需要的插件:
"dependencies": {
"bootstrap": "^3.3.7",
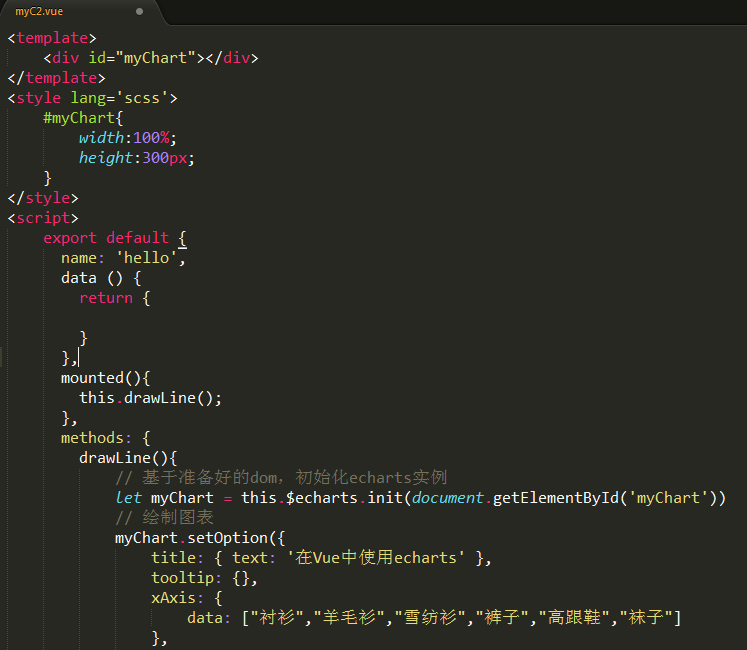
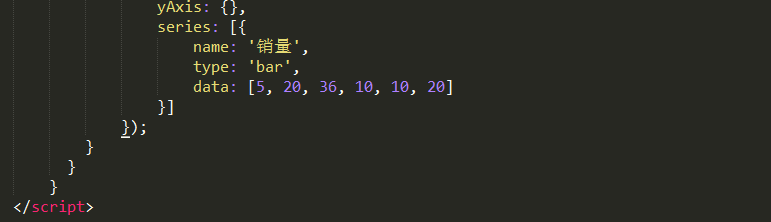
"echarts": "^3.6.2",
"jquery": "^1.11.0",
"vue": "^2.3.3",
"vue-resource": "^1.3.4"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-env": "^1.5.1",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"node-sass": "^4.5.0",
"sass-loader": "^5.0.1",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"vue-loader": "^12.1.0",
"vue-template-compiler": "^2.3.3",
"webpack": "^2.6.1",
"webpack-dev-server": "^2.4.5"
}










npm run build 【要在服务器环境下运行index.html】