回车提交方式
1.按钮提交方式

1 //按钮事件 2 $(‘#btnSumit‘).click(function() { 3 alert(‘测试‘); 4 }); 5 //回车提交事件 6 $("body").keydown(function() { 7 if (event.keyCode == "13") {//keyCode=13是回车键 8 $(‘#btnSumit‘).click(); 9 } 10 });
2.表单提交方式

1 $("body").bind(‘keyup‘,function(event) { 2 if(event.keyCode==13){ 3 document.form.submit(); 4 } 5 });



jQuery名称冲突
var jq=jQuery.noConflict(),帮助您使用自己的名称(比如 jq)来代替 $ 符号。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 7 <script type="text/javascript"> 8 var jq=jQuery.noConflict(); 9 jq(function(){ 10 // alert(111111); 11 alert(jq("p").html()) 12 }) 13 </script> 14 </head> 15 <body> 16 <p>ssssssssssssss</p> 17 </body> 18 </html>
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
$("button").click(function(){
$("p").toggle();
});
filter()
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "intro" 的所有 <p> 元素:
$("p").filter(".intro").css("background-color","yellow");
补充: not() 方法与 filter() 相反
delegate()
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
$(selector).delegate(childSelector,event,data,function)//例如:为子元素设置点击事件

1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $("div").delegate("button","click",function(){ 7 $("p").slideToggle(); 8 }); 9 }); 10 </script> 11 </head> 12 <body> 13 <div style="background-color:red"> 14 <p>这是一个段落。</p> 15 <button>请点击这里</button> 16 </div> 17 18 </body> 19 </html>
position 属性规定元素的定位类型。

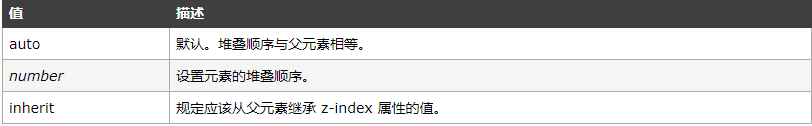
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!(div里放一张图片和一段文字,为图片设置 z-index:-1;文字在图片上面,为正的话则覆盖了文字)

IS()方法
is() 根据选择器、元素或 jQuery 对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回 true。
语法:
.is(selector)

例:取消全选

1 var checkboxJqObj = $('#j_selectall'); 2 if (checkboxJqObj.is(':checked')) { 3 //表示取消全选 4 var srcStr = "/Content/images/common/select_nor.png"; 5 var imgJqObj = $('#j_selectall-img'); 6 imgJqObj.attr("src", srcStr); 7 8 checkboxJqObj[0].checked = false; 9 }
全选:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 8 <script type="text/javascript"> 9 $(function() { 10 $("#allSelect").on("click", function() { 11 $("input[name='uname']").each(function() { 12 $(this).attr("checked", true); 13 }) 14 //$.each($("input[name='uname']"), function(index, element) { 15 // $(element).checked = true; 16 // $(this).attr("checked", true); 17 //}) 18 }) 19 $("#cancelSelect").click(function() { 20 $.each($("input[name='uname']"), function(index, element) { 21 if($(this).attr("checked") == "checked") { 22 $(this).attr("checked", false); 23 } 24 //alert($(this).attr("checked")) 25 }) 26 }) 27 28 }) 29 </script> 30 </head> 31 32 <body> 33 <button id="allSelect">全选</button> 34 <button id="cancelSelect">取消全选</button> 35 <input name="uname" type="checkbox">aa 36 <input name="uname" type="checkbox">bb 37 <input name="uname" type="checkbox">cc 38 <input name="uname" type="checkbox">dd 39 <input name="uname" type="checkbox">ee 40 </body> 41 42 </html>
hasClass() 方法
hasClass() 方法检查被选元素是否包含指定的 class。


1 $.each(unreadLiJqObjArr, function (index, element) { 2 if ($(element).hasClass("item-unread")) { 3 $(element).removeClass("item-unread"); 4 } 5 6 if ($(element).hasClass("item-2")) { 7 var imgJqObj = $(element).find("img.img-noseen").eq(0); 8 imgJqObj.removeClass("img-noseen"); 9 imgJqObj.attr("src", "/Content/images/common/email_seen.png"); 10 } 11 });
reverse() 方法
用于颠倒数组中元素的顺序

参考网址:
