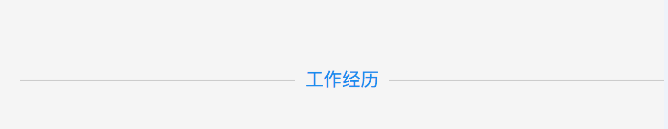
想要的效果如下图所示,利用CSS伪类效果

HTML代码如下
<div class="work-intro"> <div class="title"> <h2 class="title-text"><span>工作经历</span></h2> </div>
</div>
CSS代码如下
.title-text span { display: block; /*设置为块级元素会独占一行形成上下居中的效果*/
position: relative; /*定位横线(当横线的父元素)*/
color: #188eee; /*居中文字的颜色*/text-align: center;
}
.title-text span:before, .title-text span:after {
content: '';
position: absolute; /*定位背景横线的位置*/
top: 50%;
background: #8c8c8c; /*背景横线颜色*/
width: 35%; /*单侧横线的长度*/
height: 1px;
}
.title-text span:before {
left: 2%; /*调整背景横线的左右距离*/
}
.title-text span:after {
right: 2%;
}
参考的大神链接:http://blog.csdn.net/baidu_33163851/article/details/51304347