本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,
它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
在使用前我们需要安装node.js,这个区百度搜索就可看到的。
记录一、刚写这个的时候,踩过很过坑,我比较笨,开始第一步就入坑。在安装webapck 和webpack-cli就画了好久
在这我尝试过用git去安装和启动,证明安装用命令行是最好用。
我们先全局安装一下webpack 和webapck-cli
npm install webpack -g
npm install webpack-cli -g
安装完以后我们执行webpack -v就可以看得到版本号。
接着我开始要门要新建一个文件夹,用来放项目。
新建以后我们初始化项目,
npm init -y
这样我们文件夹里就有一个文件

官方推荐局部安装 接下来就是在你的项目文件夹里安装 webpack 。
npm install webpack webpack-cli -dev---save
安装完成以后,

我们在新建一个文件夹src(这是存放我们的源码文件);

在里面创建一个index.js文件,随便编写一点内容。我这边就随便写一点

保存,我们执行npx webpack(可以执行webpack)
npx webpack
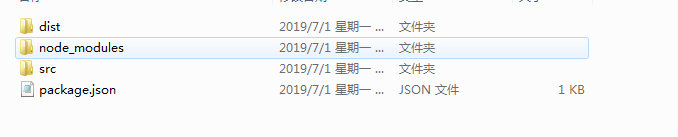
执行完成以后可以给我们在文件的根目录下创建一个dist文件夹

dist文件夹里有这一个main.js的文件夹
打开发现main.js的里就已经把我们的index.js给优化解析为一行.
我们可以新建一个index.html然后调用main.js。运行index.html就可以看到我们的
console.log(‘aaaaa’)l