一、查找素材:
二、分析游戏界面框架:
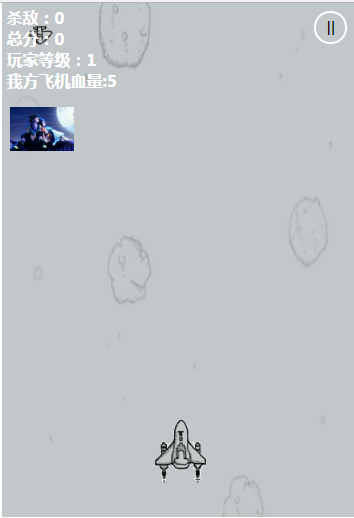
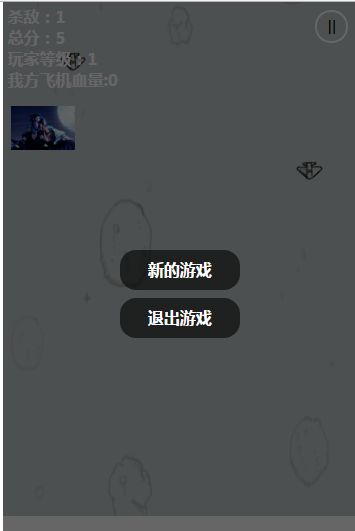
登录界面、游戏界面、暂停游戏界面、玩家死亡后弹出界面;并对应的界面包含什么元素:




三、分别搭建以上四个界面:
1、登录界面与游戏界面框架(隐藏游戏界面,四个界面的宽度和高度要一致);
HTML代码:
<!--main div是游戏界面的大DIV --> <div id="main" style="height: 643px;"> <!--玩家头像DIV--> <div id="touxiang"> <img src="../img/touxiang.jpg" width="80px" /> </div> <!--游戏欢迎界面DIV 主要是放背景图片--> <div id="startphoto"><img src="../img/begin.png" width="441px" /></div> <!--游戏开始的背景DIV 图片 两张图片是一样的 用于移动后的衔接---> <div id="bgphoto"><img src="../img/background_1.png" width="441px" height="1324" /><img src="../img/background_1.png" width="441px" height="1324" /></div> <!--游戏暂停按钮div--> <div id="stopgame" onclick="mystopgame()">||</div> <!--游戏的相关参数 杀敌数 总分 血量 玩家血量--> <div id="titlescore"> <div id="kill">杀敌:0</div> <div id="killscore">总分:0</div> <div id="blood">等级:LV1</div> <div id="playblood"> <div id="wanjia">我方飞机血量:5</div> </div> </div> <!---登录界面------分别点击微信登录 QQ登录 开始游戏--> <div id="Start" class="word" onclick="startgame()">微信登录</div> <div id="close" class="word" onclick="startgame()">QQ登录</div> </div>
2、暂停游戏界面
<!--点击游戏暂停出现的弹出层(遮盖层),--> <div id="stop"> 定义一个空的div 利用文档流的概念,将以下的div挤到相应位置 <div style=" 400px;height: 300px;"></div> <div class="button" onclick="continuegame()">继续游戏</div> <div class="button" onclick="newgame()">新的游戏</div> <div class="button" onclick="closegame()">退出游戏</div> </div>
3、游戏结束界面
<!--游戏结束时的界面--> <div id="over"> <div style=" 400px;height: 300px;"></div> <div class="button" onclick="cxkaishi()">新的游戏</div> <div class="button" onclick="tuichu()">退出游戏</div> </div>
四、根据分析的游戏界面框架设置相应的CSS样式
1、分别分析显示各个阶段页面时该显示哪些div元素;
(1)进入登录界面时,只显示背景、登录按钮,隐藏其他界面
<style type="text/css"> /*设置游戏大div的样式*/ #main { width: 441px; height: 643px; position: absolute; /*<!--绝对定位-->*/ top: 0px; margin-left: 440px; overflow: hidden; } /*设置登录界面的背景图片div*/ #startphoto { position: absolute; z-index: -2; display: block; } /*登录按钮的样式*/ #Start { position: absolute; width: 170px; height: 45px; border-radius: 5px; color: rgba(0, 0, 0, 0, ); text-align: center; line-height: 35px; top: 535px; left: 240px; } </style>
(2)进入游戏后,显示玩家属性div和隐藏其他界面,并设置背景图片的动画效果(用CSS3的 animation属性)
/*设置游戏时的背景图片 */
#bgphoto {
position: absolute;
z-index: -3;
height: 1324px;
/* webkit 设置谷歌浏览器的兼容性 bbb为动画名 30s为动画世界 infinite 无限执行 linear:呈直线*/
-webkit-animation: bbb 30s infinite linear;
}
/*找id为bgphoto下第一层的所有的img节点 */
#bgphoto>img {
float: left;
}
/* 设置动画效果*/
@-webkit-keyframes bbb {
from {
margin-top: -662px;
}
to {
margin-top: 0px;
}
}/*设置玩家头像样式*/
#touxiang {
position: absolute;
z-index: 3;
/*设置层级关系*/
margin-top: 130px;
margin-left: 10px;
display: none;
}
/*玩家属性大div的样式 包含玩家等级、玩家头像、玩家血量div*/
#titlescore {
font-size: 20px;
font-weight: bold;
position: absolute;
z-index: 2;
margin-top: 5px;
margin-left: 5px;
display: none;
color: #FFFFFF;
}
/*玩家血量*/
#wanjia {
display: inline;
/*行级显示*/
}
(3)点击暂停时,显示具有透明度的暂停页面的div,隐藏登录界面和游戏结束界面
/*游戏结束时的界面*/
#over {
441px;
height: 662px;
position: absolute;
z-index: 10;
/*设置透明度为0.6*/
background-color: rgba(0, 0, 0, 0.6);
left: 448px;
top: 0px;
display: none;
}
/*所有弹出层的按钮样式*/
.button {
150px;
height: :50px;
color: #FFFFFF;
/*设置透明度为0.6*/
background-color: rgba(0, 0, 0, 0.6);
text-align: center;
line-height: 50px;
border-radius: 20px;
font-size: 20px;
font-weight: bolder;
margin: 0 auto;
margin-top: 10px;
cursor: pointer;
}
(4)游戏结束时,显示具有透明度的游戏结束div,隐藏登录界面和暂停界面
/*游戏暂停按钮div*/
#stopgame {
35px;
height: 35px;
border: 3px solid #ffffff;
color: :#ffffff;
border-radius: 40px;
text-align: center;
line-height: 35px;
float: right;
margin-right: 10px;
margin-top: 10px;
display: none;
cursor: pointer;
font-weight: bolder;
}
以上为今天的第一讲,如需了解更加深入的知识,请大家关注下一讲