可根据v-if="IsOk",动态判断标签是否展示
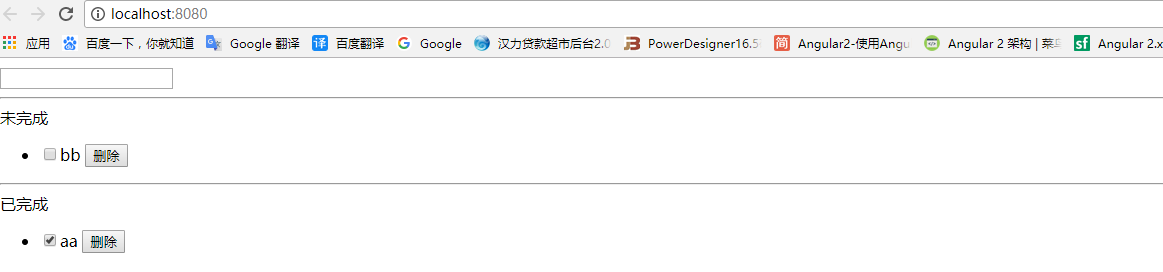
<template> <div id="app"> <input type="text" v-model="todo" @keydown="addtodo($event)"> <hr> 未完成 <ul> <li v-for="(item,key) in list" v-if="!item.checked"><input type="checkbox" v-model="item.checked">{{item.title}} <button @click="deltodo(key)">删除</button> </li> </ul> <hr> 已完成 <ul> <li v-for="(item,key) in list" v-if="item.checked"><input type="checkbox" v-model="item.checked">{{item.title}} <button @click="deltodo(key)">删除</button> </li> </ul> </div> </template> <script> export default { name: "app", data() { return { todo: "", list: [] }; }, methods: { addtodo(e) { console.log(e) if (e.keyCode == 13) { this.list.push({ title: this.todo, checked: false }); this.todo = ""; } }, deltodo(key) { this.list.splice(key, 1); } } }; </script> <style lang="scss"> </style>