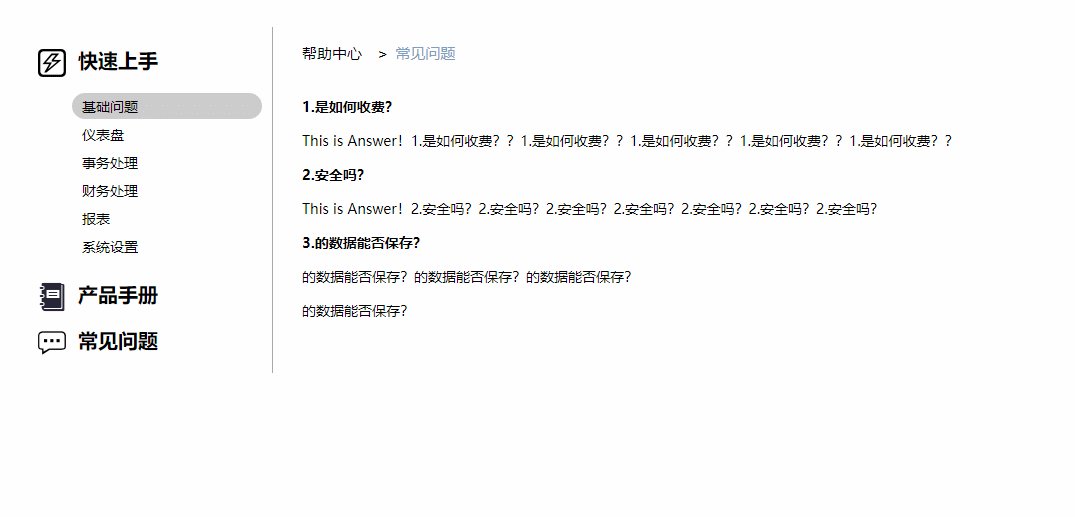
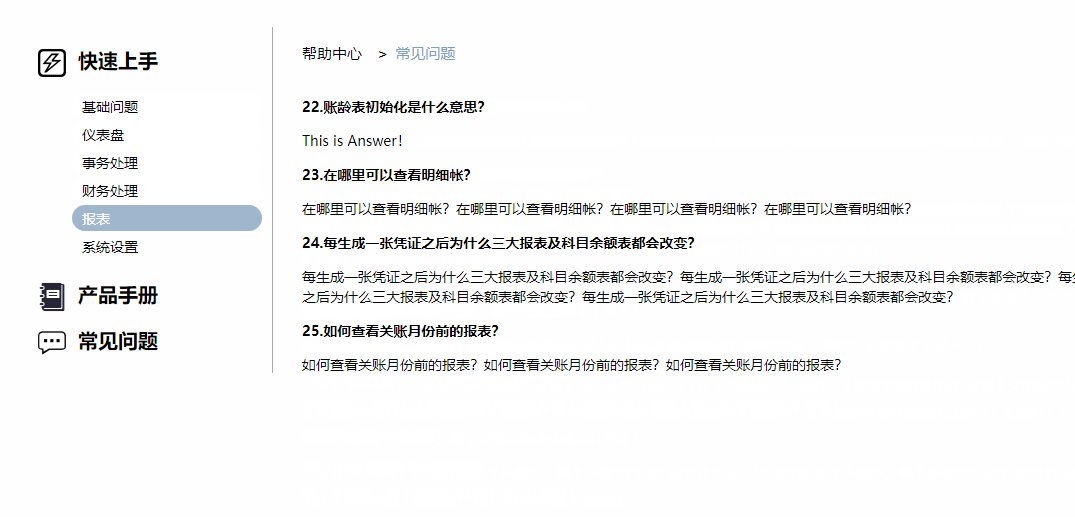
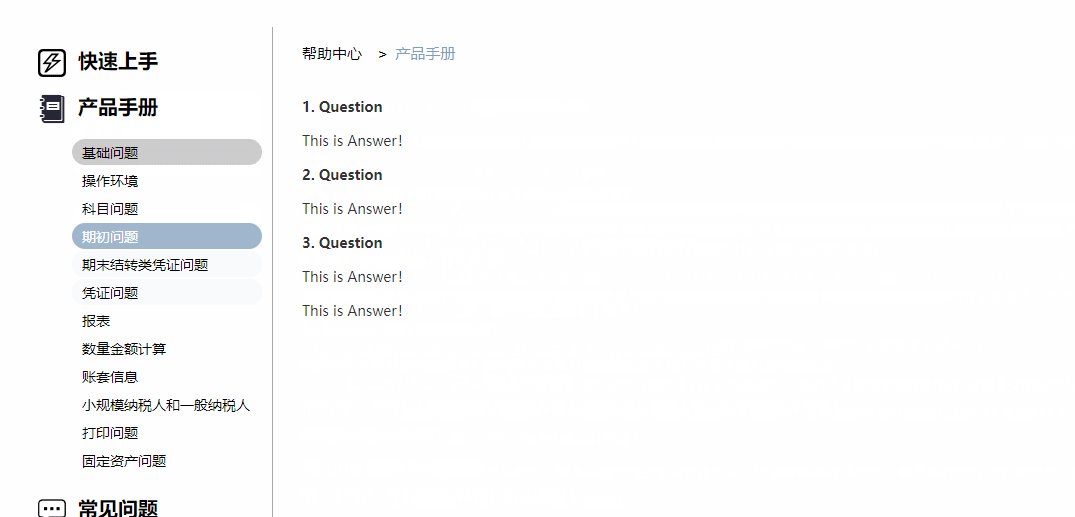
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <!-- 左导航 --> <div class="menu"> <h3><i class="q-menu-img positionIicon"></i>快速上手</h3> <ul class="ulmenu1"> <li><a class="selected" href="#tab1">基础问题</a></li> <li><a href="#">仪表盘</a></li> <li><a href="#">事务处理</a></li> <li><a href="#">财务处理</a></li> <li><a href="#">报表</a></li> <li><a href="#">系统设置</a></li> </ul> <h3><i class="q-menu-doit positionIicon"></i>产品手册</h3> <ul class="ulmenu2"> <li><a href="#" class="selected">基础问题</a></li> <li><a href="#">操作环境</a></li> <li><a href="#">科目问题</a></li> <li><a href="#">期初问题</a></li> <li><a href="#">期末结转类凭证问题</a></li> <li><a href="#">凭证问题</a></li> <li><a href="#">报表</a></li> <li><a href="#">数量金额计算</a></li> <li><a href="#">账套信息</a></li> <li><a href="#">小规模纳税人和一般纳税人</a></li> <li><a href="#">打印问题</a></li> <li><a href="#">固定资产问题</a></li> </ul> <h3><i class="q-menu-three positionIicon"></i>常见问题</h3> <ul class="ulmenu3"> <li><a class="selected" href="#tab1">基础问题</a></li> <li><a href="#">操作环境</a></li> <li><a href="#">科目问题</a></li> <li><a href="#tab3">期初问题</a></li> <li><a href="#tab4">期末结转类凭证问题</a></li> <li><a href="#tab5">凭证问题</a></li> <li><a href="#">报表</a></li> <li><a href="#">数量金额计算</a></li> <li><a href="#">账套信息</a></li> <li><a href="#">小规模纳税人和一般纳税人</a></li> <li><a href="#">打印问题</a></li> <li><a href="#">固定资产问题</a></li> </ul> </div> <!-- 右内容 --> <div class="content"> <div class="get-menu"> <a href="#">帮助中心</a> <span>></span> <a class="A1" href="#">常见问题</a> </div> <div class="menu1 menu_tab"> <div id="tab1" class="tab active"> <p class="tt">1.是如何收费?</p> <p>This is Answer!1.是如何收费??1.是如何收费??1.是如何收费??1.是如何收费??1.是如何收费??</p> <p class="tt">2.安全吗?</p> <p>This is Answer!2.安全吗?2.安全吗?2.安全吗?2.安全吗?2.安全吗?2.安全吗?2.安全吗?</p> <p class="tt">3.的数据能否保存?</p> <p>的数据能否保存?的数据能否保存?的数据能否保存?</p> <p>的数据能否保存?</p> </div> <div id="tab2" class="tab"> <p class="tt">4.快乐加账号余额与银行账号余额不一致?</p> <p>This is Answer!4.快乐加账号余额与银行账号余额不一致?4.快乐加账号余额与银行账号余额不一致?4.