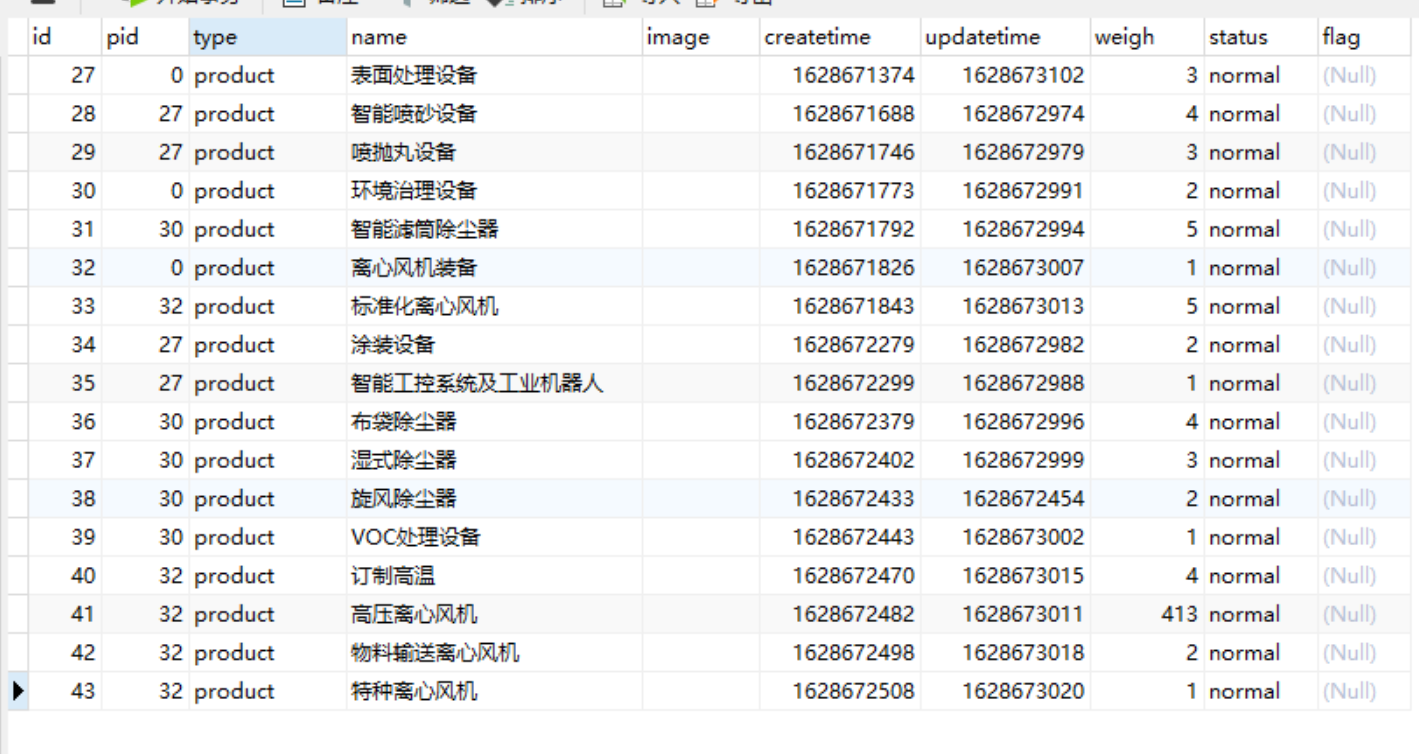
1、分类表 xx_category

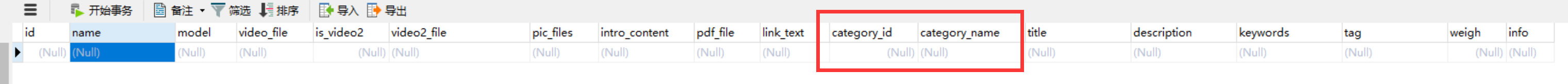
2、产品表 xx_product

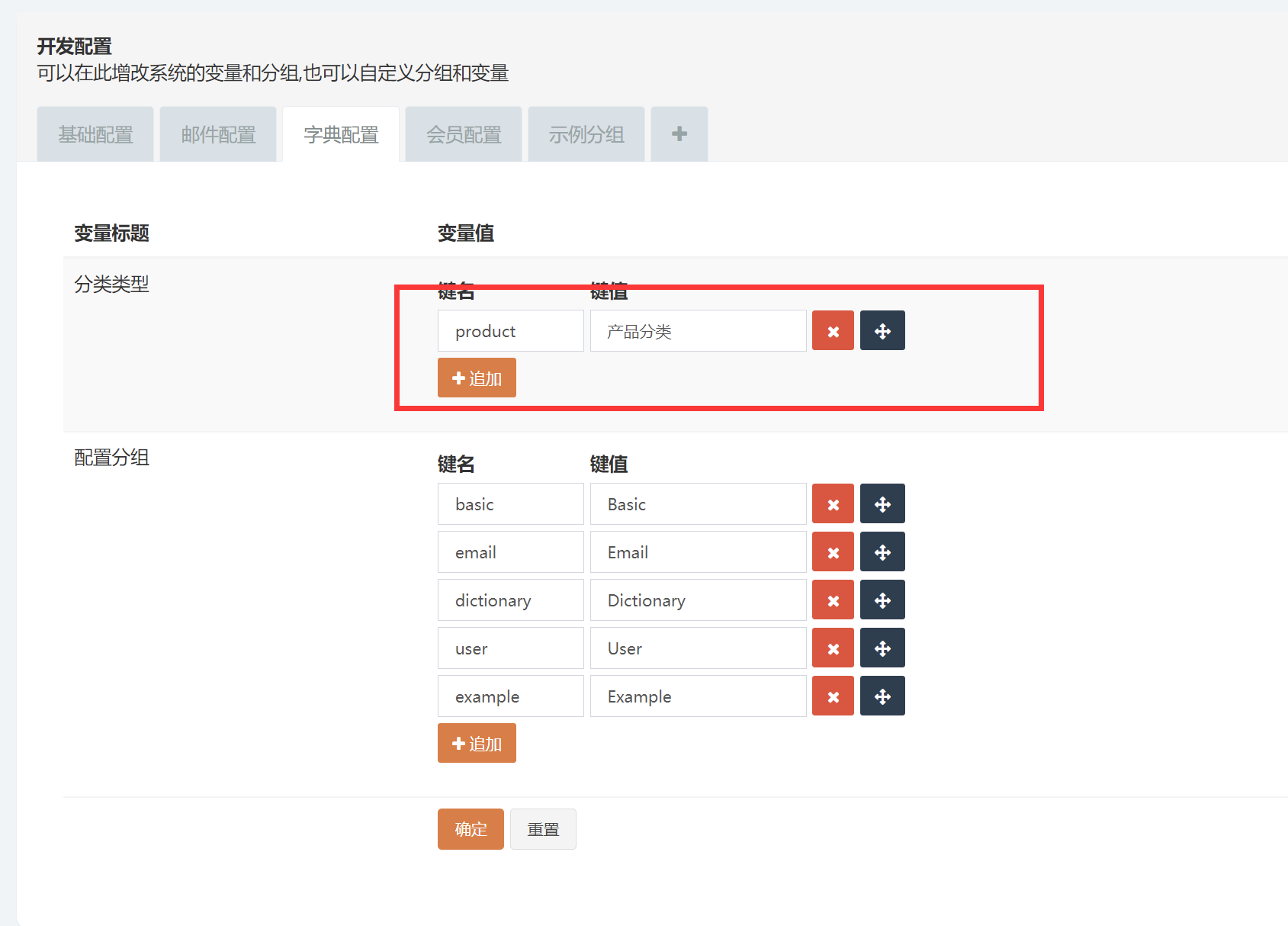
3、字典配置

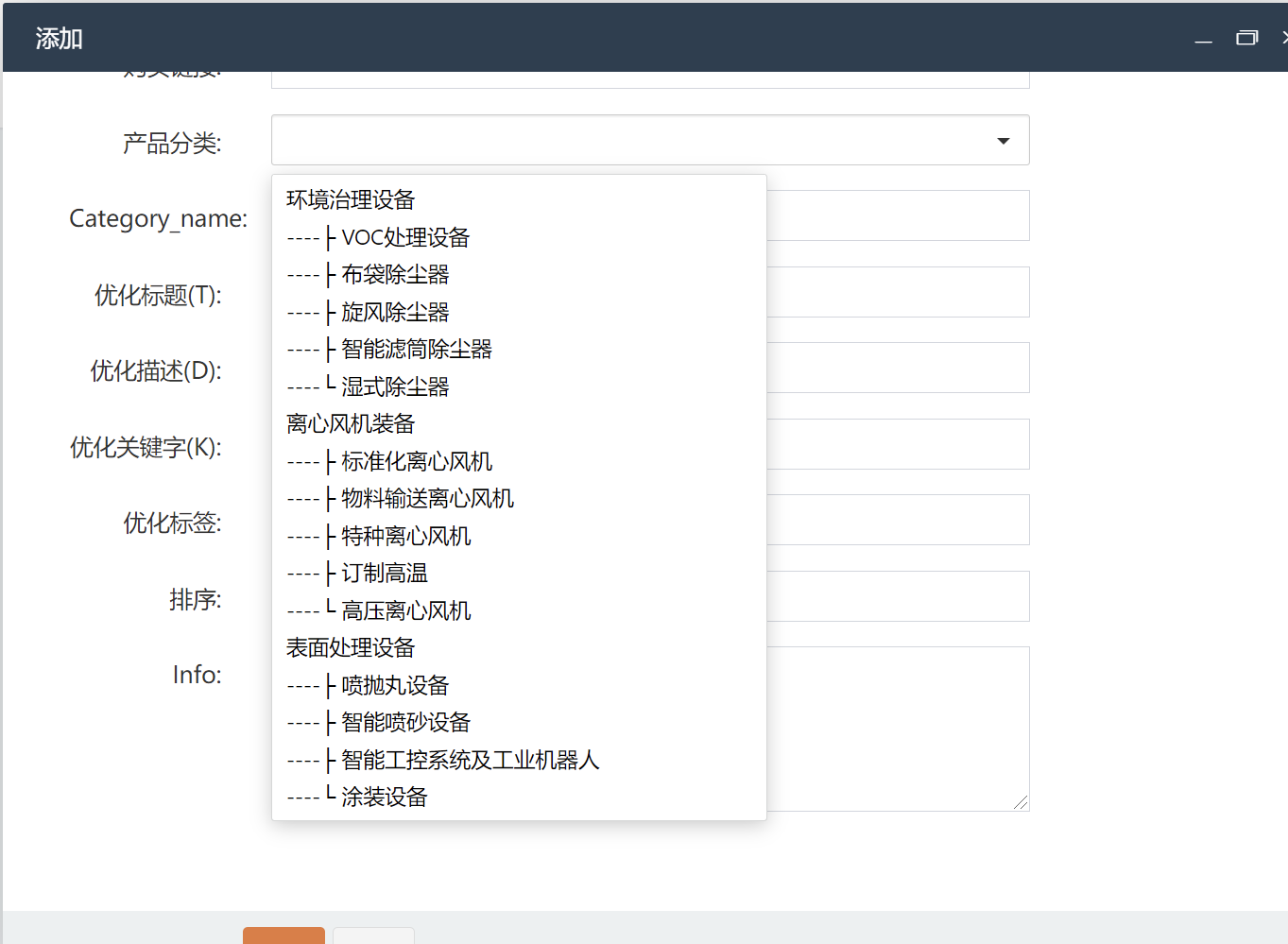
4、添加crud

5、生成菜单
6、页面上显示树状结构需要加一句 isTree:1
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Category_id')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-category_id" data-rule="required" data-source="category/selectpage" data-params='{"custom[type]":"product","isTree":"1"}' class="form-control selectpage" name="row[category_id]" type="text" value=""> </div> </div>
7、关联成功