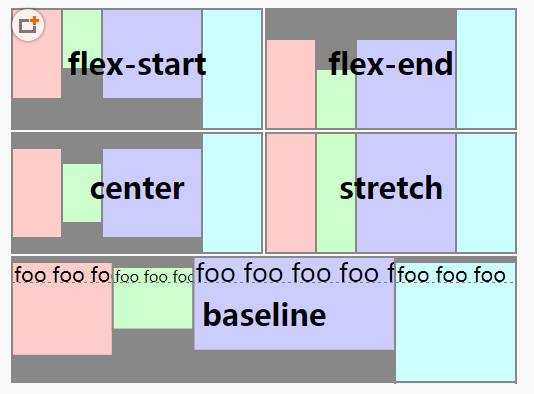
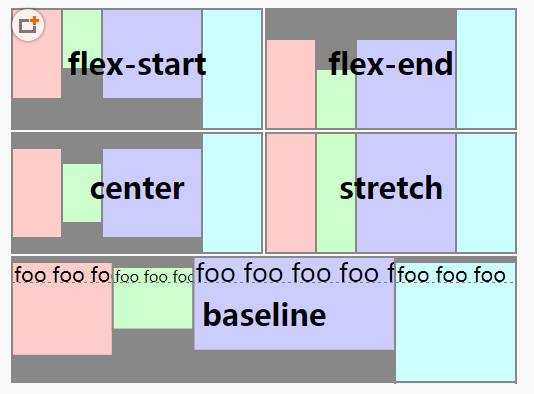
<1>align-items: 垂直方向的对齐方式
align-items: stretch(拉伸,布满父容器) | center(垂直居中) | flex-start(上对齐) | flex-end(下对齐)

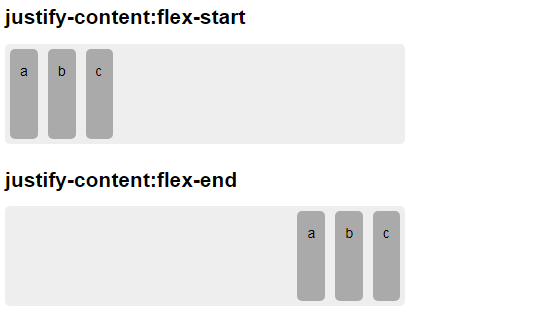
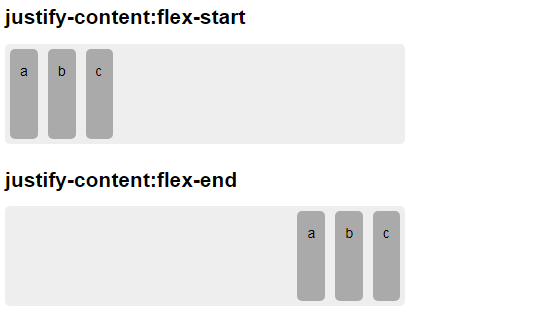
<2>justify-content: 水平方向对其方式
justify-content: flex-start(左对齐)|flex-end(右对齐)|center(水平居中) | space-between(两端对齐)


<1>align-items: 垂直方向的对齐方式
align-items: stretch(拉伸,布满父容器) | center(垂直居中) | flex-start(上对齐) | flex-end(下对齐)

<2>justify-content: 水平方向对其方式
justify-content: flex-start(左对齐)|flex-end(右对齐)|center(水平居中) | space-between(两端对齐)