快乐加账号余额与银行账号余额不一致?</p> <p class="tt">5.手工凭证的银行收付转能为什么不能反应到仪表盘?</p> <p>This is Answer!5.手工凭证的银行收付转能为什么不能反应到仪表盘?5.手工凭证的银行收付转能为什么不能反应到仪表盘?5.手工凭证的银行收付转能为什么不能反应到仪表盘?5.手工凭证的银行收付转能为什么不能反应到仪表盘?</p> </div> <div id="tab3" class="tab"> <p class="tt">6.新增银行账号处”是否现金账户”什么意思?</p> <p>This is Answer!6.新增银行账号处”是否现金账户”什么意思?6.新增银行账号处”是否现金账户”什么意思?</p> <p class="tt">7.事务处理处生成的凭证属于哪个会计期间的??</p> <p>This is Answer!7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??</p> <p class="tt">8.凭单与费用报销单有什么区别?</p> <p>This is Answer!8.凭单与费用报销单有什么区别?8.凭单与费用报销单有什么区别?8.凭单与费用报销单有什么区别?8.凭单与费用报销单有什么区别?</p> <p class="tt">9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?</p> <p>This is Answer!9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?</p> <p class="tt">10.费用报销个步骤中,哪个步骤会自动生成会计凭证?</p> <p>This is Answer!10.费用报销个步骤中,哪个步骤会自动生成会计凭证?10.费用报销个步骤中,哪个步骤会自动生成会计凭证?10.费用报销个步骤中,哪个步骤会自动生成会计凭证?</p> <p class="tt">11.已提交的报销单如发现填写错误能撤回吗?</p> <p>This is Answer!11.已提交的报销单如发现填写错误能撤回吗?11.已提交的报销单如发现填写错误能撤回吗?11.已提交的报销单如发现填写错误能撤回吗?11.已提交的报销单如发现填写错误能撤回吗?</p> <p class="tt">12.工资处理处社保公积金都能自动计算的吗?</p> <p>This is Answer!12.工资处理处社保公积金都能自动计算的吗?</p> </div> <div id="tab4" class="tab"> <p class="tt">13.为什么关账后损益类科目还有余额?</p> <p>This is Answer!</p> <p class="tt">14.月末关账后发现凭证录入有误还能再修改吗?</p> <p>月末关账后发现凭证录入有误还能再修改吗?月末关账后发现凭证录入有误还能再修改吗?月末关账后发现凭证录入有误还能再修改吗?</p> <p class="tt">15.年结凭证需要自己手动录入吗</p> <p>年结凭证需要自己手动录入吗年结凭证需要自己手动录入吗年结凭证需要自己手动录入吗年结凭证需要自己手动录入吗</p> <p class="tt">16.系统能自动生成哪些凭证,哪些凭证需要手工录入?</p> <p>系统能自动生成哪些凭证,哪些凭证需要手工录入?16、系统能自动生成哪些凭证,哪些凭证需要手工录入??</p> <p class="tt">17.在其他财务软件做的凭证能导入系统吗?</p> <p>在其他财务软件做的凭证能导入系统吗?在其他财务软件做的凭证能导入系统吗?在其他财务软件做的凭证能导入系统吗?在其他财务软件做的凭证能导入系统吗?</p> <p class="tt">18.为什么有些凭证不能删除?</p> <p>为什么有些凭证不能删除?为什么有些凭证不能删除?</p> <p class="tt">19.业务驱动收到或者开具的发票能删除吗?</p> <p>业务驱动收到或者开具的发票能删除吗?19.业务驱动收到或者开具的发票能删除吗?19.业务驱动收到或者开具的发票能删除吗?</p> <p class="tt">20.税收测算表的增值税及营业税以什么为根据来计算的?</p> <p>税收测算表的增值税及营业税以什么为根据来计算的?税收测算表的增值税及营业税以什么为根据来计算的?税收测算表的增值税及营业税以什么为根据来计算的?</p> <p class="tt">21.税收管理报表计提生成凭证后若发现计提错误还能修改吗?</p> <p>税收管理报表计提生成凭证后若发现计提错误还能修改吗?21、税收管理报表计提生成凭证后若发现计提错误还能修改吗?21、税收管理报表计提生成凭证后若发现计提错误还能修改吗?