总览
1.labe for
2.text-overflow属性
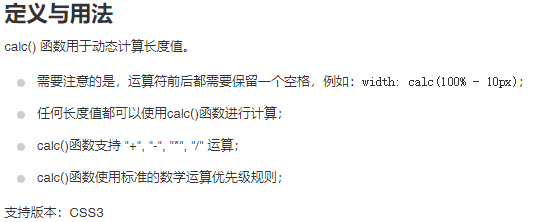
3.calc函数
一丶labe for属性
点击单选按钮前的文字,可同时选中单选按钮

<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
二丶text-overflow属性
div文字溢出,自动截取用省略号代替
overflow:hidden; /*超过部分不显示*/ text-overflow:ellipsis; /*超过部分用省略号表示*/ white-space:nowrap;/*不换行*/

三丶calc函数
例如: calc(100% - 10px);

四丶box-sizing属性
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box --> border和padding不计算入width之内
padding-box --> padding计算入width内
border-box --> border和padding计算入width之内

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div.container 6 { 7 width:30em; 8 border:1em solid; 9 } 10 div.box 11 { 12 box-sizing:border-box; 13 -moz-box-sizing:border-box; /* Firefox */ 14 -webkit-box-sizing:border-box; /* Safari */ 15 width:50%; 16 border:1em solid red; 17 float:left; 18 } 19 </style> 20 </head> 21 <body> 22 23 <div class="container"> 24 <div class="box">这个 div 占据左半部分。</div> 25 <div class="box">这个 div 占据右半部分。</div> 26 </div> 27 28 29 </body> 30 </html>
效果图:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div.container 6 { 7 width:30em; 8 border:1em solid; 9 } 10 div.box 11 { 12 box-sizing:content-box; 13 -moz-box-sizing:content-box; /* Firefox */ 14 -webkit-box-sizing:content-box; /* Safari */ 15 width:50%; 16 border:1em solid red; 17 float:left; 18 } 19 </style> 20 </head> 21 <body> 22 23 <div class="container"> 24 <div class="box">这个 div 占据左半部分。</div> 25 <div class="box">这个 div 占据右半部分。</div> 26 </div> 27 28 29 </body> 30 </html>
效果图:

五丶 div里嵌套输入框
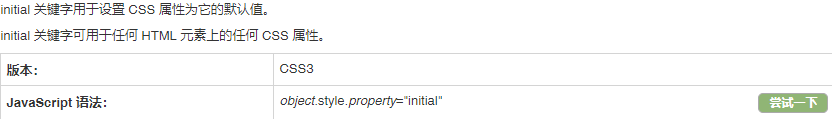
属性:
initial:保持最初的颜色。

input和div设置一样的宽度,但是input宽度会溢出,设置内部input时,宽度设置到98%即可。

1 .input{ 2 width: 98%; 3 font-size: 13px; 4 border-width: 0px; 5 border-style: initial; 6 border-color: initial; 7 border-image: initial; 8 padding: 0px; 9 }
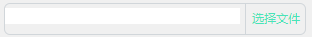
测试一波:

1 <div style="300px;height:30px;margin-top:10px;border:1px #d1d6da solid;border-radius:6px;"> 2 <div style="80%;height:100%;box-sizing:border-box;float:left;"> 3 <input type="text" style="100%; 98%;font-size: 13px;border- 0px;border-style: initial;border-color: initial;border-image: initial;padding: 0px;"/> 4 </div> 5 <div style="20%;line-height:30px;vertical-align:middle;text-align:center;height:30px; background-color:#d1d6da;color:aquamarine;font-size:12px;box-sizing:border-box;float:left;border-left:1px #d1d6da solid;"> 6 选择文件 7 </div> 8 </div>

六丶checked

1 var employeeAnswerArr = nowQuestion.employeeAnswerFlag.split(','); 2 3 $.each(employeeAnswerArr, function (index, element) { 4 $("input[type='checkbox'][name='checkbox'][value='" + element + "']").attr("checked", true); 5 });
七、高度设置
height: calc(100% - 75px);
