关于Flex布局不在此处赘述,需要了解的可以查阅官方文档:基本的布局方法——Flex布局
当使用Flex布局,想实现如下图1的效果时,代码编写如下:
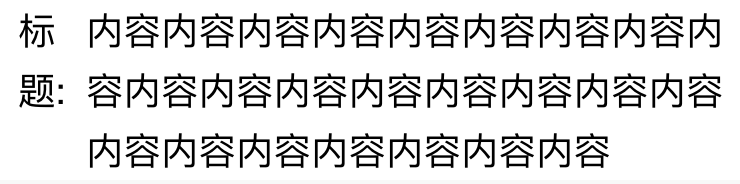
图1:

<!-- wxml文件 --> <view class='test-view'> <view class='title'>标题:</view> <view class='content'>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</view> </view>
/* wxss文件 */ .test-view { margin-top: 20rpx; display: flex; flex-direction: row; background-color: white; width: 100%; } .title { margin-left: 20rpx; margin-right: 20rpx; } .content { word-wrap: break-word; word-break: break-all; }
但是运行结果却得到图2的效果,当后面的文字过多时,前面的view被挤压了
图2:

解决办法:
给标题的view的样式中添加一句:flex-shrink: 0; 即可得到图一的效果,意思是flex的收缩为0,不压缩的意思
.title { margin-left: 20rpx; margin-right: 20rpx; flex-shrink: 0; }