</p> </div> <div id="tab5" class="tab"> <p class="tt">22.账龄表初始化是什么意思?</p> <p>This is Answer!</p> <p class="tt">23.在哪里可以查看明细帐?</p> <p>在哪里可以查看明细帐?在哪里可以查看明细帐?在哪里可以查看明细帐?在哪里可以查看明细帐?</p> <p class="tt">24.每生成一张凭证之后为什么三大报表及科目余额表都会改变?</p> <p>每生成一张凭证之后为什么三大报表及科目余额表都会改变?每生成一张凭证之后为什么三大报表及科目余额表都会改变?每生成一张凭证之后为什么三大报表及科目余额表都会改变?每生成一张凭证之后为什么三大报表及科目余额表都会改变?</p> <p class="tt">25.如何查看关账月份前的报表?</p> <p>如何查看关账月份前的报表?如何查看关账月份前的报表?如何查看关账月份前的报表?</p> </div> <div id="tab6" class="tab"> <p class="tt">26.如何录入科目期初余额?</p> <p>This is Answer!</p> <p class="tt">27.初始化的时候期初余额录入错误怎么修改?</p> <p>初始化的时候期初余额录入错误怎么修改?</p> <p class="tt">28.初始化的时候科目余额为什么录入不进去?</p> <p>初始化的时候科目余额为什么录入不进去?28、初始化的时候科目余额为什么录入不进去?28、初始化的时候科目余额为什么录入不进去?</p> <p class="tt">29.科目匹配是什么意思?</p> <p>科目匹配是什么意思?科目匹配是什么意思?科目匹配是什么意思?</p> <p class="tt">30.为什么有些科目删除不了?</p> <p>This is Answer!</p> <p class="tt">31.如何增加一级科目?会计科目到几级?</p> <p>如何增加一级科目?会计科目到几级?如何增加一级科目?会计科目到几级?如何增加一级科目?会计科目到几级?如何增加一级科目?会计科目到几级?</p> <p class="tt">32.如何增加、修改、删除科目?</p> <p>如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?</p> <p class="tt">33. 科目是按照哪个企业会计准则来的?</p> <p>科目是按照哪个企业会计准则来的?科目是按照哪个企业会计准则来的?科目是按照哪个企业会计准则来的?科目是按照哪个企业会计准则来的?</p> <p class="tt">34.是否支持辅助核算?如何核算每个客户或者供应商的往来款项?</p> <p>This is Answer!</p> <p class="tt">35.若员工离职了,如何把该员工从系统中删除?</p> <p>若员工离职了,如何把该员工从系统中删除若员工离职了,如何把该员工从系统中删除若员工离职了,如何把该员工从系统中删除?</p> <p class="tt">36.如何修改报销审批人?</p> <p>如何修改报销审批人?36、如何修改报销审批人?36、如何修改报销审批人?</p> <p class="tt">37.员工个人信息如何修改?</p> <p>员工个人信息如何修改员工个人信息如何修改员工个人信息如何修改员工个人信息如何修改</p> </div> </div> <div class="menu2 menu_tab"> <div id="tab-1" class="tab"> <p class="tt">1. Question</p> <p>This is Answer!</p> <p class="tt">2. Question</p> <p>This is Answer!</p> <p class="tt">3. Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="ta-2" class="tab"> <p class="tt">3. Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="tab-3" class="tab"> <p class="tt">3.Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="tab-4" class="tab"> <p class="tt">2.Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="tab-5" class="tab">table5</div> <div id="tab-6" class="tab">table6</div> <div id="tab-7" class="tab">table7</div> <div id="tab-8" class="tab">table8</div> <div id="tab-9" class="tab">table9</div> <div id="tab-10" class="tab">table10</div> <div id="tab-11" class="tab">table11</div> <div id="tab-12" class="tab">table12</div> </div> <div class="menu3 menu_tab"> <div id="tab-3-1" class="tab"> <p class="tt">1. 。。。如何收费?222</p> <p>。。。的个人版用户,100套账免费记,只需注册即可直接使用。。。。的代账公司版,多人操作且有服务运营管理系统,总账套数300套收费980元/年,总账套数1000套收费1980元/年。</p> <p class="tt">2. 。。。安全吗?</p> <p>在安全保障方面,我们参照并实施了多项国际及国家在信息安全领域的标准,成立了公司级安全小组,制定了详细的规章制度与考核标准,由安全监理负责监察规章制度的执行,确保客户数据的收集、储存及使用均遵守内部监控以及适用的法律及法规规定;用户数据安全方面我们采用安全性最好的独立部署模式,对每一家企业分配私有的专用服务器资源独立使用,数据单独存放,核心数据每天进行本地,本地异机与异地异机三重备份机制,解决因为极端事件给数据带来的安全隐患;在数据传输安全方面,所有用户关键及核心数据,我们全部使用SSL加密转输,杜绝了用户数据在传输过程中可能出现的窃听、篡改、伪造等行为。</p> <p class="tt">3. 有。。。的流程操作视频吗?</p> <p>。。。操作视频:http://kuaiji.youku.com/hall/?ykvid=XODYwMTkwOTQw</p> <p>帮助文档:http://www.uu.com.cn/help/index.html</p> <p class="tt">1. 。。。如何收费?</p> <p>。。。的数据是云端多重备份存储,是自动保存的。</p> <p>使用者年底也可以把总账、明细账下载到本地归档,操作步骤:点击“账簿管理”,选择某一公司账套,点击“账簿归档”,即能将所选年度的总账、明细账、数量金额明细账下载到本地用于归档。</p> <p class="tt">1. 。。。如何收费?</p> <p>。。。的个人版用户,100套账免费记,只需注册即可直接使用。。。。的代账公司版,多人操作且有服务运营管理系统,总账套数300套收费980元/年,总账套数1000套收费1980元/年。</p> <p class="tt">1. 。。。如何收费?</p> <p>。。。的个人版用户,100套账免费记,只需注册即可直接使用。。。。的代账公司版,多人操作且有服务运营管理系统,总账套数300套收费980元/年,总账套数1000套收费1980元/年。</p> <p class="tt">1. 。。。如何收费?</p> <p>。。。</p> <p class="tt">1. 。。。如何收费?</p> <p>。。。</p> </div> <div id="tab-3-2" class="tab">table2</div> <div id="tab-3-3" class="tab">table3</div> <div id="tab-3-4" class="tab"> <p class="tt">1. 。。。</p> <p>。。。的个人版用户,100套账免费记,只需注册即可直接使用。。。。的代账公司版,多人操作且有服务运营管理系统,总账套数300套收费980元/年,总账套数1000套收费1980元/年。</p> <p class="tt">2. 。。。安全吗?</p> <p>在安全保障方面,我们参照并实施了多项国际及国家在信息安全领域的标准,成立了公司级安全小组,制定了详细的规章制度与考核标准,由安全监理负责监察规章制度的执行,确保客户数据的收集、储存及使用均遵守内部监控以及适用的法律及法规规定;用户数据安全方面我们采用安全性最好的独立部署模式,对每一家企业分配私有的专用服务器资源独立使用,数据单独存放,核心数据每天进行本地,本地异机与异地异机三重备份机制,解决因为极端事件给数据带来的安全隐患;在数据传输安全方面,所有用户关键及核心数据,我们全部使用SSL加密转输,杜绝了用户数据在传输过程中可能出现的窃听、篡改、伪造等行为。