved in the fields widget="many2many_kanban" :An add button appears and you will be able to see the tree view of the corresponding model.