由于博客园中的Markdown本身的功能很多都不完善,而且缺少边写边预览的功能,所以我们推荐先试用第三方工具编写,然后再复制粘贴到博客园的Markdown编辑器进行发布博文。
如果对Markdown编译器还不是特别收悉的同学,请看本人在csdn上面有关Markdown编译器用法的相关介绍
推荐的第三方工具:vscode
vscode是一款非常轻量级的编辑器,理论上,vscode 在没有安装任何插件的情况下是可以直接编写markdown文档的,但是为了能够得到一些更加丰富的功能和有好多体验,可以通过增添新的插件对其功能进行完善。
在不使用插件的情况下编写markdown
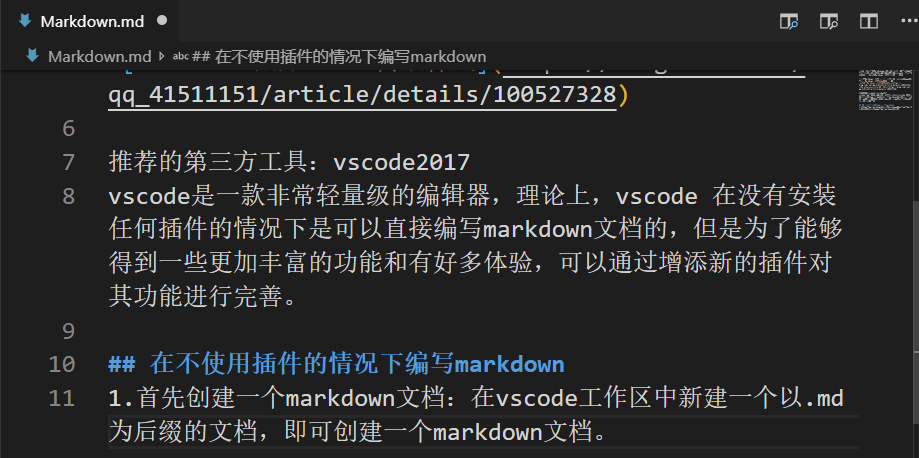
1.首先创建一个markdown文档:在vscode工作区中新建一个以.md为后缀的文档,即可创建一个markdown文档。

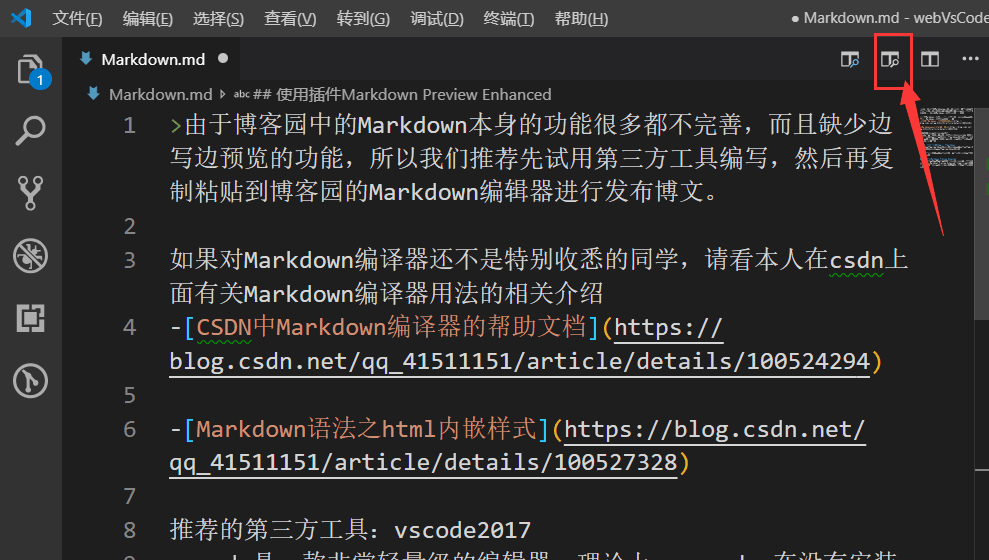
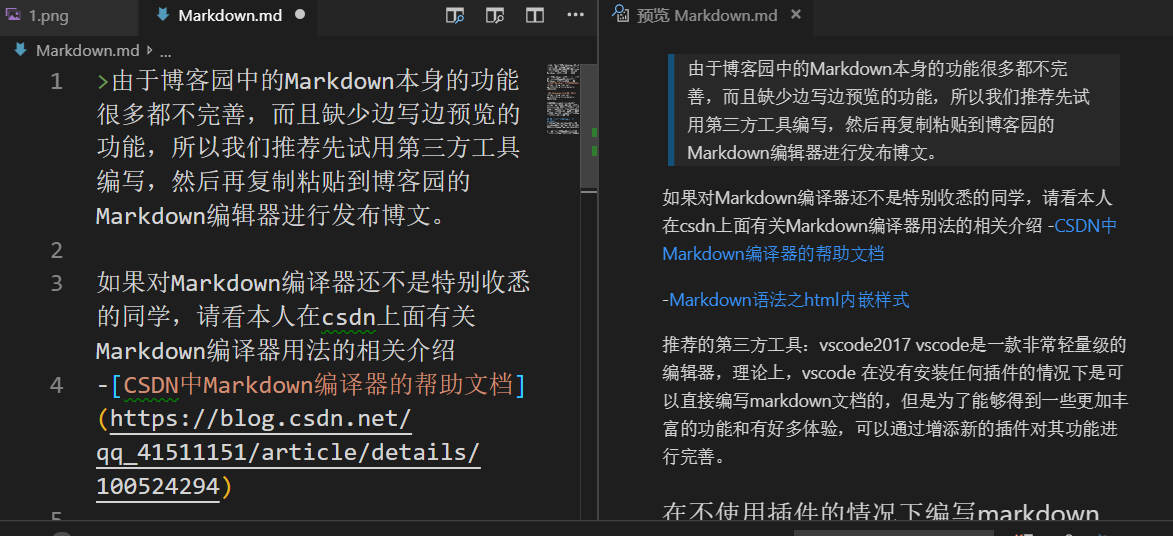
2.同步预览:点击工作区右上角的同步预览按钮,即可实时浏览所写的内容。

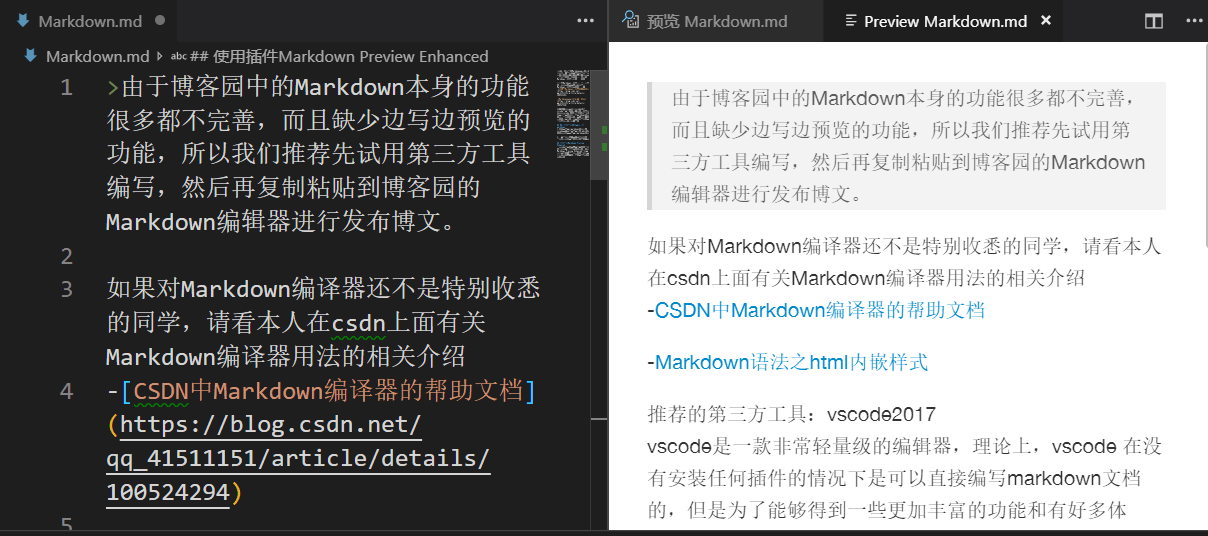
3.预览结果如图所示:

