概念:vue的生命周期的几个过程
- 实例从创建之前(beforeCreate)
- 实例创建之后(created)
-
模板渲染之前(beforeMount)
- 模板渲染之后(mounted)
- 数据更新后,页面更新前(beforeUpdate)
- 数据和页面都更新后(updated)
- 实例销毁之前(beforeDestroy)
- 实例销毁之后(destroyed)
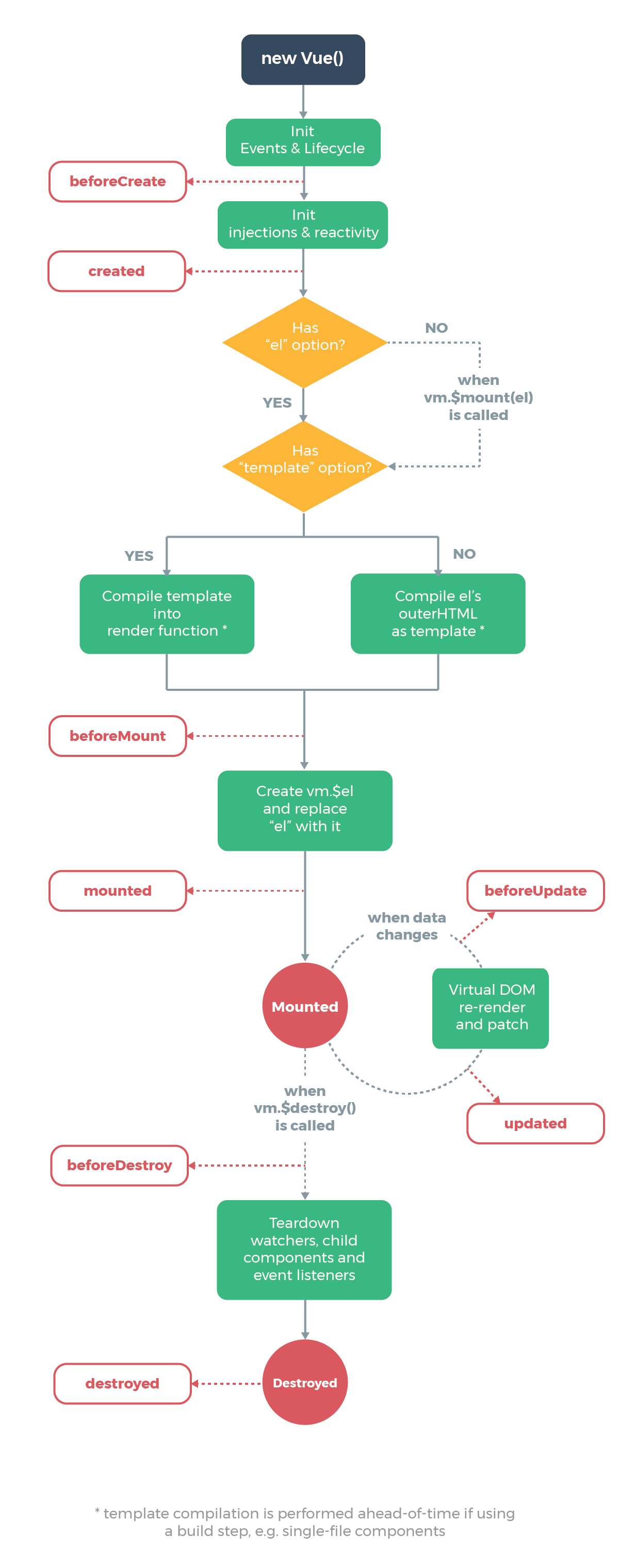
附上一张官方的生命周期流程图:

JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 message: 'hello!' 6 } 7 }, 8 methods: { 9 sayHi() { 10 console.log("hello"); 11 } 12 }, 13 beforeCreate() { 14 //这是第一个生命周期函数,表示实例完全被创建出来之前会执行 15 // console.log(this.message) //打印 undefined 16 // this.sayHi() // 直接报错, Error in beforeCreate hook: "TypeError: this.sayHi is not a function" 17 // 结论:在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据和方法都未初始化 18 }, 19 created() { 20 //这是遇到的第二个生命周期函数 21 // console.log(this.message) //打印 hello! 22 // this.sayHi() //打印 hello 23 // 在 created 中,data 和 methods 都已经被初始化好了 24 // 想要调用 methods 中的方法,或 操作 data 中的数据,只能在 created 中或以后 25 }, 26 beforeMount() { 27 // 第三个生命周期函数,表示模板已经在内存中编译完了,但是未渲染到页面上去 28 // console.log(document.getElementById("pid").innerHTML); // 打印 {{ message }} 29 // 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换掉,只是之前的模板字符串 30 }, 31 mounted() { 32 // 第四个生命周期函数,表示内存中的模板已经被替换到真是页面中了 33 console.log(document.getElementById("pid").innerHTML); // 打印 hello! 34 // mounted 是实例创建期间的最后一个生命周期函数,当执行完 该函数,就表示实例已经被完全创建好了 35 // 此时,如果没有其他操作的话,这个实例,就在内存中。 36 37 //如果要通过某些页面上的DOM操作,至少在 mounted 中进行 38 }, 39 40 // 运行中的两个钩子函数 41 beforeUpdate() { 42 // 页面还没有更新,数据被更新了 43 console.log('页面显示:' + document.getElementById("pid").innerHTML); 44 console.log('data 中的数据:' + this.message); 45 // 结论:当执行 beforeUpdate 时,页面中显示的数据,还是旧的,此时 data 数据是最新,页面尚未和最新的数据保持同步 46 }, 47 updated() { 48 // updated 执行了,页面内容和data中的都是最新的了 49 }, 50 51 // 销毁阶段钩子函数 52 beforeDestroy() { 53 // 当执行该函数时,Vue实例就已经从运行阶段进入到了销毁阶段, 54 // 当执行 beforedDestroy 时,实例上的所有data和methods, 55 // 以及指令,过滤器。。。都被销毁了,但是还没有真正被销毁 56 }, 57 destroyed() { 58 // 当执行到 destroyed 函数时,组件已经被完全销毁了 59 // 组件中所有的数据、方法、指令、过滤器...都已经不可用了 60 }, 61 });