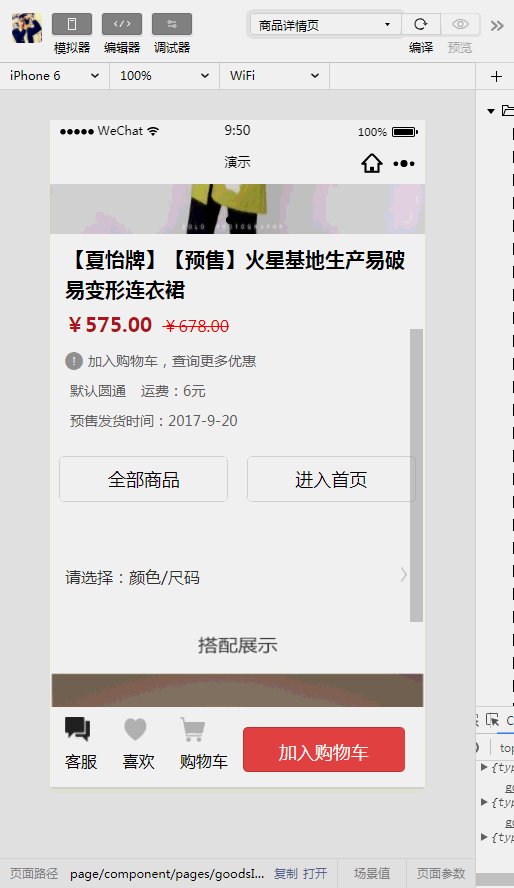
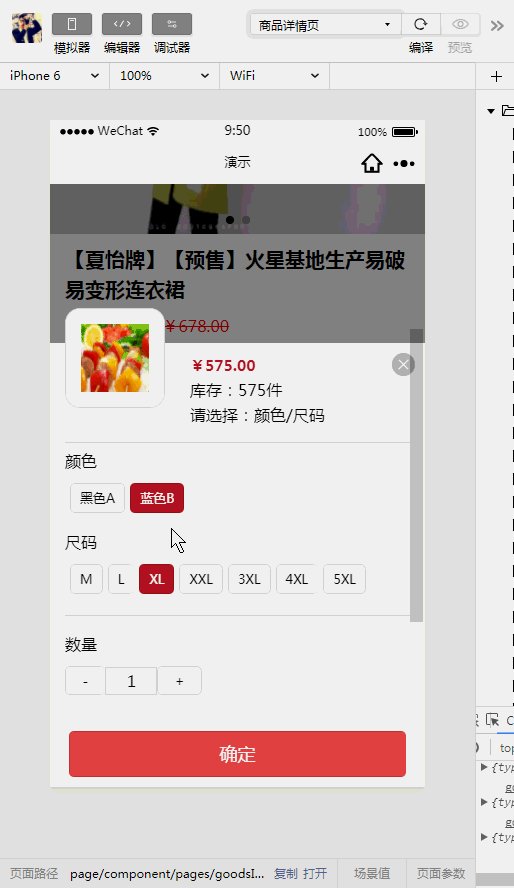
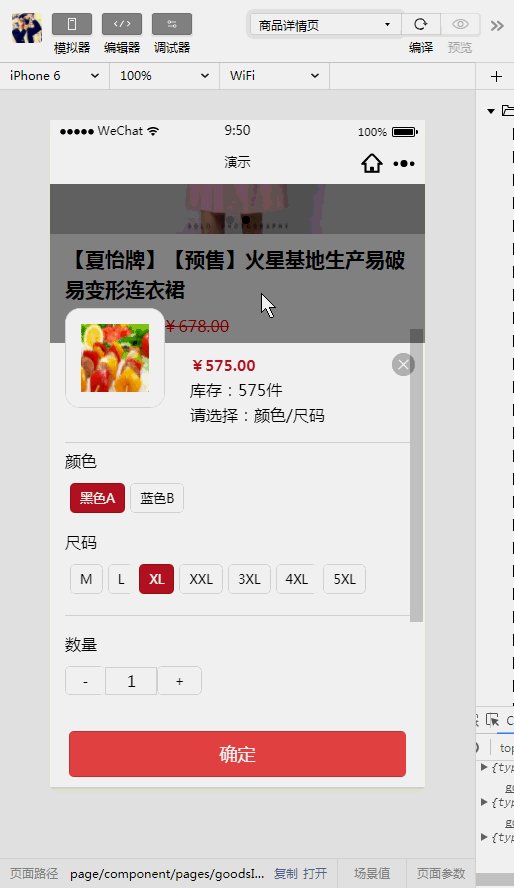
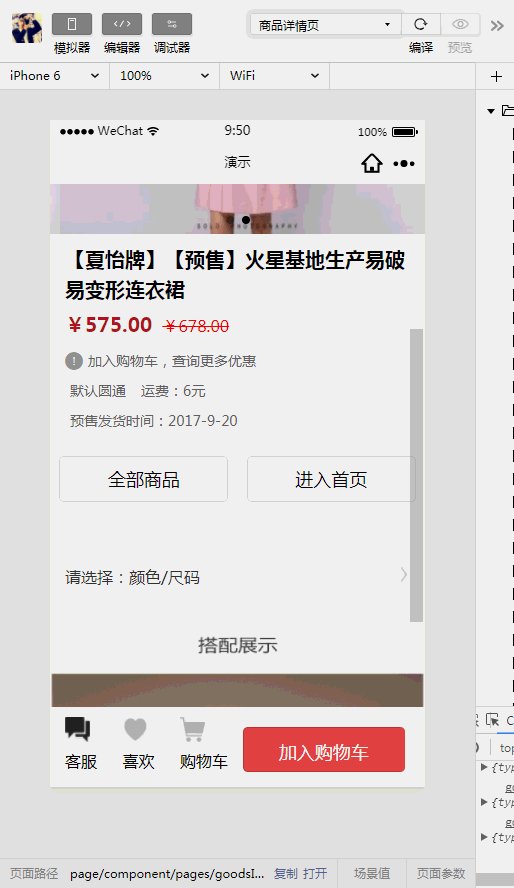
在写小程序的时候,一般会碰到底部弹出动画,就像下面这样的效果

直接进入正题
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html
1.首先需要写点击触发事件
<view class='text' bindtap='chooseSezi'>请选择:颜色/尺码</view>
这是点击之后需要弹出的内容,为了方便我把里面的内容去掉了,maskLayer是遮罩层,choose是内容
<!--隐藏区域 --> <view class='maskLayer' wx:if="{{chooseSize}}" bindtap='hideModal'></view> <view class='choose' wx:if="{{chooseSize}}" animation='{{animationData}}'> 这里面是内容 </view>
2.进入js写点击事件
先看这里,再看下面的方法:


data: { chooseSize:false, animationData:{} }
chooseSezi:function(e){ // 用that取代this,防止不必要的情况发生 var that = this; // 创建一个动画实例 var animation = wx.createAnimation({ // 动画持续时间 duration:500, // 定义动画效果,当前是匀速 timingFunction:'linear' }) // 将该变量赋值给当前动画 that.animation = animation // 先在y轴偏移,然后用step()完成一个动画 animation.translateY(200).step() // 用setData改变当前动画 that.setData({ // 通过export()方法导出数据 animationData: animation.export(), // 改变view里面的Wx:if chooseSize:true }) // 设置setTimeout来改变y轴偏移量,实现有感觉的滑动 setTimeout(function(){ animation.translateY(0).step() that.setData({ animationData: animation.export() }) },200) },
现在点击view,内容已经出现了,如何让他消失呢?这个就很简单,同上面的方法一样。当然如果你想更简单的方法,那就直接点击遮罩层,让wx:if={{chooseSize}},在js里面改变chooseSize:false就行了
下面是点击遮罩层,隐藏动画
hideModal:function(e){ var that = this; var animation = wx.createAnimation({ duration:1000, timingFunction:'linear' }) that.animation = animation animation.translateY(200).step() that.setData({ animationData:animation.export() }) setTimeout(function () { animation.translateY(0).step() that.setData({ animationData: animation.export(), chooseSize: false }) }, 200) }
ok了