看过许多css的命名规范,像AliceUI, NEC 等等。。。
其中最实用的规范:BEM
什么是BEM?
BEM(Block, Element, Modifier)是由Yandex团队提出的一种前端命名规范。其核心思想是将页面拆分成一个个独立的富有语义的块(blocks),从而使得团队在开发复杂的项目变得高效,并且十分有利于代码复用,即便团队引入新成员,也容易维护。在某种程度上,BEM和OOP是相似的。
BEM是怎么约定的?
最好是不要超过3层,3层以内是最好的
- 块名:block,它为元素和修饰符定义了命名空间(就是这个块是干啥的~,比如登录,那这个块就叫login)
- 元素名:与块名使用“-”连接,block-ele-name(就是这个元素盒子是干啥的,比如登录的form表单,那就是login-form)
- 修饰符名:使用“__”连接(double underscore)(就是这个玩意是什么?是干啥的?比如登录帐号用户名,那就是username,也就是login-form__username)
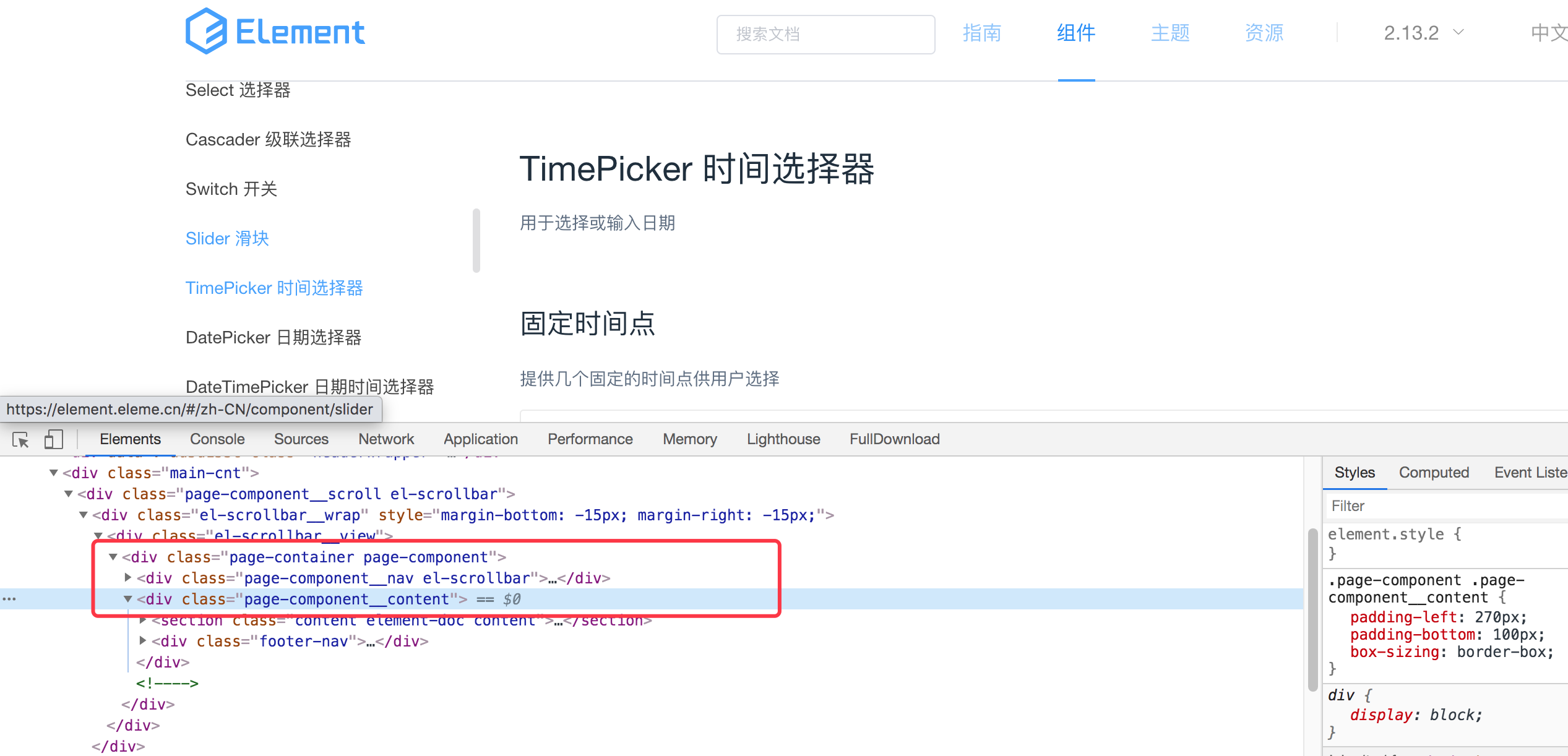
参考样式:ELEMENT-UI