有时候做网页,如果都写成静态的没有动态效果,犹如一张张图片,没有视觉感受,没有达到很好的视觉效果。
其实一些简单的CSS3动画,可以增添网页的动态感,使自己设计的网页更有视觉享受。
1.图片有一定角度的旋转
代码实现:
<!DOCTYPE html> <html> <head> <title>css3 animation</title> <style type="text/css"> .animation{animation: myc 3s infinite;} @keyframes myc{ 50%{transform:rotate(-5deg);} } @-webkit-keyframes myc{ 50%{-webkit-transform:rotate(-5deg);} } @-o-keyframes myc{ 50%{-o-transform:rotate(-5deg);} } </style> </head> <body> <div class="animation"> <img src="images/carton2.png"><br/> </div> </body> </html>
3.实现图片上下运动
<html> <style type="text/css"> .ani{ -webkit-animation: khbtn 2s ease-in-out infinite ; animation: khbtn 2s ease-in-out infinite ; animation-fill-mode: forwards;} @-moz-keyframes khbtn{ 0%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} 10%{-webkit-transform:translateY(-6px);-ms-transform:translateY(-6px);-o-transform:translateY(-6px);transform:translateY(-6px)} 20%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} 100%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} } @-webkit-keyframes khbtn{ 0%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} 10%{-webkit-transform:translateY(-6px);-ms-transform:translateY(-6px);-o-transform:translateY(-6px);transform:translateY(-6px)} 20%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} 100%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} } @keyframes khbtn{ 0%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} 10%{-webkit-transform:translateY(-6px);-ms-transform:translateY(-6px);-o-transform:translateY(-6px);transform:translateY(-6px)} 20%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} 100%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)} } </style> </html> <body> <img src="images/carton2.png" class="ani"> </body> </html>
4.实现小图片的晃动,可以用在网页中含有雪花,金币等,做一些小动画

<!DOCTYPE html> <html> <head> <title>css3 animation</title> <style type="text/css"> .icons .ico img { -webkit-animation: iconShake 2s infinite ease-in-out; animation: iconShake 2s infinite ease-in-out; animation-fill-mode: initial; } .icons .ico.ic2 img { -webkit-animation-delay: .2s;animation-delay: .2s; } .icons .ico.ic3 img { -webkit-animation-delay: .4s;animation-delay: .4s; } .icons .ico.ic4 img { -webkit-animation-delay: .15s;animation-delay: .15s; } .icons .ico.ic5 img { -webkit-animation-delay: .3s;animation-delay: .3s; } .icons .ico.ic6 img { -webkit-animation-delay: .25s;animation-delay: .25s; } .icons .ico.ic7 img { -webkit-animation-delay: .35s;animation-delay: .35s; } @-moz-keyframes iconShake { 0% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); } 50% { -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); transform: translateY(-10px); } 100% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); } } @-webkit-keyframes iconShake { 0% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); } 50% { -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); transform: translateY(-10px); } 100% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); } } @keyframes iconShake { 0% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); } 50% { -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); transform: translateY(-10px); } 100% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); } } </style> </head> <body> <div class="icons"> <div class="ico ic1" style="opacity: 1; top: 0px;margin-left: 30px;"><img src="images/1.png" alt=""></div> <div class="ico ic2" style="opacity: 1; top: 0px;margin-left: 100px;"><img src="images/2.png" alt=""></div> <div class="ico ic3" style="opacity: 1; top: 0px;margin-left: 300px;"><img src="images/3.png" alt=""></div> <div class="ico ic4" style="opacity: 1; top: 0px;margin-left: 50px;"><img src="images/4.png" alt=""></div> <div class="ico ic5" style="opacity: 1; top: 0px;margin-left: 300px;"><img src="images/5.png" alt=""></div> <div class="ico ic6" style="opacity: 1; top: 0px;margin-left: 10px;"><img src="images/6.png" alt=""></div> <div class="ico ic7" style="opacity: 1; top: 0px;"><img src="images/7.png" alt=""></div> </div> </body> </html>
5.大眼睛blink,blink眨