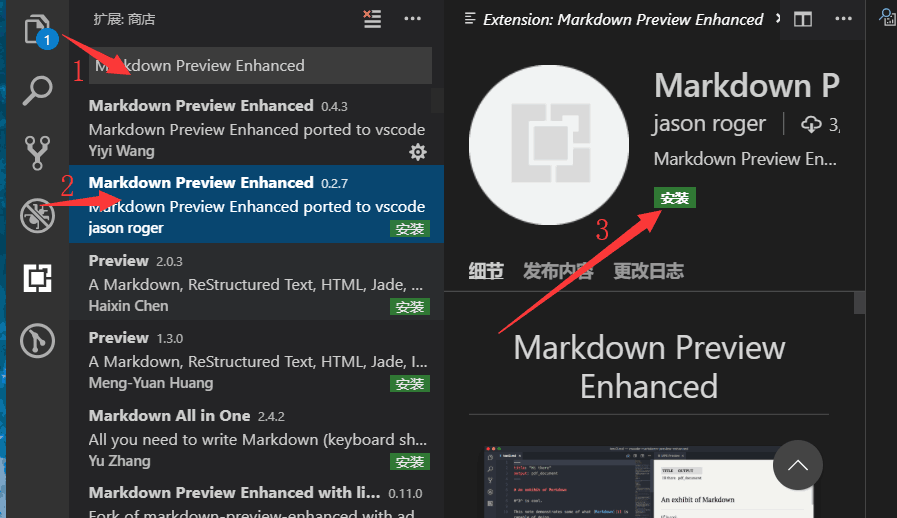
使用插件Markdown Preview Enhanced
-
vscode中可以扩展各种各样的插件,以提高我们编写代码的效率。同样,Markdown Preview Enhanced插件一个很好用的完善预览功能的插件,可以更加形象的展示所编写的pdf格式的文档样式。

-
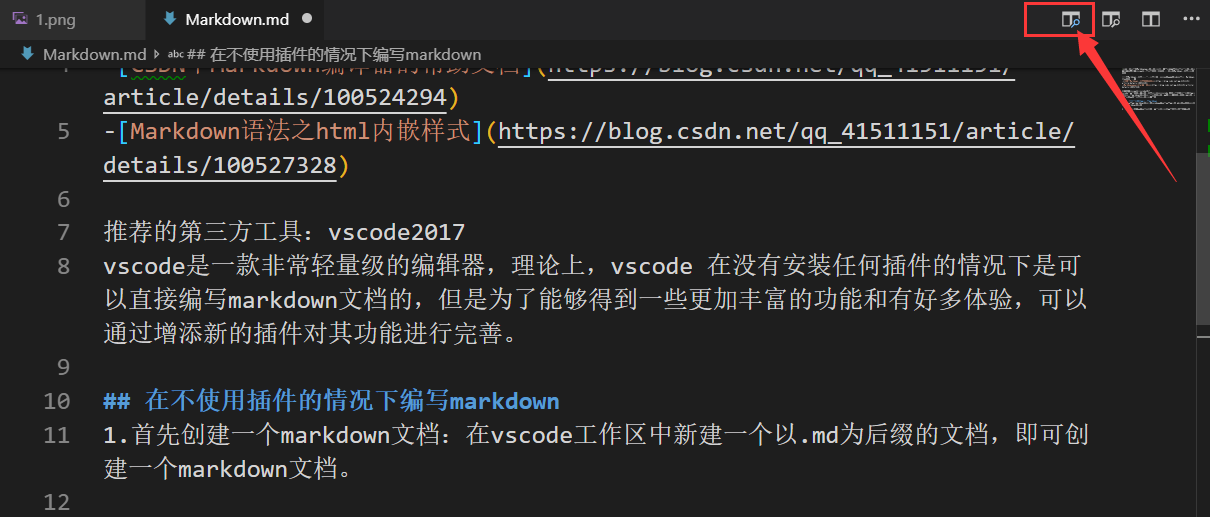
在安装之后,你会发现,工作区右上角多了一个预览按钮,这个按钮就是Markdown Preview Enhanced插件产生的,尝试点击之后看到更加接近pdf文件格式的预览效果。