</p> </div> <div id="tab-3-5" class="tab">table5</div> <div id="tab-3-6" class="tab">table6</div> <div id="tab-3-7" class="tab">table7</div> <div id="tab-3-8" class="tab">table8</div> <div id="tab-3-9" class="tab">table9</div> <div id="tab-3-10" class="tab">table10</div> <div id="tab-3-11" class="tab">table11</div> <div id="tab-3-12" class="tab">table12</div> </div> </div> </div> <script src='https://libs.baidu.com/jquery/1.10.2/jquery.min.js'></script> <script src='js/script.js'></script> </body> </html>
style.css
body { margin:0; padding:0 } .container { background:#fff; padding:30px; margin:50px auto; overflow:hidden } .container .menu { width:240px; margin-left:130px; float:left; border-right:1px solid #aaa } .positionIicon { display:inline block; width:32px; height:32px; margin:0 4px; float:left; margin-right:10px } .q-menu-img { background:url(../images/iconfont-kuaisulu.png) } .q-menu-doit { background:url(../images/iconfont-0bangzhushouce.png) } .q-menu-three { background:url(../images/iconfont-wenti.png) } .container .menu h3 { font-size:20px; cursor:pointer } .container .menu ul { display:none } .container .menu ul li { height:28px; line-height:28px } .container .menu ul li a:hover { background:#9fb6cd; border-radius:14px; -webkit-border-radius:14px; -moz-border-radius:14px; -moz-border-radius:14px; color:#fff } ul { list-style:none } a { text-decoration:none; color:#000; font-size:14px; display:block; width:180px; height:26px; padding-left:10px } .container .menu .selected { background:#ccc; border-radius:14px } .container .content { margin-top:15px; width:860px; margin-left:400px } .container .content .get-menu { margin-left:-10px } .container .content .get-menu a { display:inline-block; font-size:15px; height:40px } .container .content .get-menu a:last-child { margin-left:-8px; color:#7d9ec0 } .container .content .get-menu span { display:inline-block; height:40px; margin-left:-110px } .container .content .menu1 .tab { display:none } .container .content .menu1 .active { display:block } .container .content .menu1 .tab p { font-size:14px; line-height:20px; color:#000; word-break:break-all } .container .content .menu1 .tab .tt { font-size:14px; font-weight:700 } .container .content .menu2 .tab { display:none } .container .content .menu2 .active { display:block } .container .content .menu2 .tab p { font-size:14px; line-height:20px; color:rgba(0,0,0,.8); word-break:break-all } .container .content .menu2 .tab .tt { font-size:14px; font-weight:700 } .container .content .menu3 .tab { display:none } .container .content .menu3 .active { display:block } .container .content .menu3 .tab p { font-size:14px; line-height:20px; color:rgba(0,0,0,.8); word-break:break-all } .container .content .menu3 .tab .tt { font-size:13px; font-weight:700 }
script.js
$(document).ready(function() { function myfunction(li, li_a, menu_tab) { li.click(function() { var index = $(this).index(); menu_tab.eq(index).addClass("active").siblings().removeClass("active"); li_a.removeClass("selected"); li_a.eq(index).addClass("selected").siblings().removeClass("selected"); }); } myfunction($(".container .menu .ulmenu1 li"), $(".container .ulmenu1 li a"), $(".container .content .menu1 .tab")); myfunction($(".container .menu .ulmenu2 li"), $(".container .ulmenu2 li a"), $(".container .content .menu2 .tab")); myfunction($(".container .menu .ulmenu3 li"), $(".container .ulmenu3 li a"), $(".container .content .menu3 .tab")); $(function() { $(".menu > ul").eq(0).show(); $(".menu h3").click(function() { $(".menu_tab > div").removeClass("active"); var val = ($(this).next().attr('class')); var menu_value = (val.substring(val.length - 1)); $(".container .content .menu" + menu_value + " .tab:first-child").addClass("active"); $(".container .menu .ulmenu" + menu_value + " li>a").removeClass("selected"); $(".container .menu .ulmenu" + menu_value + " li a").eq(0).addClass("selected"); $(this).next().stop().slideToggle(); $(this).siblings().next("ul").stop().slideUp(); }); }); $(function() { $(".container .menu > h3").click(function() { $(".container .content .A1").empty().text($(this).text()); }); }); });
图片素材如下