本来今天上午写了一个js执行上下文的一个了解。但是写一大半的时候出去有事,电脑关了啥都没了。
还是让我们进入正题
ajax提交表单,很简单,原生js的代码太复杂,我们就jq的去写。
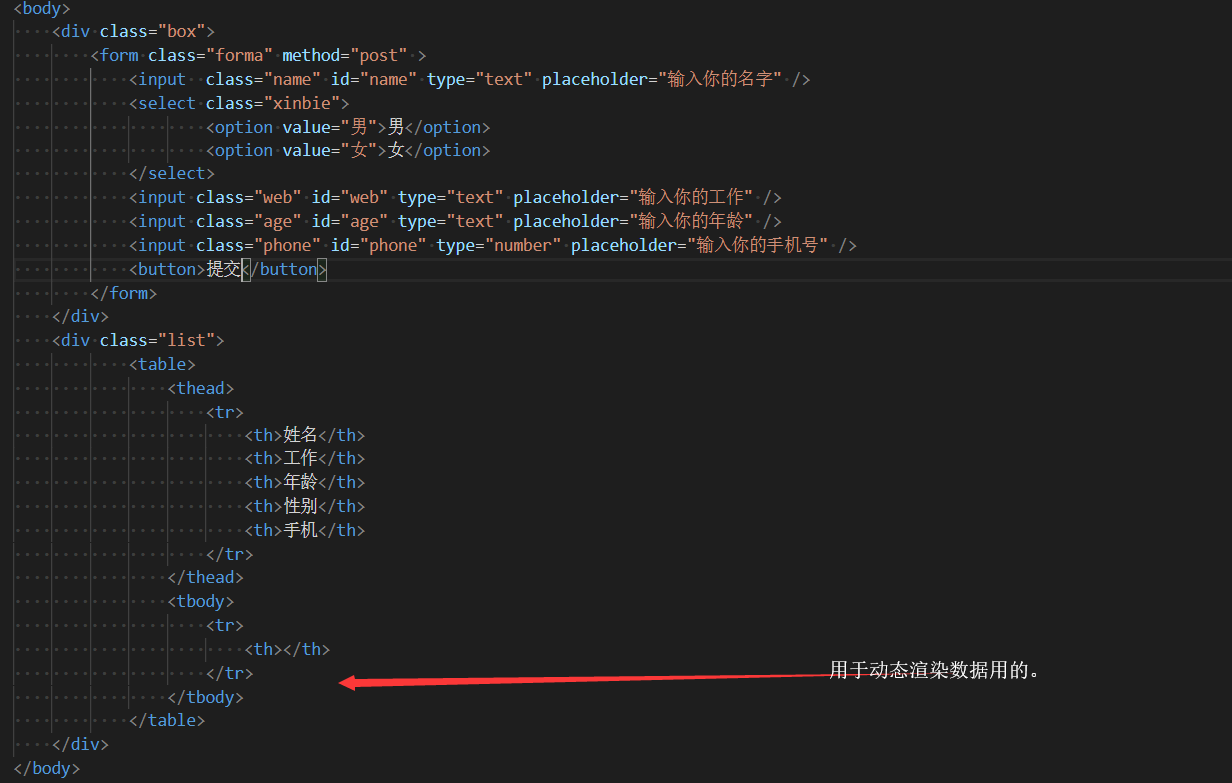
创建html文件,编写内容。

css样式我就随便写了一下。

写完以后就是这样

样式你随便开心就行,开始编写js代码。(这里说一点,我这边用的是json:server假数据。不会的可以去看一下,我写的怎么搭建json:server。有问题可以留言)
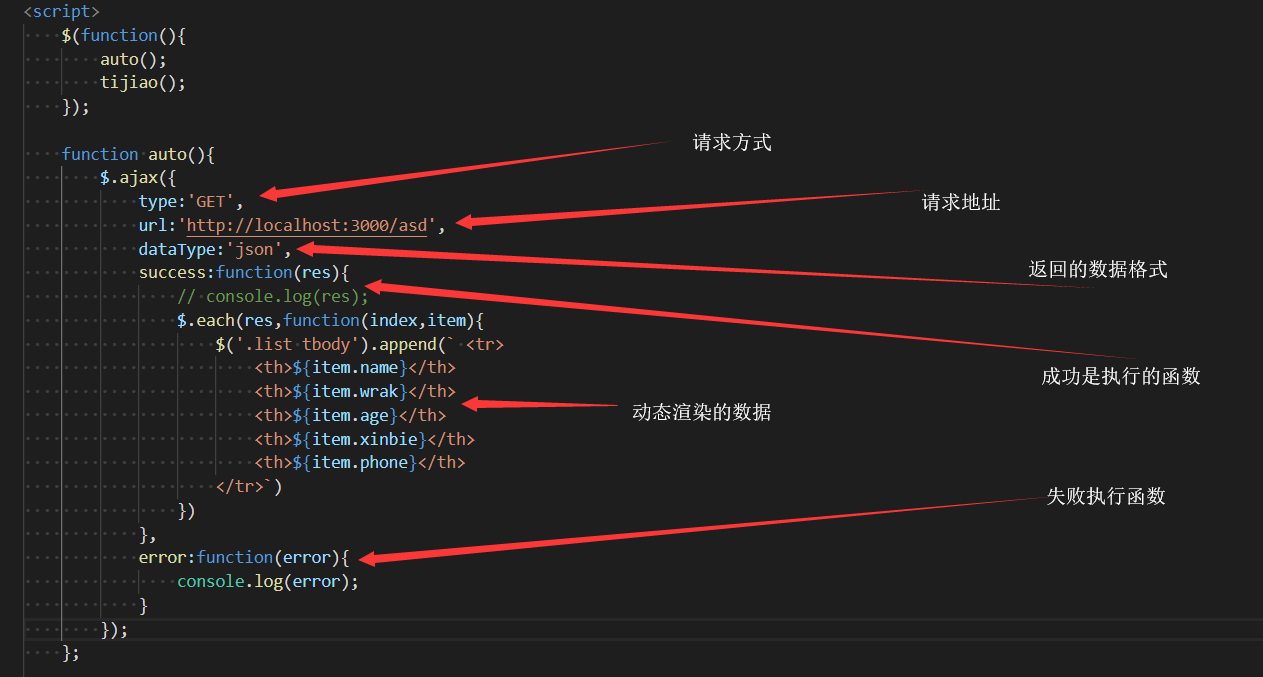
我们先把数据给渲染出来吧。

这时候我们就能看到数据了。

终于到了主题了。

其中的讲解都在图中,我觉得放在图中说,比在这里说,好理解多了。
这样我们就完成提交表单,这时候,你提交你会发现,没有报错,也没有反应。(想知道结果的,直接跳到最后!)
然后我尝试了一下,直接点击,发现传成功了,但是只有option里的默认值。
然后我有试了一下只输入名字,神奇的也传成功了。但是其他值为空。
后面我又尝试了很多,其结果都是,不能全部传入。
这里,我尝试请求成功打印其中的一个值,但并不行。
这该如何解决呢,尝试了好久,也百度了好多,别人说的也就是使用button,不要使用submit。我觉得没问题啊。
然后我有想,他传的值会有空,是不是获得不了值,于是我就尝试了把请求给注销掉。然后点击尝试,啊,没有获得。
这里想到时button点击会刷新,所以,吧button改为div。尝试了一下哎呀。终于获得值了。
然后我把请求换回来,也就可以了。这里的问题的细节,我也不知道为啥。我的理解是,我传值得方式,不能够刷新。
上面不行的,只要改成这样