这个没有用到CSS3动画,只用到了两张图片,用绝对定位把眼睛定位好即可


<style> .blink{position: relative;} .eye{position: absolute;top: 35px;left: 20px;} </style> <div class="blink" > <img src="images/carton2.png" > <img src="images/blink.gif" class="eye"> </div>
6.动态的进度条和向上滚动的图片:
进度条有一个小小的gif图片


<!DOCTYPE html> <html> <head> <title>css3 animation</title> <style type="text/css"> .percent .pbg{ border:1px solid #f1d99b; height: 13px; position: relative; border-radius: 12px; overflow: hidden;width: 200px; } .percent .pbg .bar{ width: 91.2%; position: absolute; height: 15px; left: -1px; top: -1px; overflow: hidden; } .percent .bar span{ display: block; background: url(images/percent.gif) 0 center repeat-x; height: 100%; position: relative; overflow: hidden; } .percent .bar span:after{ content: ''; display: block; width: 0; height: 0; border-style: solid; border-width: 14px; border-color: transparent #fff transparent transparent; position: absolute; right: 0; top: 0; z-index: 2; } .percent .bar span:before{ content: ''; display: block; position: absolute; right: 0; top: 0; z-index: 1; width: 25px; height: 13px; background: url(images/bar2.png) 0 0 no-repeat; } .percent .bar.ani span{ -webkit-animation: progressbar .8s ease-in-out; animation: progressbar .8s ease-in-out; animation-fill-mode: forwards;} @-moz-keyframes progressbar{ 0%{width:0} 100%{width:100%}} @-webkit-keyframes progressbar{ 0%{width:0} 100%{width:100%}} @keyframes progressbar{ 0%{width:0} 100%{width:100%}} .animation-top{height: 37px;overflow: hidden;position: absolute;width: 25px;} .img1{height: 37px; position: absolute;-webkit-animation: anim1 5s linear infinite;} .img2{height: 37px; position: absolute; -webkit-animation: anim2 5s linear infinite;} @keyframes anim1{ 0% {top: 37px;opacity: 1} 50% {top: -37px;opacity: 1} 75% {top: -37px ;opacity: 0} 100%{top:344px;opacity: 0} } @keyframes anim2{ 0% {top: -37px;opacity: 0;} 50% {top: 37px;opacity: 0;} 75% {top:37px ;opacity: 1;} 100%{top:-37px;opacity: 1} } </style> </head> <body> <div class="percent"> <div class="pbg"> <div class="bar ani" style=" 62%; opacity: 1;"><span class=""></span></div> </div> </div> <div class="animation-top"> <img class="img1" src="images/1.png"><br/> <img class="img2" src="images/2.png"> </div> </body> </html>
CSS3动画的语法:


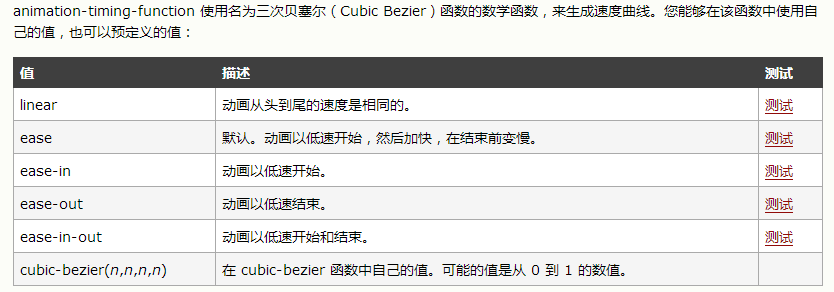
div{animation:myfirst(animation-name---动画的名字),5s(animation-duration---规定动画完成一个周期所花费的秒或毫秒),linear(animation-timing-function---规定动画的速度曲线),infinite(animation-iteration-count---规定动画被播放的次数),alternate(animation-direction---动画应该轮流反向播放))

@keyframes myfirst //定义动画
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}